Quando si progetta un sito web o un’app, specialmente se articolati e complessi, è fondamentale testarne l’usabilità con alcuni utenti prima di procedere con lo sviluppo. Ma cosa significa testare l’usabilità di un sistema?
I test di usabilità
Nella realizzazione di un prototipo, i designer strutturano l’interfaccia secondo i requisiti emersi nella fase di ricerca, con l’obiettivo di produrre uno strumento che consenta all’utente di raggiungere i suoi obiettivi nel modo più semplice e funzionale possibile. Seguire e applicare quanto emerso dalla ricerca al design di un sito o di un app, non è però garanzia che il prodotto realizzato sia poi perfettamente comprensibile e usabile da parte degli utenti. Il designer, infatti, non è l’utente finale del sistema e rischia di avere una percezione falsata dell’usabilità del prodotto, conoscendolo molto bene. Per questo, prima di procedere con lo sviluppo, si utilizzano i test di usabilità.
Gli usability test secondo il Nielsen Norman Group (società fondata dai pionieri della User Experience e dell'Usabilità, Donald Norman e Jakob Nielsen) sono utili per:
- Identificare i problemi di design del nostro prodotto o servizio;
- Scoprire quali sono i punti da migliorare;
- Comprendere quali sono i comportamenti e le preferenze del nostro target.
Gli usability test possono essere sia qualitativi che quantitativi. Qui abbiamo raccontato cosa sono e come funzionano il five second test e il first click test, due metodi quantitativi. In questo articolo approfondiamo invece un metodo qualitativo: il think Aloud.
Dove nasce il Think Aloud
La metodologia del think aloud non nasce con la user experience, ma trova le sue origini nell'ambito della psicologia e in modo particolare nella psicologia sperimentale. Karl Duncker, uno psicologo della Gestalt negli anni '40, racconta di un test dove chiedeva al partecipante di esplicitare ad alta voce i suoi pensieri ("think aloud") durante lo svolgimento di un compito, con l'obiettivo di indagare i processi cognitivi e i ragionamenti alla base della risoluzione di un problema ("Il problema della candela").
A partire dagli anni '80-'90 questa metodologia è stata poi adottata anche per i test di usabilità, con lo scopo non tanto di studiare il ragionamento, ma di far emergere i fattori che incidono sul raggiungimento di un obiettivo durante la navigazione di un sistema.
Il Think Aloud nella User Experience
Per realizzare un think aloud sono necessari:
- il moderatore che guida i partecipanti (può essere utile l’aiuto di un co-moderatore che osserva e annota gli elementi salienti);
- i compiti/task, ovvero le singole attività che il partecipante svolgerà durante la navigazione del sito/app;
- il partecipante, scelto in un campione rappresentativo di utenti.
Lo scopo del test è verificare se il sito/app consente una navigazione fluida, se l’utente è in grado di trovare specifiche informazioni e raggiungere gli obiettivi richiesti o se emergono criticità da risolvere prima di passare allo sviluppo finale del prodotto. Il think aloud può essere svolto anche all’inizio in un progetto di re-design, per far emergere le criticità da risolvere nella progettazione successiva.
Il think aloud si svolge con un campione limitato di utenti: solitamente si scelgono 5-6 persone che sono considerate sufficienti per far emergere le criticità del progetto.
Durante il test è fondamentale annotare le osservazioni degli utenti
Come funziona
Prendetevi un momento per immaginare le persone che testano un’applicazione che avete progettato. I partecipanti la attraversano, collegamento per collegamento e schermata per schermata. Iniziate a pensare “Ehi, non sta andando così male”. E poi succede. Un tester clicca su un collegamento. Si ferma un momento, schiaccia il pulsante indietro. Prova un altro tasto. Prova ancora. Si perde. Si arrabbia. Vedete il vostro progetto danneggiato dal tester che spara raffiche di critiche e sfoga la sua rabbia nello spazio aperto. “Alzate gli scudi!”, gridate. Partono gli allarmi, si accendono fuochi, volano scintille per la stanza e i cavi penzolano dalle travi. Poco dopo, la vostra applicazione, un tempo promettente, fluttua senza vita, bruciata e malconcia, circondata da detriti di Post-it scarabocchiati e osservazioni confuse.
Edward Stull, “Guida ai principi di base per progettare l’esperienza utente”
Ecco, un test di usabilità non è così tragico. Il designer non deve temere di confrontarsi con l’utente per far emergere le criticità né sottovalutare il contributo che il test può portare al progetto, pensando che il sito o app siano già ottimali, perché è proprio dai problemi che il partecipante riscontra che nasce l’opportunità per realizzare un prodotto migliore.
Vediamo un esempio di come il think aloud abbia permesso non solo di risolvere alcune criticità, ma anche di rendere un sito complessivamente più chiaro e funzionale.
Il Think aloud per il sito del centro di eccellenza della NATO di Vicenza
Nel progetto di redesign del sito, sono stati coinvolti gli utenti in più fasi del processo di design: nel test dell’architettura e successivamente nel test di usabilità del prototipo. Il think aloud ha permesso di far emergere alcune criticità e proposte di miglioramento, come:
- rendere più marcato il megamenu introducendo un layer più scuro sulla pagina, specialmente per la versione desktop;
- nella pagina dei corsi organizzati dal Centro, rendere più evidenti le call to action di iscrizione, soprattutto per la navigazione da mobile;
- distinguere maggiormente i bottoni e gli elementi cliccabili dagli elementi informativi / label e tag non cliccabili.
Il prototipo è stato quindi revisionato e testato con altri utenti, attraverso metodi quantitativi, per validare le modifiche apportate.
Fermarsi alla sola approvazione dell’architettura avrebbe sì permesso di sviluppare un sito con una navigazione complessiva verificata dagli utenti, ma non avrebbe portato alle correzioni e suggerimenti che il think aloud ha invece evidenziato, perdendo l’opportunità di realizzare un prodotto migliore.

Un esempio di ottimizzazione del sito: il layer più scuro applicato alla pagina rende più evidente il megamenu
Il test può essere svolto di persona o da remoto. Ciascuna sessione di test richiede in media 30 minuti, ma può variare a seconda della complessità del sito e dei compiti assegnati all’utente.
Durante il test l’utente naviga il prototipo del sito completando un compito affidatogli dal moderatore, esplicitando ad alta voce le sue azioni e i suoi pensieri. Il prototipo testato può essere desktop, come un sito, una web app o una piattaforma, ma anche mobile, come un’app. Inoltre, si può testare un prodotto in più fasi durante il processo di design: da un prototipo a bassa fedeltà (come i prototipi cartacei) a layout semi definitivi, ma anche prodotti in fase di sviluppo se ci sono elementi non valutabili con un prototipo. Nel caso dei test di accessibilità, infatti, i prototipi non supportano i lettori di schermo, per cui è necessario disporre di un prodotto in fase di sviluppo. È utile testare anche a distanza di tempo dalla release del prodotto, sia per far emergere eventuali criticità ma anche per valutare soluzioni migliorative o possibili integrazioni.
In questo secondo esempio vediamo come si possa applicare il think aloud anche alla valutazione di applicazioni.
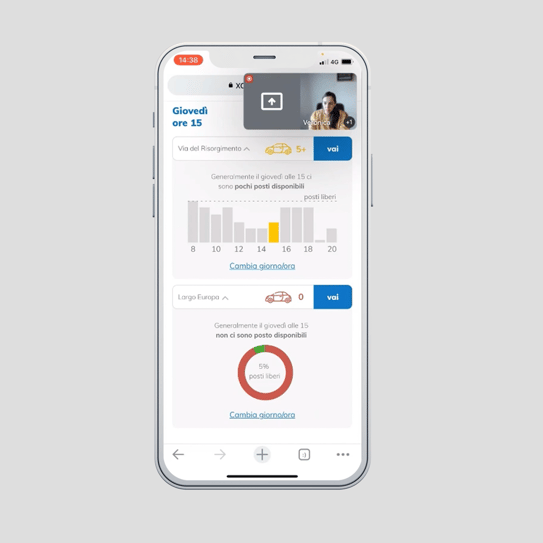
Il Think aloud per l’app EasyPadova
Per l’app EasyPadova, a distanza di due anni dalla prima release, abbiamo condotto una ricerca con gli utenti per analizzare l’utilizzo corrente dell’app e valutare l’interesse per nuove funzionalità. Durante il test di usabilità sul prototipo revisionato (in base agli insight emersi con la ricerca esplorativa) i partecipanti hanno confermato alcune criticità evidenziate con la ricerca iniziale (ad es. il dover frequentemente reinserire la password e di non avere altri metodi di accesso, che ha portato alcuni utenti a preferire altre app). Un secondo aspetto ha riguardato invece una delle nuove funzionalità, legata alla disponibilità in tempo reale di parcheggi, dove nella prima versione del prototipo per gli utenti non era chiaro il grafico che mostrava i posti liberi e occupati. Il prototipo è stato quindi modificato e testato con altri utenti. Nella seconda sessione di test, la nuova proposta è stata approvata e il prototipo è stato consegnato per l’implementazione. Il think aloud, insieme alla ricerca esplorativa, ha quindi permesso di:
- far emergere criticità nella versione corrente dell’app;
- testare nuove funzionalità e individuare la soluzione implementativa più chiara ed efficace (es. i grafici sulla disponibilità);
- semplificare e rendere più immediati alcuni messaggi nelle diverse schermate;
- eliminare funzionalità giudicate poco utili nell’app;
- rendere l’app effettivamente migliore.
 Un momento del test, in cui l'utente condivide il suo schermo e naviga nel prototipo
Un momento del test, in cui l'utente condivide il suo schermo e naviga nel prototipo
Se il test si svolge da remoto, si chiede al partecipante di condividere il suo schermo di modo che il moderatore possa seguire la navigazione. È importante che il moderatore non intervenga durante il test, se non quando strettamente necessario, lasciando l’utente libero di commentare i vari aspetti e di esplorare il sito/app.
I vantaggi
- Testando un prototipo e non il sito completamente sviluppato, è possibile intervenire tempestivamente per risolvere le criticità segnalate, prima di passare alla fase di sviluppo, dove gli interventi richiedono maggiore investimento di tempo e risorse;
- Il think aloud consente di valutare in modo approfondito il prototipo e, testandone l’usabilità con gli utenti, di rilasciare un prodotto migliore;
- È un test poco dispendioso, seppur qualitativo, perché coinvolge un numero limitato di utenti e non richiede tempi di preparazione molto estesi o strumentazione particolare;
- È un metodo molto efficace, perché consente di mostrare al committente o al team di design dove sono i problemi e che cosa vada modificato, osservando direttamente l’utente mentre sperimenta le difficoltà e non riesce a navigare. D’altro canto, se il partecipante trova il sistema funzionale e non incontra particolari complessità, è un ottimo feedback che valida il lavoro svolto. Si procede quindi con lo sviluppo di un prodotto testato e approvato.
Da tenere presente
Il contesto non del tutto naturale potrebbe portare il partecipante durante il test a smettere di commentare, soprattutto quando incontra una difficoltà. Non è sempre semplice per l’utente riuscire a condividere spontaneamente ciò che pensa e senza elaborare prima un ragionamento completo. Il moderatore deve quindi invitare il partecipante a sentirsi il più possibile libero nel condividere ciò che pensa, ripetendolo anche più volte durante il test, essendo l’elemento cruciale di questa metodologia.
Allo stesso tempo è fondamentale non interferire o influenzare l’utente, perché potrebbe poi falsare l’esito del test, ponendo le domande di approfondimento e chiarimento in modo il più possibile imparziale e intervenendo solo se strettamente necessario. È importante tenere presente che il Think aloud è un test qualitativo e in quanto tale non può restituire una validità statistica sull’usabilità del sistema. Gli utenti coinvolti sono perciò determinanti per far emergere le criticità, per cui devono essere rappresentativi dell’ambito di riferimento per non invalidare il test.
Tiriamo le fila
Il metodo del Think Aloud ci permette di osservare il comportamento dei nostri utenti mentre navigano un prototipo. Questo ci consente di individuare le criticità tempestivamente, correggerle e ottimizzare così le risorse, intervenendo prima dello sviluppo. È un metodo poco dispendioso, efficace e utile anche per condividere con il committente il valore della ricerca con gli utenti nella realizzazione di un prodotto. È un metodo flessibile e può essere applicato al test di prodotti diversi e in momenti diversi della progettazione.




.jpg)