In questo articolo vedremo come utilizzare lo user testing per mettere alla prova un prodotto digitale e trovare l'equilibrio tra obiettivi di business e interessi delle persone. Ne ho parlato durante uno dei nostri webinar e qui riporterò i punti principali dell'argomento.
Le informazioni sono tante, ecco un elenco dei contenuti per aiutarti nella lettura:
Che cos'è lo user testing?
Abbiamo già avuto modo di parlare dello User Experience Design, quel processo di progettazione iterativo volto al miglioramento continuo di un'esperienza (fisica o digitale). Nello specifico, lo user testing ne rappresenta una fase.
Lo User Experience Design è un processo che mette al centro della progettazione l'utilizzatore finale, allo scopo di far incontrare i bisogni delle persone con gli obiettivi di business. Questo è fondamentale perché, quanto più saremo in grado di rispondere ai bisogni delle persone, tanto più trarremo vantaggi e opportunità per il nostro business.
Lo UX Design è rappresentato in maniera circolare proprio perché consiste in un processo iterativo che si compone di diverse fasi: una fase esplorativa, la progettazione e la fase di validazione e implementazione. In ciascuna di queste possiamo fare ricerca con i nostri utenti.
Non approfondiremo qui la prima fase di ricerca esplorativa (ne abbiamo parlato in questo post sui metodi di ricerca con gli utenti), ma ci concentreremo invece sulla ricerca svolta con gli utenti nelle fasi di progettazione e validazione.
Perché testare?
Coinvolgere gli utenti nella fase di test consente di rilasciare prodotti o servizi migliori, in linea con le loro esigenze e aspettative. Di conseguenza, se il prodotto o servizio sviluppato risponde alle necessità del pubblico, ne deriva un impatto positivo anche sul business stesso.
Testare con gli utenti è utile per diversi motivi:
- Consente di validare il prodotto, cioè capire se è effettivamente semplice da utilizzare e se permette agli utenti di raggiungere i propri obiettivi (su questo aspetto, va considerato però anche il livello di stress e di carico cognitivo dell'utente mentre svolge il test);
- Permette di prevenire gli errori osservando come gli utenti interagiscono con il prodotto ed eventualmente apportando tutte le correzioni necessarie, prima dello sviluppo;
- Diminuisce il numero delle rilavorazioni successive al lancio del prodotto;
- Assicura la valutazione delle performance del sistema e la pianificazione dei miglioramenti, con il monitoraggio del prodotto nel tempo;
- Aiuta a ridurre i costi di assistenza perché un prodotto semplice da utilizzare determina meno richieste di supporto da parte degli utenti.
Diversi obiettivi di ricerca, diversi tipi di test
Test dell'architettura
1. Tree test
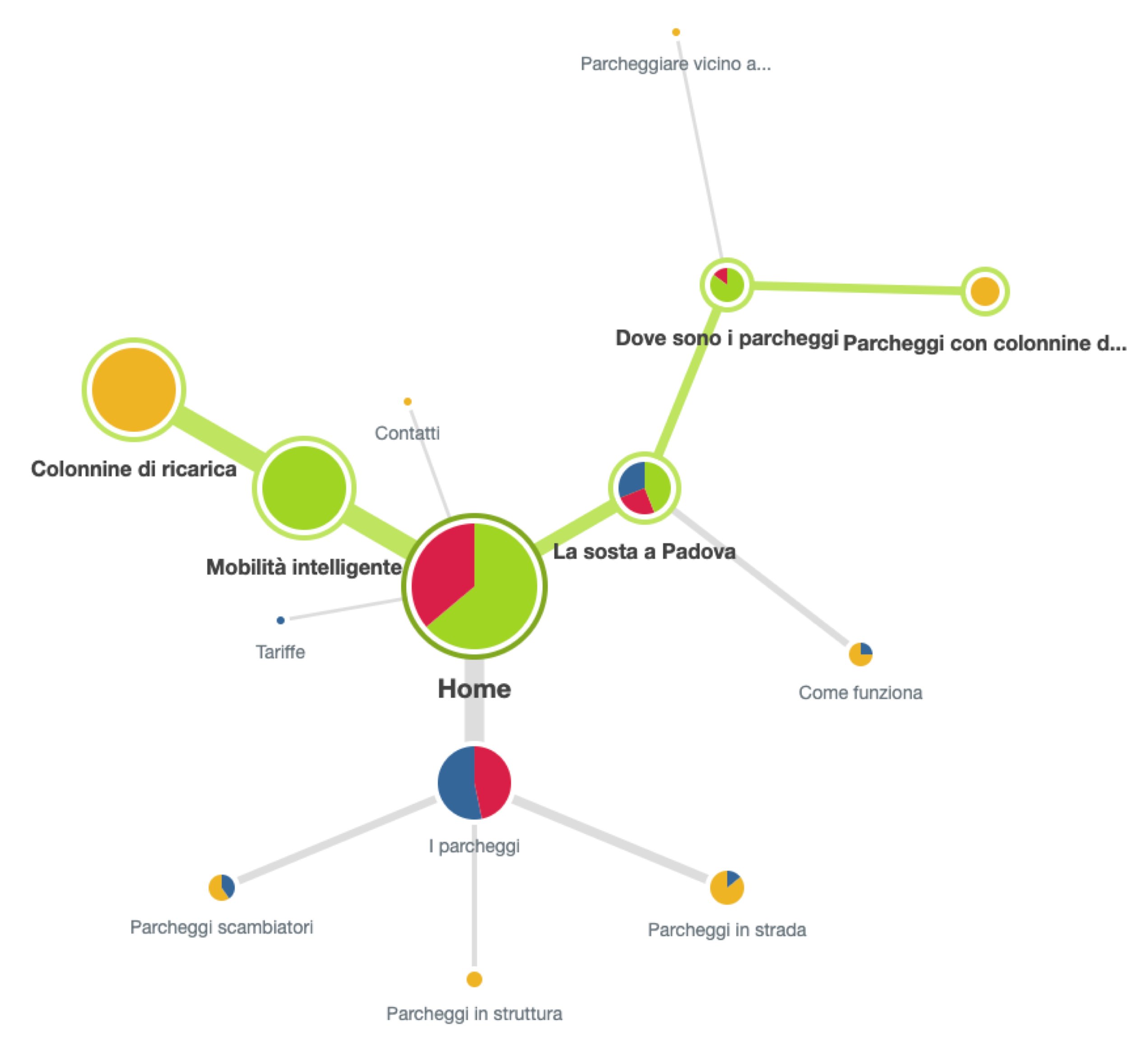
È un test non moderato che serve per validare l’architettura (il menu del sito), e in particolare per capire se corrisponde ai modelli mentali dei nostri utenti o se invece è necessario riorganizzarne i contenuti.
In particolare, ci indica il livello di trovabilità delle informazioni, cioè se gli utenti riescono a trovare una certa informazione all’interno dell’alberatura di un sito e con che tipo di percorso. In questo modo, ci consente di capire se l'organizzazione e la gerarchia delle voci corrisponde alle loro aspettative, per cui la navigazione risulta semplice e l'utente non deve cercare in più sezioni prima di raggiungere il contenuto.

È uno strumento molto utile soprattutto nel caso di siti complessi (cioè siti con molte pagine o contenuti). La sua applicazione è eterogenea e trasversale, perché può essere applicato sia nel settore B2C che nel settore B2B, sia a siti con dei cataloghi di prodotti sia a siti che offrono servizi. O, ancora, a siti turistici o di formazione. E così via.
Come funziona
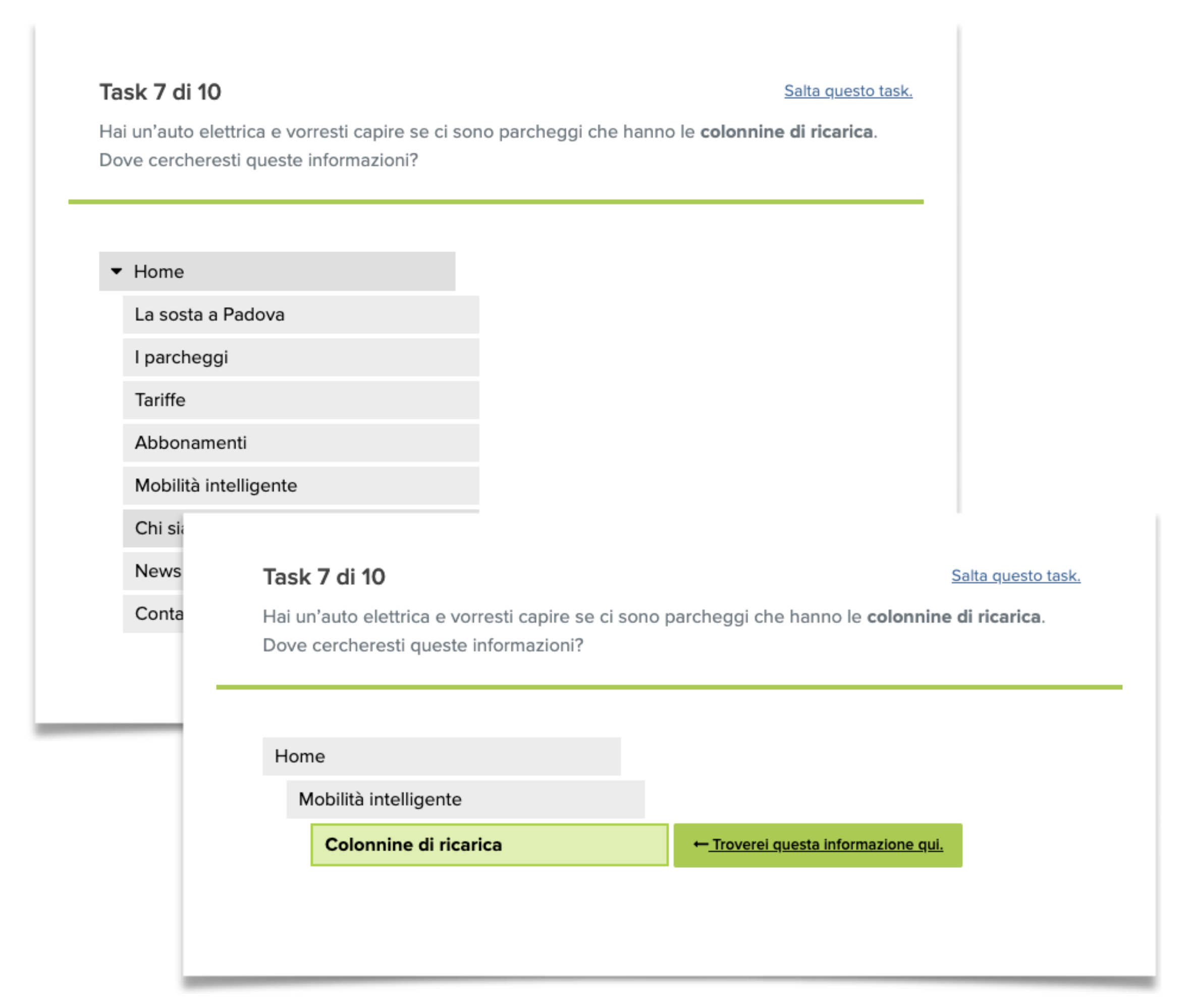
All'utente è richiesto di trovare un'informazione all'interno del menu del sito. L’utente naviga tra le voci, selezionando la voce che a suo parere contiene l’informazione richiesta.
La particolarità di questo test consiste nell'essere decontestualizzato dall'interfaccia grafica: l'utente si trova a navigare semplicemente un menu di voci, mentre di solito siamo abituati a navigare un menu all'interno di una pagina, che ha testi, immagini e in generale del contenuto, che ci guida e ci dà la possibilità di verificare se abbiamo trovato effettivamente quello che cercavamo o se è necessario raggiungere altre pagine, anche utilizzando le scorciatoie in pagina senza tornare nel menu (come banner e link).

Testando l'architettura spogliata di tutti gli elementi di contesto, si riesce a verificare se l'organizzazione delle voci è realmente efficace, anche se questo richiede un impegno maggiore per l'utente.
Di solito il tree test è composto da un massimo di 10 domande, questo perché l'utente può "imparare" l'architettura e rendere meno spontanea la ricerca delle voci (ha già visto navigando le diverse sezioni dove si trovava un determinato contenuto) e, allo stesso tempo, per evitare di affaticare l'utente e portarlo ad abbandonare il test. Essendo di tipo quantitativo e non moderato (l'utente completa in autonomia il test e non è possibile indagare eventuali criticità affrontate), è necessario raccogliere almeno 50 risposte per ottenere output significativi.
I vantaggi
Come anticipato, il tree test permette di testare l'architettura dell'informazione in una fase molto precoce, ancor prima di realizzare wireframe e layout. In questo modo, si possono far emergere da subito eventuali problemi legati alla classificazione delle informazioni.
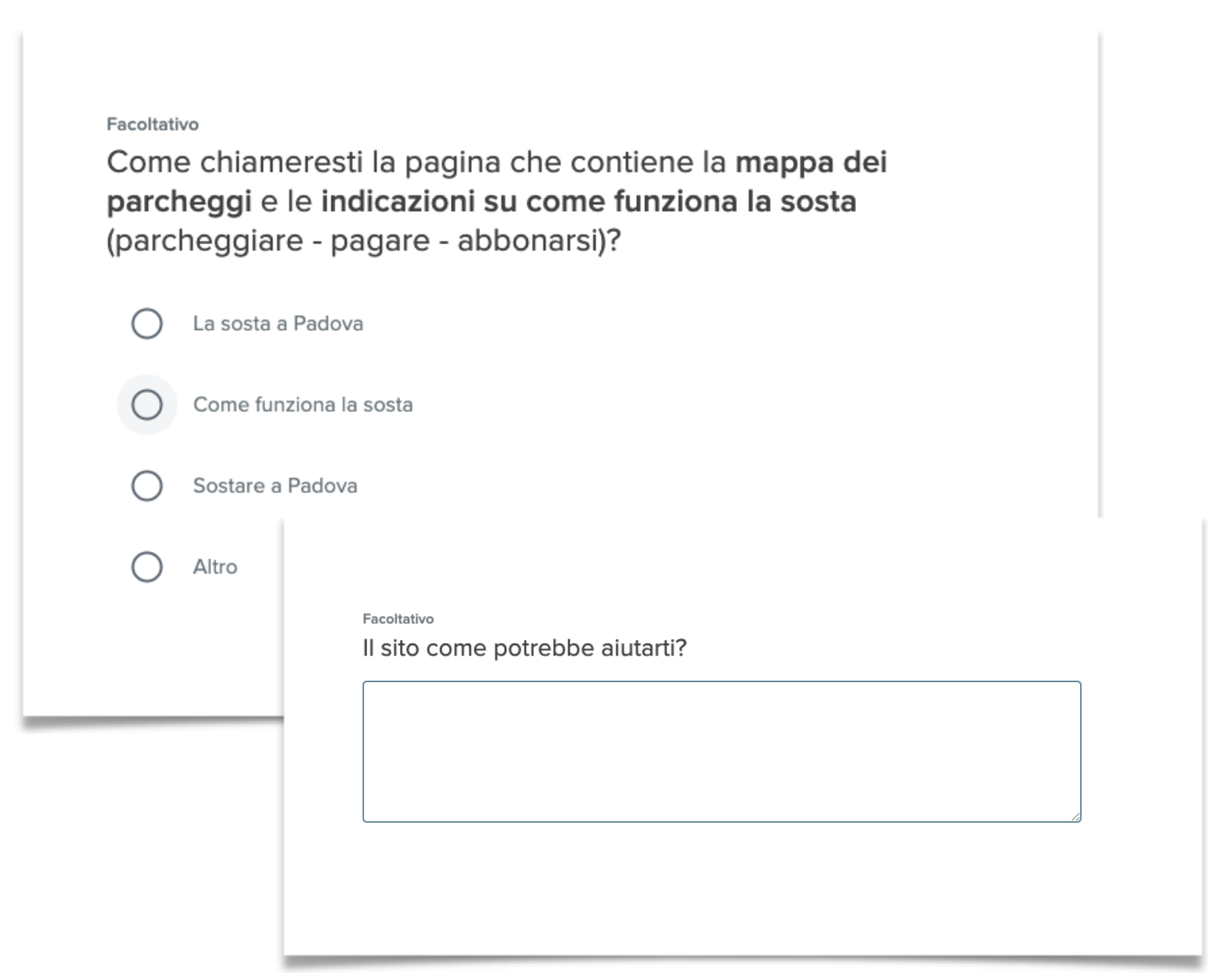
Inoltre, ci consente di capire se le denominazioni che abbiamo scelto per le diverse voci di menu risultano chiare. Se l'etichetta è ambigua, non è molto immediata oppure più voci hanno un significato simile, l'utente potrebbe non capire quali contenuti contiene la sezione e, di conseguenza, trovare più difficoltosa la ricerca di un'informazione. Ad esempio "soluzioni" e "tecnologie", senza elementi di contesto (dati dalla pagina), potrebbero risultare denominazioni poco distintive, portando l'utente ad aprire prima l'una e poi l'altra per capire che cosa contengano.

A questo scopo, possiamo anche associare al tree test un questionario per raccogliere eventuali suggerimenti e dati qualitativi da parte dell'utente.
Card sorting
Un altro strumento utile per testare l'architettura di un sito è il card sorting (ne abbiamo parlato in modo approfondito qui). Al contrario del tree test, in cui l'architettura è già definita e l'utente può validarla o far emergere criticità, nel card sorting è l'utente a definire l'architettura (in tutto o in parte), classificando in categorie le voci che gli vengono date.
Test di usabilità
In fase di validazione è molto utile testare il prodotto sviluppato o, ancora meglio, che si sta sviluppando, per far emergere criticità o possibili miglioramenti da implementare prima del rilascio.
Esistono a questo scopo due macro tipologie di test di usabilità: un test qualitativo (think aloud) e i test quantitativi (first click e five second test). In entrambi i casi, l'obiettivo di coinvolgere gli utenti è verificare se i contenuti dell’interfaccia sono ben strutturati e se le informazioni sono semplici da trovare o da ricordare.
Test di usabilità qualitativo o think aloud
Il think aloud è un test moderato in cui si osserva l’utente durante la navigazione di un sito o prototipo, con gli obiettivi di validare il design e far emergere le criticità da risolvere.
Generalmente si svolge prima che il prodotto sia sviluppato, in modo da poter correggere tempestivamente i problemi evidenziati e, allo stesso tempo, implementare eventuali migliorie derivanti dal test.
Il think aloud, per questo motivo, può essere ripetuto più volte nelle varie fasi del design per validare prototipi più o meno avanzati. Per sistemi molto complessi, infatti, è utile coinvolgere gli utenti già in fase iniziale di progettazione, anche con prototipi cartacei, per far emergere fin da subito problematiche o individuare miglioramenti. Con l'avanzare del progetto, si possono poi coinvolgere nuovamente gli utenti in una seconda sessione di test. Si può poi testare il sistema anche durante lo sviluppo o dopo il rilascio, soprattutto nel caso di funzionalità non valutabili in fase di prototipo o di test di accessibilità, dove il prototipo interattivo non supporta l'utilizzo di screen reader.
Come funziona
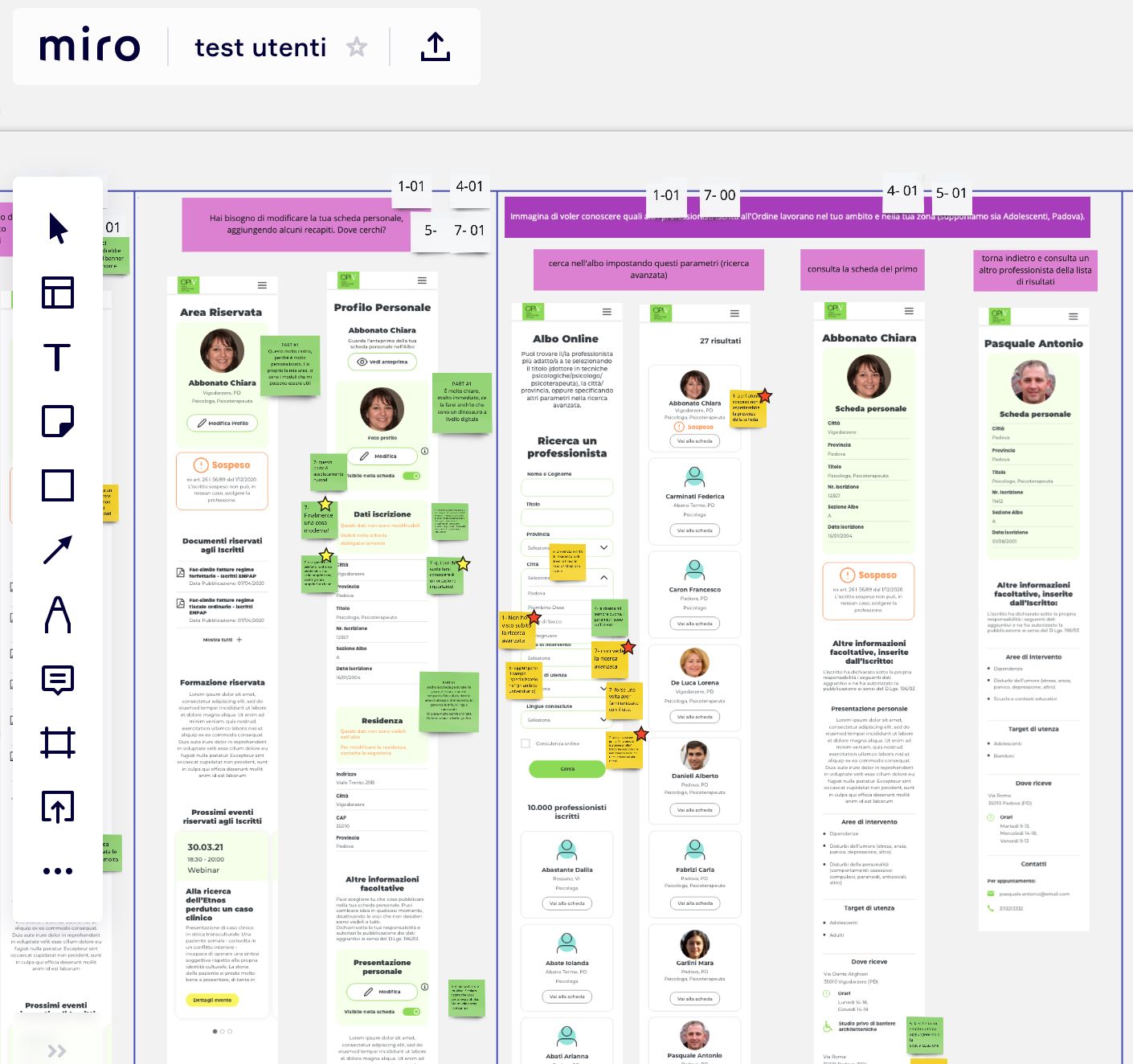
L’utente naviga il prototipo del sito con l’obiettivo di raggiungere specifiche informazioni, assegnate dal moderatore, spiegando ad alta voce il percorso che sta seguendo.
Il test può essere svolto di persona o da remoto, utilizzando piattaforme di videoconferenza e chiedendo all'utente di condividere il suo schermo, di modo che il moderatore possa osservare quali azioni compie. Si può testare sia un'interfaccia desktop, sia un'interfaccia responsive, coinvolgendo però utenti diversi.

In generale, il think aloud si svolge con un campione limitato di utenti: solitamente, 5-6 persone sono sufficienti per far emergere la maggior parte delle criticità. Ciascuna sessione di test richiede in media 30 minuti, essendo di tipo qualitativo e prevedendo un'interazione maggiore tra il partecipante e il moderatore, che può chiedere chiarimenti sulle difficoltà incontrate o indagare le motivazioni alla base delle azioni svolte dall'utente.
I vantaggi
Testando un prototipo è possibile intervenire tempestivamente per risolvere le criticità segnalate, prima di passare alla fase di sviluppo, dove gli interventi correttivi richiedono maggiore investimento di tempo e risorse, soprattutto se di carattere strutturale.
In secondo luogo, essendo un test moderato, il think aloud consente di valutare in modo approfondito il prototipo e di rilasciare un prodotto migliore.
Test di usabilità quantitativi
All'interno dei test quantitativi possiamo identificare due macro tipologie di test: quelli che coinvolgono direttamente l'utente e vengono svolti prima del rilascio del prodotto e i test in cui si osservano le azioni dell'utente dopo che il sistema è stato rilasciato.
First click test e five second test
Rientrano nella prima categoria il first click test e il five second test. Sono entrambi test non moderati: l'utente naviga in autonomia una o più pagine del sito con l'obiettivo di completare il task assegnato. Vengono generalmente strutturati utilizzando appositi software online e testando non il prodotto rilasciato, ma un prototipo.
L'utente non testerà il prodotto nella sua totalità, come un sito o un app, ma una parte.

I test quantitativi, infatti, permettono di testare alcuni aspetti specifici di un'interfaccia, come gli elementi più complessi o cruciali di un sistema, oppure i punti che sono risultati più problematici in un precedente test (ad esempio durante un think aloud).
Come funzionano
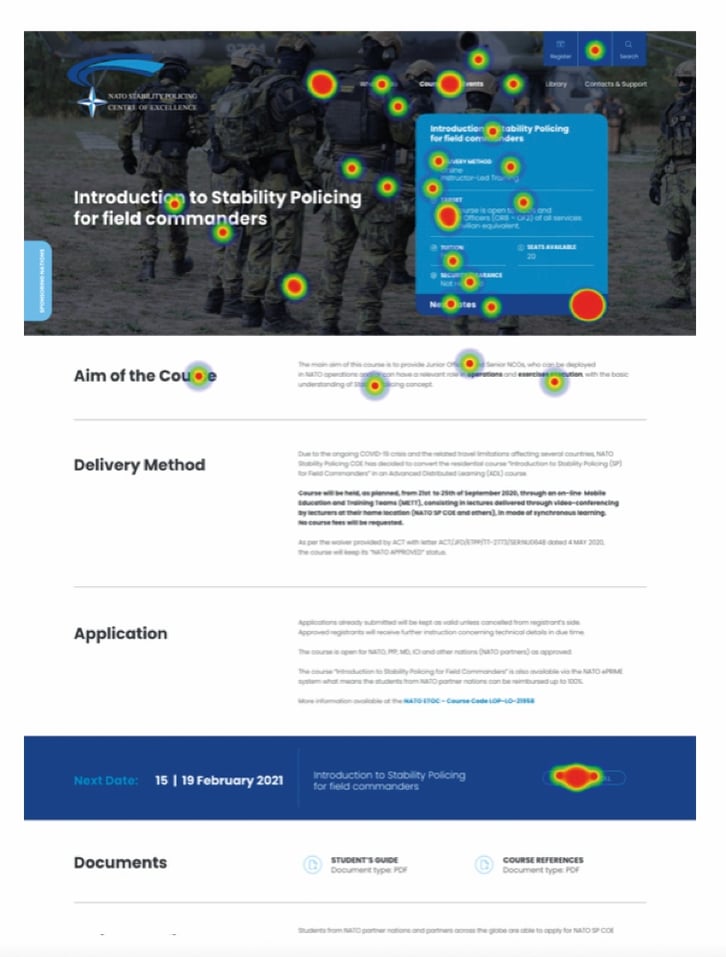
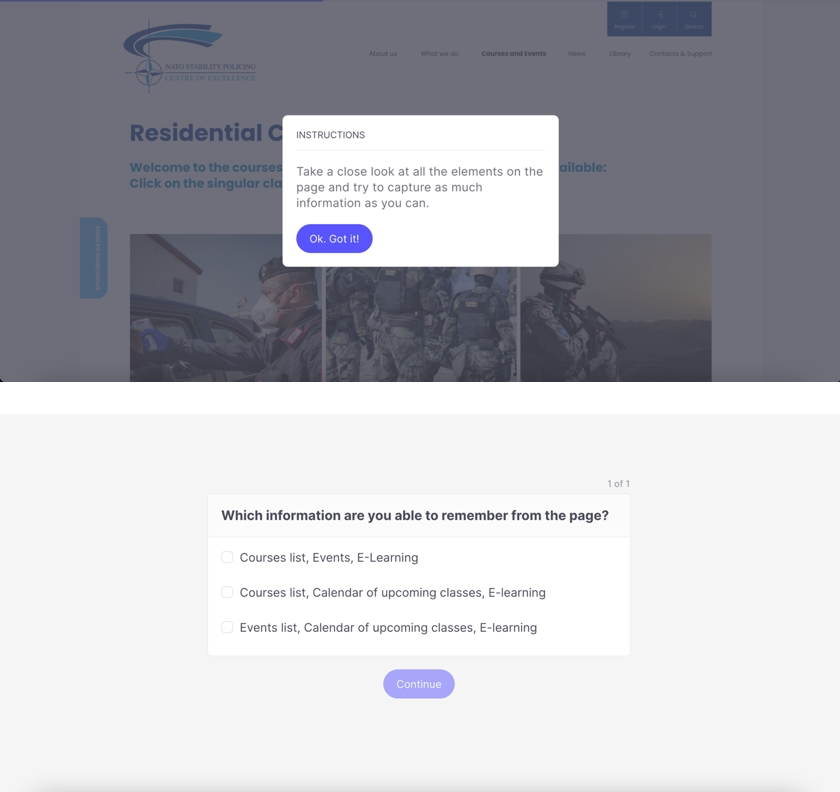
Nel first click test l'utente naviga le pagine con l'obiettivo di identificare un'informazione specifica. Nel five second test, invece, osserva un'interfaccia per un certo numero di secondi e poi riporta i contenuti che ricorda o risponde a una o più domande specifiche su di essi.
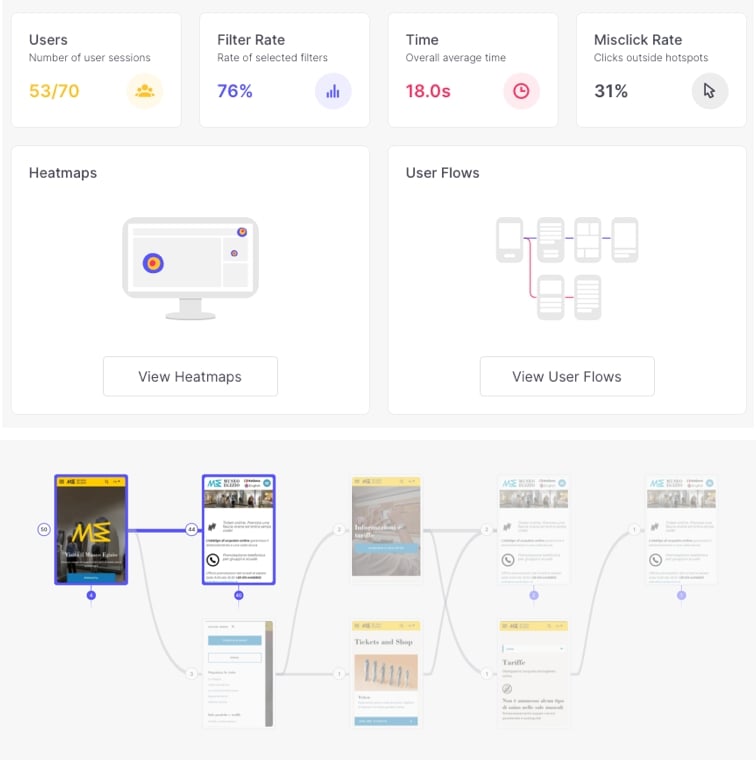
Grazie a questi test si possono ottenere informazioni utili quali:
- Mappe di calore che indicano le aree in cui si concentrano i click da parte degli utenti;
- Dati sul tempo impiegato per portare a termine il task (tempi molto lunghi possono indicare una maggiore complessità nel completare il task);
- Dati sui percorsi svolti dagli utenti per trovare l'informazione richiesta
Anche in questo caso, è necessario raccogliere almeno 40 risposte per ottenere degli output significativi.

I vantaggi e i limiti
Il vantaggio principale di questi test è il fatto di riuscire a raccogliere in un tempo molto limitato un gran numero di dati, con un impegno minore da parte degli utenti (rispetto a test di tipo qualitativo). Possiamo preparare il test e inviarlo a una mailing list a nostra disposizione, oppure a gruppi di utenti sui social, a seconda della tipologia di prodotto che si intende testare:
- Se il sistema in oggetto è molto specialistico e riguarda un ambito preciso, per cui un utente non del settore faticherebbe a comprenderne le dinamiche, è opportuno rivolgersi al target, cercando di coinvolgere il più possibile persone familiari al contesto;
- Se invece si testa un prodotto legato ad esempio a un servizio o al tempo libero, è possibile coinvolgere partecipanti anche in modo più ampio, senza doversi rivolgere a un pubblico specifico.
Per quanto riguarda i limiti dei test quantitativi, essendo non moderati, non è possibile conoscere le motivazioni degli utenti. Un utente potrebbe saltare un task perché non ha capito come funziona, perché non riesce a trovare quanto richiesto, perché ha poco tempo o per altre ragioni che non è possibile sapere, in quanto non si ha un feedback diretto da parte del partecipante e ci si può affidare solo ai dati che emergono. Allo stesso modo, se l'utente non risponde correttamente, non possiamo sapere con certezza dove ha incontrato difficoltà o che cosa non era chiaro o semplicemente il perché abbia dato una certa risposta.

Per questo motivo, è necessario raccogliere più risposte, in modo da far emergere dei pattern di comportamento, come criticità o problemi evidenziati da più persone. È inoltre molto utile, se possibile, affiancare i test quantitativi a test di tipo qualitativo, in modo da poter raccogliere feedback come motivazioni, chiarimenti, pensieri degli utenti a supporto delle azioni che vengono svolte.
A/B test e test multivariati
Per quanto riguarda invece i test che coinvolgono gli utenti in modo indiretto, possiamo vederne due esempi negli A/B test e nei test multivariati.
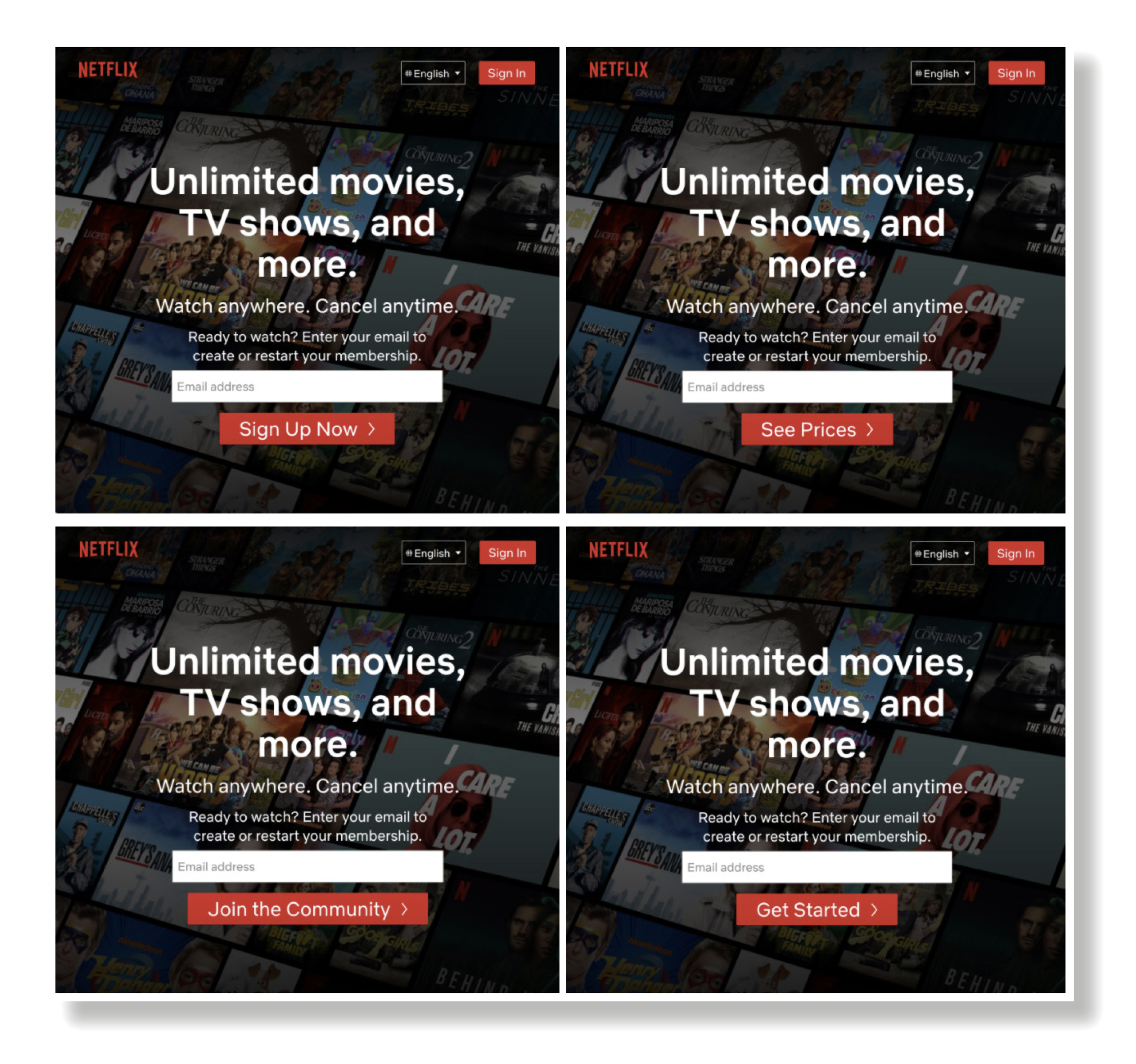
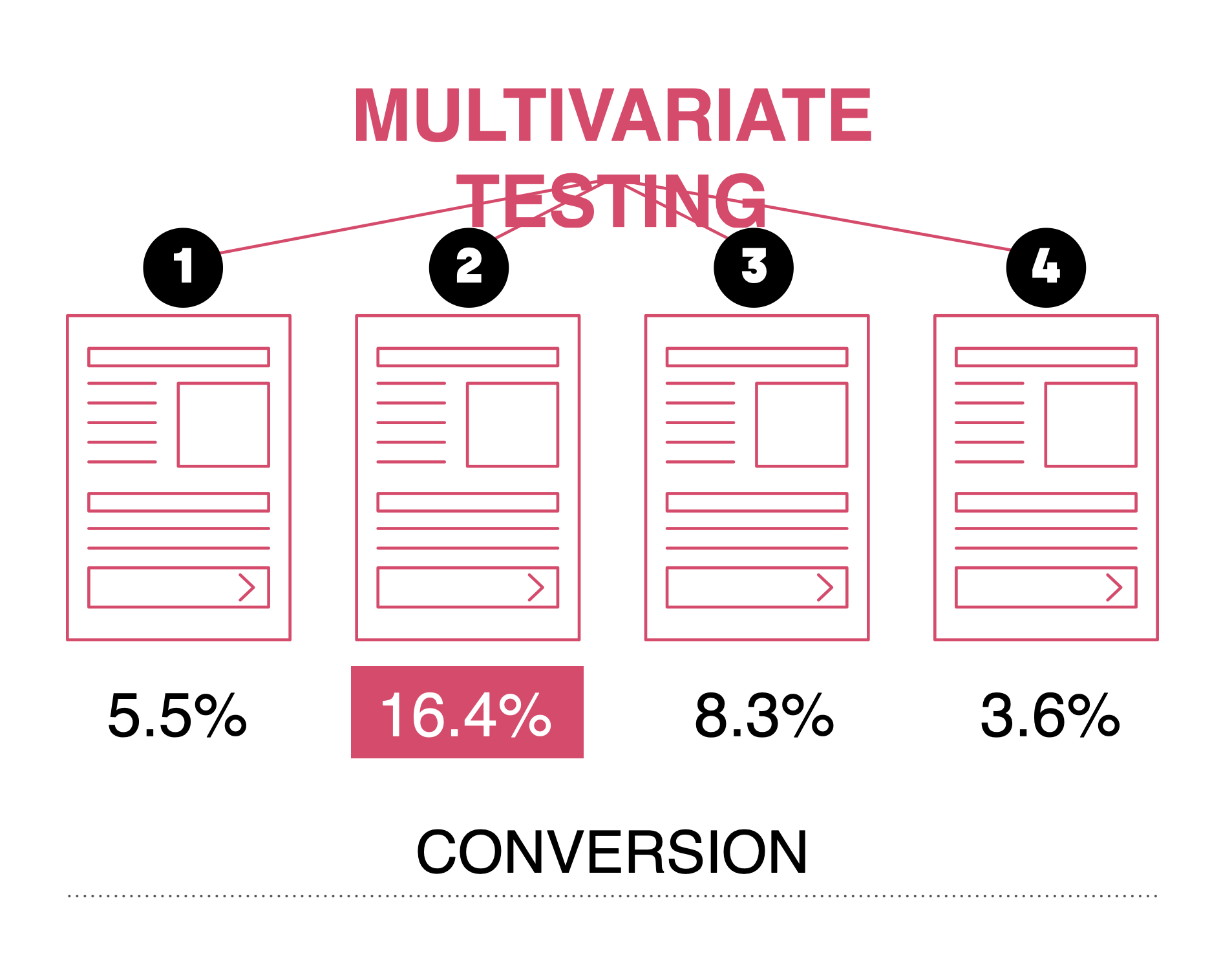
L'A/B test consente di verificare quale versione tra due (o più) layout o contenuti sia preferibile in termini di maggiore efficacia nel raggiungimento degli obiettivi, mentre i test multivariati sono utili per verificare quale combinazione di elementi in una pagina (ad esempio bottoni, video, titoli, immagini) porti a risultati migliori.
Come funzionano
In entrambi i casi, si somministrano a gruppi distinti di utenti le versioni da testare e si verifica quale sia più efficace e raggiunga l’obiettivo prefissato, come la compilazione di un form, l'acquisto di un prodotto o le visite a una pagina.

A differenza del five second test e del first click test, si basano sul traffico che ciascuna pagina riceve e non sul numero di utenti invitati a partecipare. Nel caso dei test multivariati è importante considerare che le versioni da testare aumentano con il numero di combinazioni di elementi che si intende verificare, di conseguenza anche il traffico alle pagine per portare a risultati osservabili dovrebbe essere più consistente. Se infatti si vogliono testare due alternative di call to action e due varianti di immagini, le versioni da testare diventano quattro.

A/B test e test multivariati vengono somministrati in modo “indiretto”: l’utente che naviga il sito o la pagina in esame non è consapevole del test, che non influisce nel raggiungimento dei suoi obiettivi.
Tiriamo le fila
È possibile testare un sistema con gli utenti in più fasi del processo di design, a seconda degli obiettivi e del prodotto che si sta realizzando.
Se, ad esempio, si sta progettando un sito, si possono coinvolgere gli utenti in un test dell'architettura, in modo da raccogliere insight sull'organizzazione dei contenuti e la denominazione delle voci. Dopo una prima fase di progettazione si possono poi coinvolgere altri utenti in un test di usabilità qualitativo, verificando se il prodotto è chiaro e semplice da utilizzare o se sia necessario modificare alcuni elementi o integrare migliorie. Una volta sistemati i problemi è poi possibile somministrare un test di tipo quantitativo a un gruppo più ampio di utenti, verificando gli aspetti problematici emersi dal primo test. In fase di sviluppo si può poi testare l'accessibilità del sito, coinvolgendo ad esempio un utente ipovedente o non vedente, in modo da correggere gli errori e rilasciare un prodotto fruibile.
Il tipo di test da adottare nel corso di un progetto dipende da più parametri, come la tipologia di prodotto che si sta sviluppando, il settore e il target di riferimento, la complessità del sistema, le risorse e il tempo a disposizione.
Puoi approfondire come funziona lo user testing e quali metodi si possono adottare a seconda del progetto, partendo da alcuni casi studio del nostro portfolio:
- NATO Stability Policy Centre of Excellence: tree test, card sorting, test di usabilità qualitativo e quantitativo;
- APS Parcheggi: tree test, test di usabilità qualitativo.



