In questo articolo vedremo due test quantitativi che fanno parte del kit della user research e che ci aiutano a "validare" un'idea per una piattaforma digitale, come un sito o una app. Questi metodi di ricerca con gli utenti si usano in fase di "validazione", cioè quando esiste già un layout del nostro prodotto digitale e vogliamo verificare che vada tutto bene prima del suo rilascio.
Dopo un po' di teoria, vedremo due casi studio molto concreti. Come il first click e il five second test ci hanno aiutato a comprendere meglio l'esperienza degli utenti che volevano andare al museo o acquistare una box di degustazione vini?
First click e five second test: cosa sono?
Il first click test e il five second test sono metodi di ricerca quantitativi, generalmente non moderati, che consentono di verificare se:
- i contenuti della pagina sono ben strutturati;
- le informazioni sono semplici da trovare.
Vengono generalmente fatti attraverso specifici software online e sono finalizzati a testare non tanto il prodotto già rilasciato (pubblicato), ma un suo prototipo. È bene precisare che l'utente non testerà il prodotto nella sua totalità, ma solo una sua parte.
Come funzionano?
Nel first click test l’utente naviga le pagine con l’obiettivo di trovare un’informazione specifica. Viene assegnata al partecipante un’attività da portare a termine, come ad esempio: “Vorresti comprare una mozzarella. Dove la cercheresti?”, e poi viene mostrata la pagina da cui partire per completare il task. Grazie ai software utilizzati, viene registrata la posizione dei click, i percorsi di navigazione e il tempo impiegato per completare il compito.
Nel five second test, invece, l’utente visualizza una pagina per alcuni secondi e riporta poi i contenuti che ricorda o risponde a una o più domande specifiche. Questo tipo di test serve per capire se la prima impressione dell’utente sull’interfaccia è corretta.
Un parametro fondamentale in questa tipologia di test è il tempo a disposizione dell’utente, ovvero quanti secondi gli diamo per osservare il contenuto e navigare la pagina. Il tempo dipende dall’obiettivo: se si vuole testare l’impatto di un’immagine in un un sito web, basteranno 5 secondi. In altri casi, invece, se si vogliono chiedere informazioni che richiedono la lettura di un testo, sarà meglio prevedere più tempo. Oltre all’obiettivo, va considerata anche la complessità della pagina e la quantità di contenuti presenti.
In generale, comunque, il five second test non è adatto per testare contenuti molto complessi o articolati. Per questi casi è meglio scegliere un test di usabilità moderato o un test specifico sui contenuti (come il test dell’evidenziatore).
Che dati si ottengono?
Al termine dei test si possono ottenere:
- mappe di calore delle aree maggiormente cliccate;
- dati sul tempo impiegato per portare a termine il task (tempi molto lunghi possono indicare una maggiore complessità nel completare il task);
- dati sui percorsi, e quindi sul flusso, svolti dagli utenti per trovare l'informazione richiesta;
- la percentuale di risposte corrette o, più in generale, le risposte degli utenti (nel five second test).
Chi coinvolgere?
Dal momento che si tratta di test quantitativi, è necessario raccogliere almeno 40 risposte (se vuoi approfondire perché 40 utenti, puoi leggere questo articolo di Nielsen Norman Group). Il campione di partenza deve però essere più numeroso, considerando che nei test online una parte degli utenti spesso abbandona il test (subito o prima di terminarlo), mentre altri completano il test solo in modo parziale, saltando delle domande.
A seconda del tipo di prodotto da testare, il test potrà essere somministrato a un campione specifico di utenti (ad esempio, inviandolo a una mailing list molto profilata) o a gruppi più ampi di utenti (ad esempio sui social):
- Se il sito web, ad esempio, è molto specialistico e tecnico, per cui un utente non del settore faticherebbe a comprenderne le dinamiche, è meglio rivolgersi al target, cercando di coinvolgere il più possibile persone esperte del contesto;
- Se invece si testa un prodotto legato, ad esempio, al tempo libero, è possibile coinvolgere partecipanti molto vari senza bisogno di restringere troppo il campione.
I vantaggi del five second e first click test
- Il five second test e il first click richiedono un impegno limitato per l’utente e sono meno dispendiosi dei metodi qualitativi, anche se l’output è differente;
- Aiutano a capire se il design supporta l’utente nella sua esperienza;
- Permettono di raccogliere in pochi minuti una gran mole di dati. Rispetto a un test qualitativo, dove solitamente una sessione con un utente dura circa trenta minuti, la durata di un five second test o di un first click è generalmente inferiore ai 10 minuti;
Attraverso il first click test si possono capire, per esempio, quali sono gli elementi che risultano più immediati o quali, invece, non vengono notati. Si può osservare anche qual è la posizione migliore per collocare un bottone o altri elementi di navigazione o, ancora, comprendere qual è il percorso ottimale per portare a termine un'attività.
Con il five second test, invece, si può verificare se stiamo comunicando in modo efficace il messaggio previsto e se questo è veloce da comprendere. Infatti, quando visitiamo un sito di solito spendiamo pochi secondi per decidere se continuare a navigare o abbandonarlo. Riuscire, quindi, a comunicare la propria identità e il proprio messaggio in modo che rimanga impresso anche solo dopo pochi secondi di visualizzazione è davvero importante.
Alcuni limiti
L’altra faccia della medaglia è, però, che in questo tipo di test non si ha l’opportunità di indagare le motivazioni degli utenti, comprendere il perché delle problematiche che incontrano.
Un utente potrebbe saltare un task perché non ha capito come funziona o perché non riesce a trovare quanto richiesto, perché ha poco tempo o per altre ragioni legate anche al contesto in cui svolge il test, che non è possibile conoscere. Allo stesso modo, se l'utente non risponde correttamente non possiamo sapere con certezza dove ha incontrato difficoltà
Il first click e il five second test sono, quindi, più efficaci se affiancati a test di usabilità qualitativi, in modo da poter raccogliere feedback come motivazioni, chiarimenti, pensieri degli utenti.
Svolgere quindi test quantitativi accompagnati da test qualitativi è generalmente la soluzione migliore.
L’altro aspetto da considerare è anche l’analisi dei dati. Se da un lato raccogliere molti dati è più semplice rispetto ai test qualitativi, dall’altro questi vanno analizzati accuratamente, utilizzando le diverse viste proposte dai software, che permettono di incrociare più parametri, prima di arrivare a una conclusione.
Casi studio: due esperienze di acquisto B2C
Vediamo ora due esempi che abbiamo usato per evento di formazione, con lo scopo di aiutare i partecipanti a comprendere il funzionamento del first click e del five second test sperimentandoli direttamente sui loro telefoni. Abbiamo scelto due casi nel mondo del B2C, focalizzandoci su due esperienze di acquisto: il biglietto per un museo e l’acquisto di un pacchetto degustazione. Il test non è stato svolto sui siti nel loro complesso, ma solo su alcune schermate.
Ci teniamo a precisare che l’obiettivo del test non era valutare l’usabilità dei sistemi nel loro complesso o proporre soluzioni di design (non si tratta di nostri clienti), ma semplicemente comprendere il funzionamento dei due strumenti di user testing.
Va considerato anche che le interfacce testate risalgono a settembre 2021): oggi i siti online possono essere stati modificati e non corrispondere più a quanto presentato in questi esempi.
Esempio 1. First click test al museo
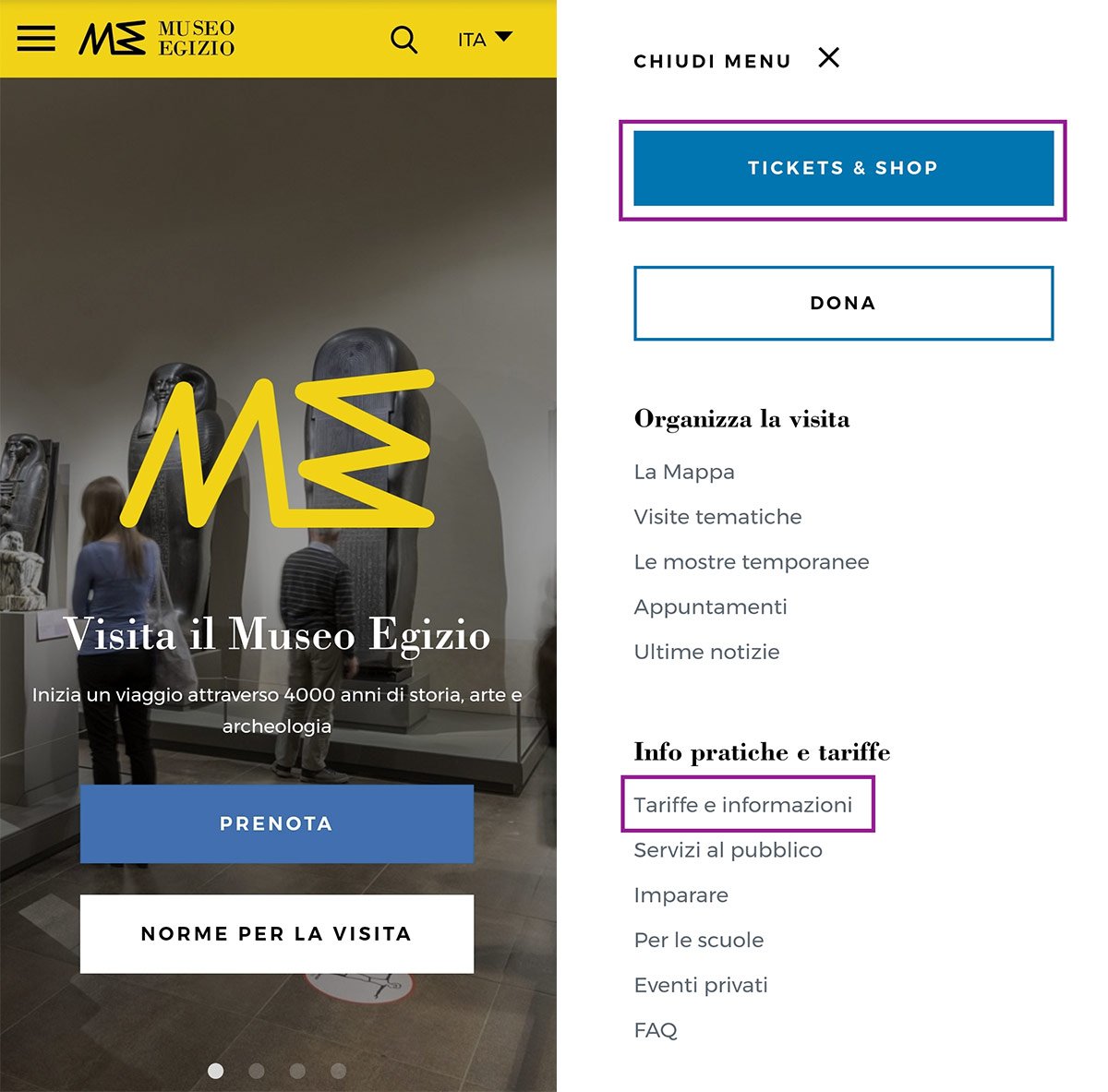
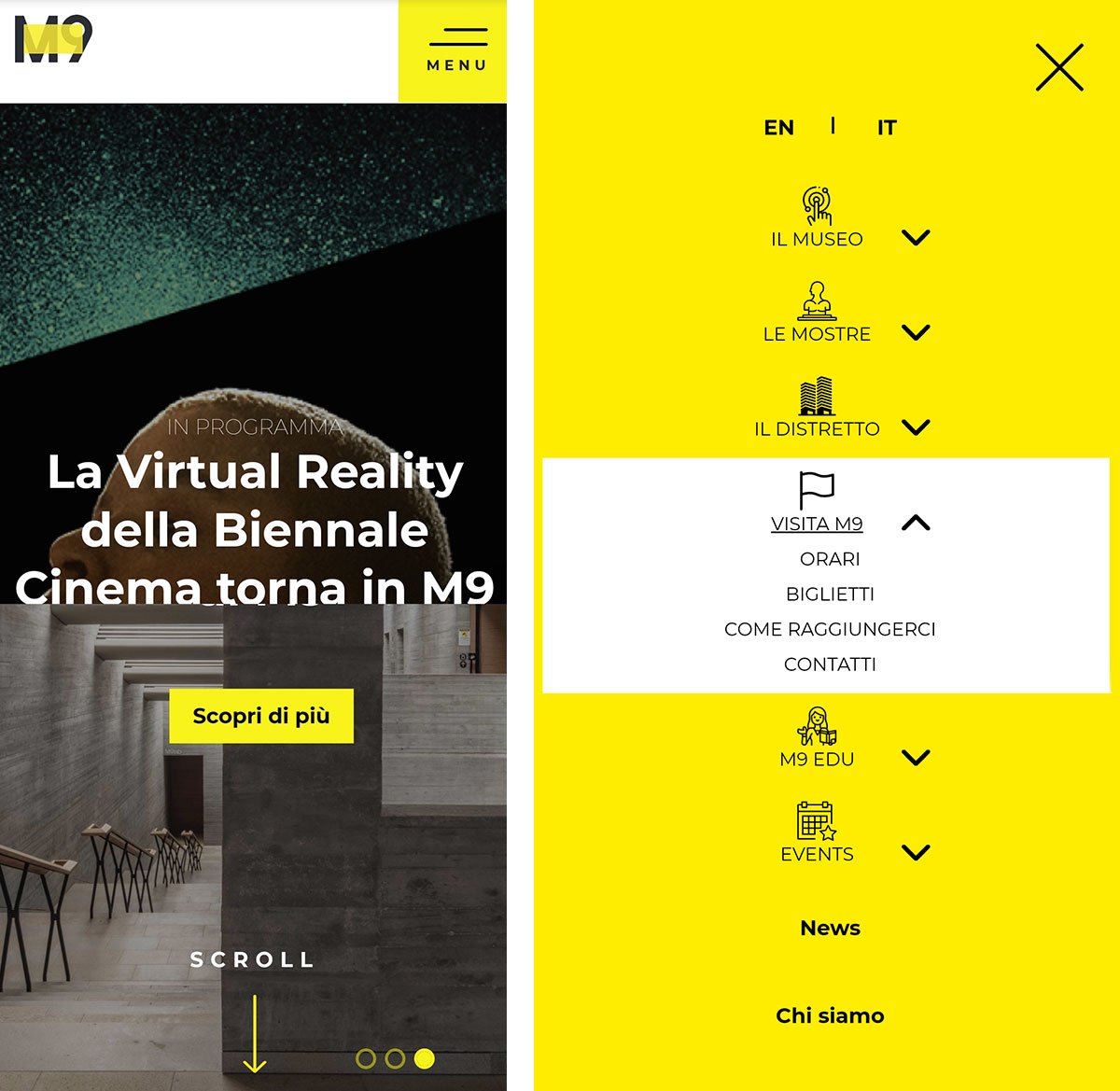
Per il nostro first click test, abbiamo coinvolto due gruppi di utenti che hanno svolto il test su smartphone: un gruppo ha testato l’interfaccia del Museo Egizio di Torino, mentre il secondo quella del Museo del ‘900 di Venezia (M9).
La domanda che abbiamo posto nel test era identica per entrambi i gruppi:
Vuoi acquistare il biglietto ingresso al museo. Dove cercheresti?
Per il Museo Egizio di Torino c’erano tre possibilità per arrivare alla risposta:
- cliccare su “Prenota” direttamente in homepage;
- aprire il menu ad hamburger e cliccare su “Ticket Shop”;
- sempre dal menu, scegliere la voce “Tariffe”.

Invece per M9 c’era un unico percorso possibile. In homepage non c’era alcun tipo di scorciatoia, era necessario aprire il menu ad hamburger, entrare nella voce "Visita M9”, cliccare “Biglietti” e arrivare effettivamente all’acquisto.

Con il first click test, grazie a una mappa di calore (come quella riportata di seguito), è possibile individuare dove le persone hanno effettivamente cliccato, quindi dove si concentrano la maggior parte delle risposte. Una volta cliccato su un punto, infatti, il compito era completato e l’utente passava alla domanda successiva.

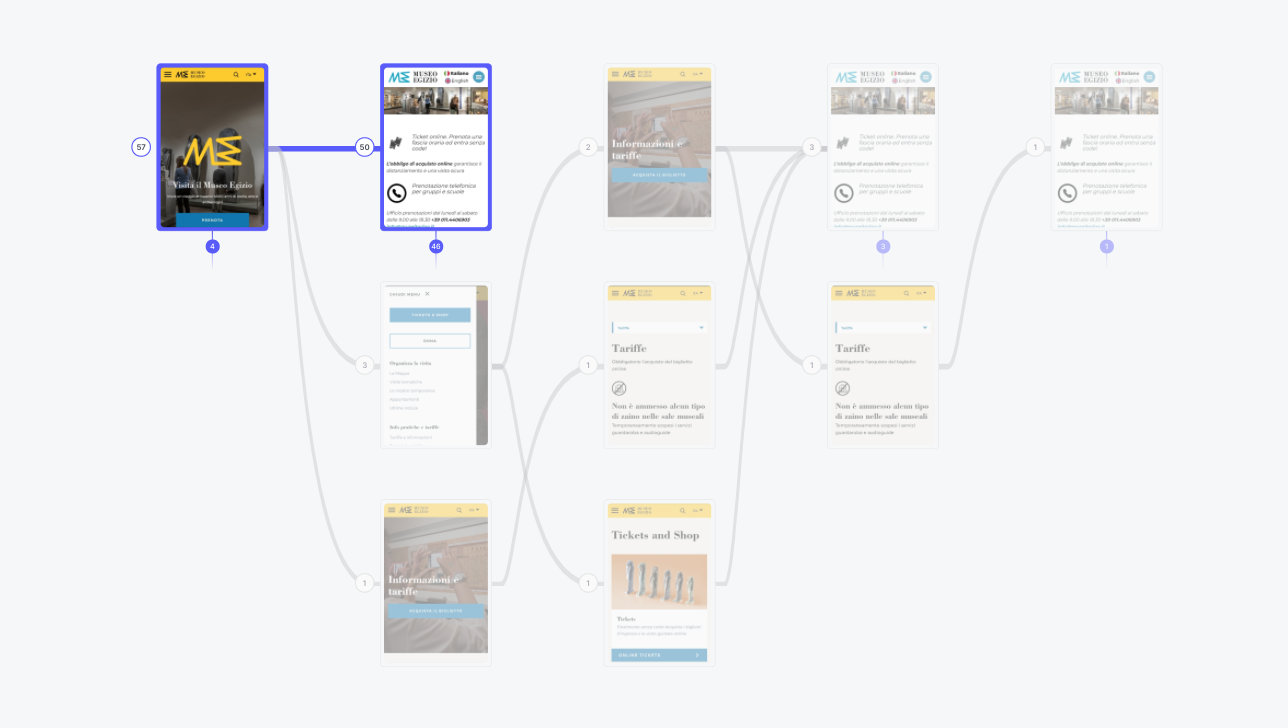
I risultati ottenuti dal test con l’interfaccia del Museo Egizio di Torino ci hanno rivelato che la maggior parte degli utenti si è concentrata sul bottone in homepage “PRENOTA” (dove si osserva la maggiore concentrazione di punti). Mentre pochi utenti hanno raggiunto la pagina di acquisto tramite i percorsi alternativi (tariffe o shop).
Un secondo tipo di output che il software restituisce è il percorso che svolge l’utente prima di confermare una risposta. Nell’immagine, il percorso in blu rappresenta il percorso più breve e frequente seguito dagli utenti: la maggior parte ha raggiunto l’informazione richiesta con un singolo passaggio.

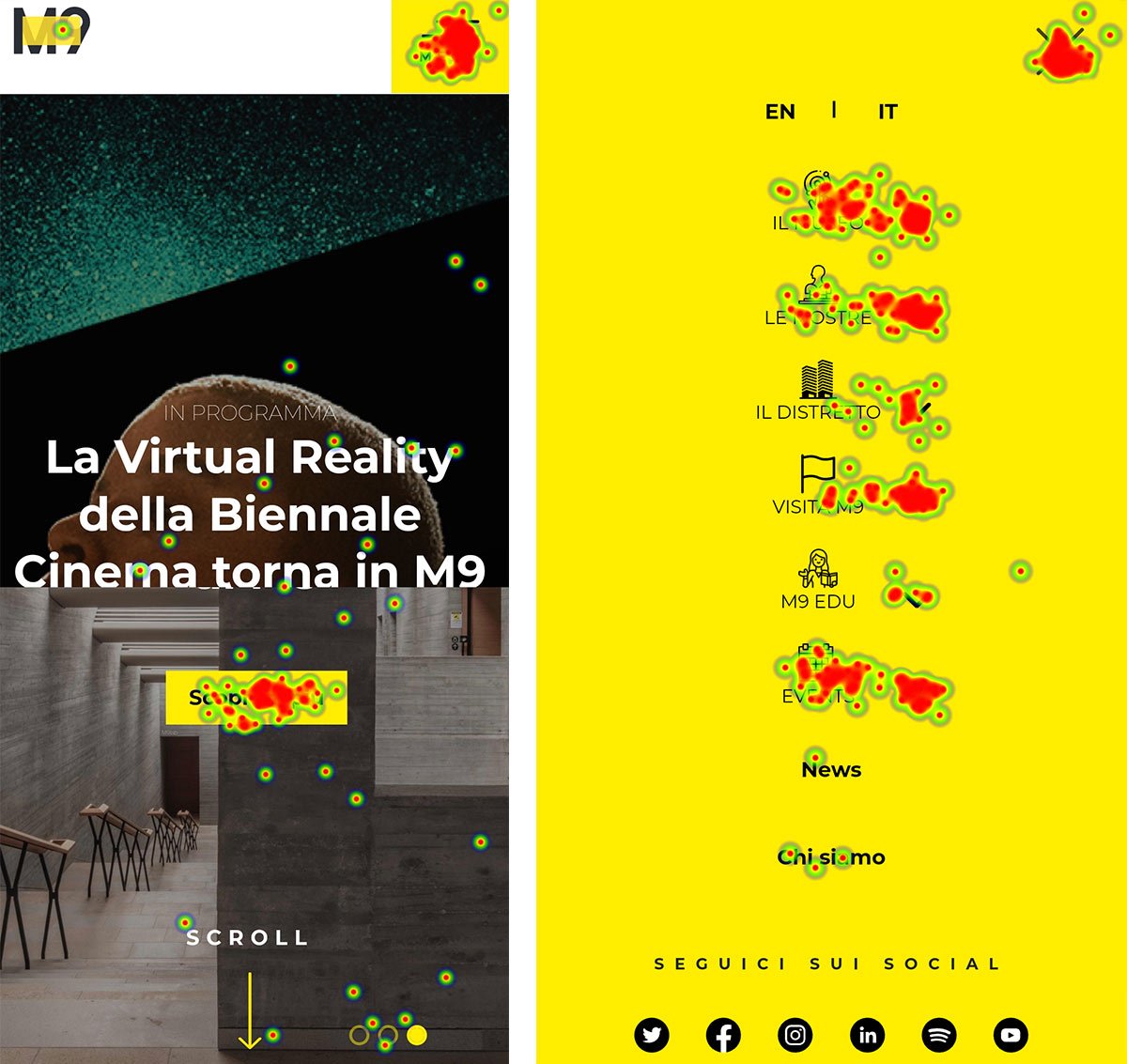
Per quanto riguarda M9, vediamo nella mappa di calore che ci sono principalmente due concentrazioni di punti nell’interfaccia: una sul menu ad hamburger e una su “Scopri di più” nel banner in homepage. La prima è il click corretto (permetteva di raggiungere l’acquisto), dove effettivamente le persone si sono concentrate, la seconda, invece, non portava all’acquisto del biglietto al museo ma ad un approfondimento. È evidente che le persone si aspettavano di usare questa scorciatoia per arrivare all’informazione (come avviene, infatti, per il museo egizio). Anche all’interno del menu, si osserva un’elevata dispersione dei click, che dimostra una maggiore incertezza da parte degli utenti nell’identificare la voce legata all’acquisto.

In generale, i risultati ci mostrano:
- un elevato numero e dispersione dei click;
- la voce più cliccata nel menu è Eventi, seguita da Museo;
- la voce Visita, che contiene il link ai biglietti, viene scelta meno.
Tramite il grafico che riporta il percorso più breve e frequente svolto dagli utenti (sempre indicato in blu), si può osservare una differenza marcata rispetto all’interfaccia del Museo Egizio. Qui, infatti, gli utenti hanno visitato più schermate (tornando spesso indietro) prima di arrivare alla risposta corretta o decidere di saltare alla domanda successiva:

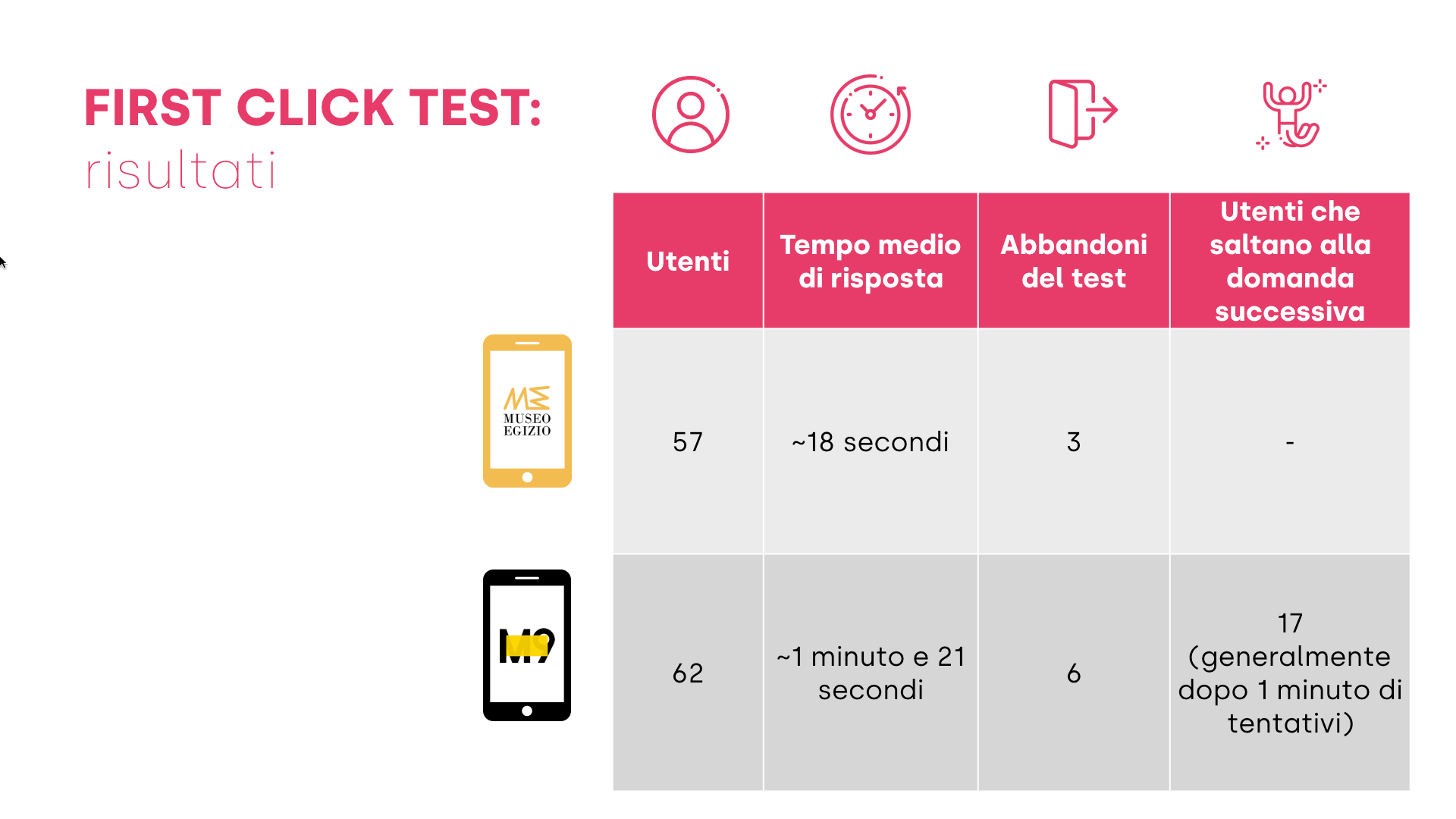
In più, per capire meglio la differenza di interazione tra le due interfacce, ci siamo soffermati anche sui tempi medi di risposta, gli abbandoni al test e il numero di utenti che hanno saltato alla domanda successiva.

Nel caso del Museo Egizio le persone hanno impiegato 18 secondi a rispondere rispetto a 1 minuto e 21 secondi dell’ M9: anche il maggior tempo impiegato segnala la differenza di performance.
Per quanto riguarda gli abbandoni del test sono stati 3 e 6 rispettivamente del Museo Egizio e dell’M9, che non sono numericamente così diversi.
Se osserviamo, invece, il dato relativo al saltare alla domanda successiva, vediamo come nessun utente che ha svolto la prova sul Museo Egizio ha saltato la domanda, mentre con M9 ben 17 persone hanno saltato la domanda dopo circa un minuto di tentativi. Di per sé l'abbandono di un test è contemplato e può essere motivato anche da fattori esterni rispetto al test, ma in questo caso, osserviamo come gli utenti abbiamo cercato la risposta per almeno un minuto, decidendo poi di saltare alla domanda successiva, non trovando una soluzione.
Cosa abbiamo capito?
Svolgere il first click test permette di ottimizzare il prodotto esaminato sulla base dei dati raccolti, avendo una visione più approfondita del design. Infatti, i click in aree diverse possono evidenziare:
- parti poco chiare dell’interfaccia (o poco visibili);
- le aspettative degli utenti che, per arrivare a determinati contenuti, si immaginano di compiere un percorso diverso rispetto a quello “predefinito”.
Nota importante: rispetto al momento del test, l’interfaccia del museo M9 è stata rivista e ora il bottone "acquista biglietto” è ben visibile già nell'homepage. Ci immaginiamo che, se ripetessimo ora il test, otterremmo risultati molto simili a quelli del museo di Torino.
Esempio 2. Five second test con le bollicine
Anche per svolgere il five second test abbiamo diviso i nostri utenti in due gruppi che hanno svolto il test su mobile: al primo gruppo è stata assegnata l'interfaccia di Sommelier wine box, mentre al secondo gruppo quella di Winey. Entrambe sono piattaforme dove è possibile acquistare dei pacchetti degustazione di vini.
Abbiamo posto la stessa richiesta ad entrambi i gruppi:
Guarda questa schermata e cerca di memorizzare più informazioni possibili.
Su Sommelier wine box, gli utenti hanno visto, scorrendo da cellulare, una breve presentazione, i prezzi e le FAQ:

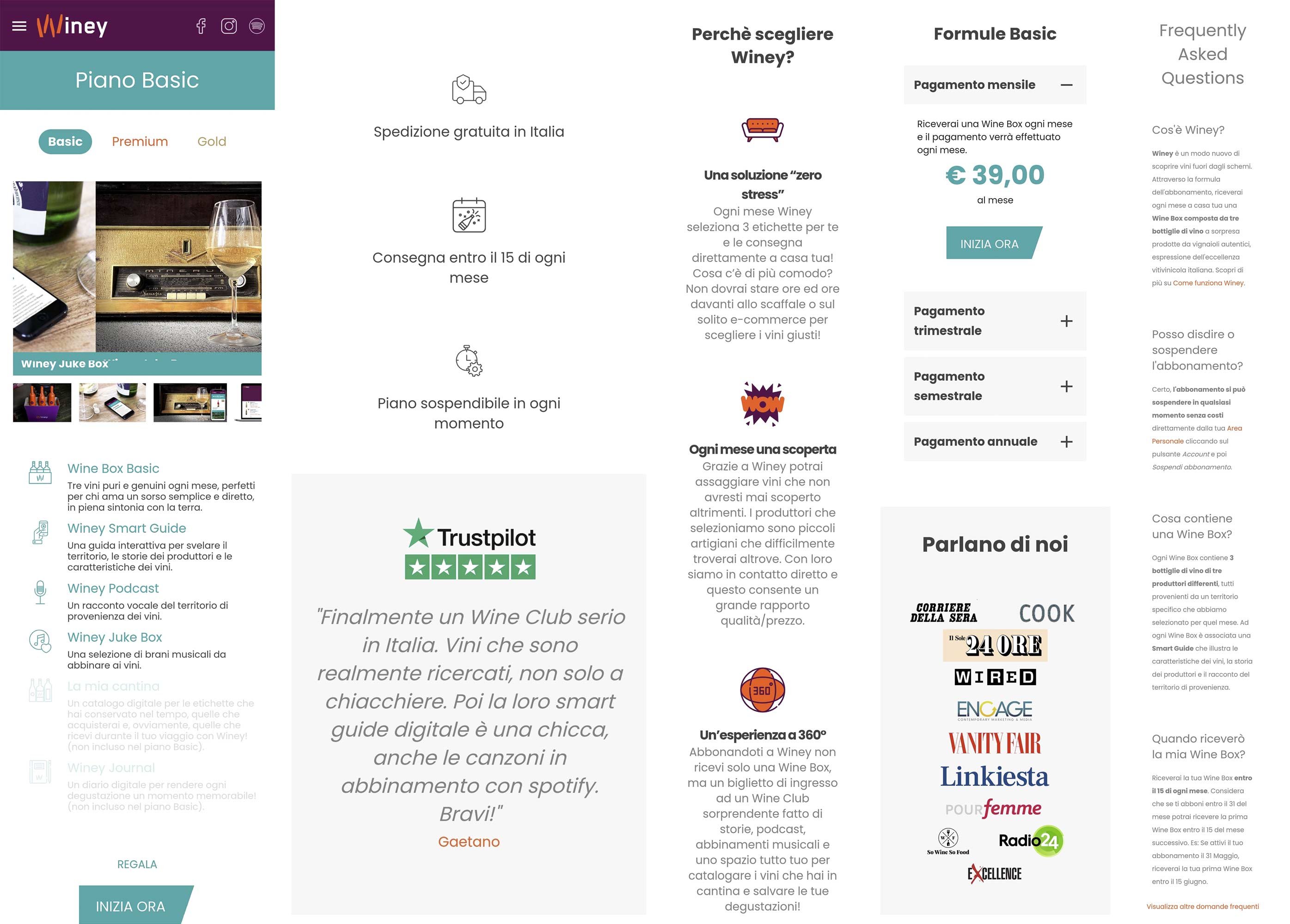
Nella schermata di Winey, invece, la presentazione della wine box era più articolata. C'erano più informazioni a supporto e solo dopo, scorrendo in fondo alla pagina, si trovavano i prezzi e le FAQ:

Abbiamo poi chiesto a entrambi i gruppi di utenti:
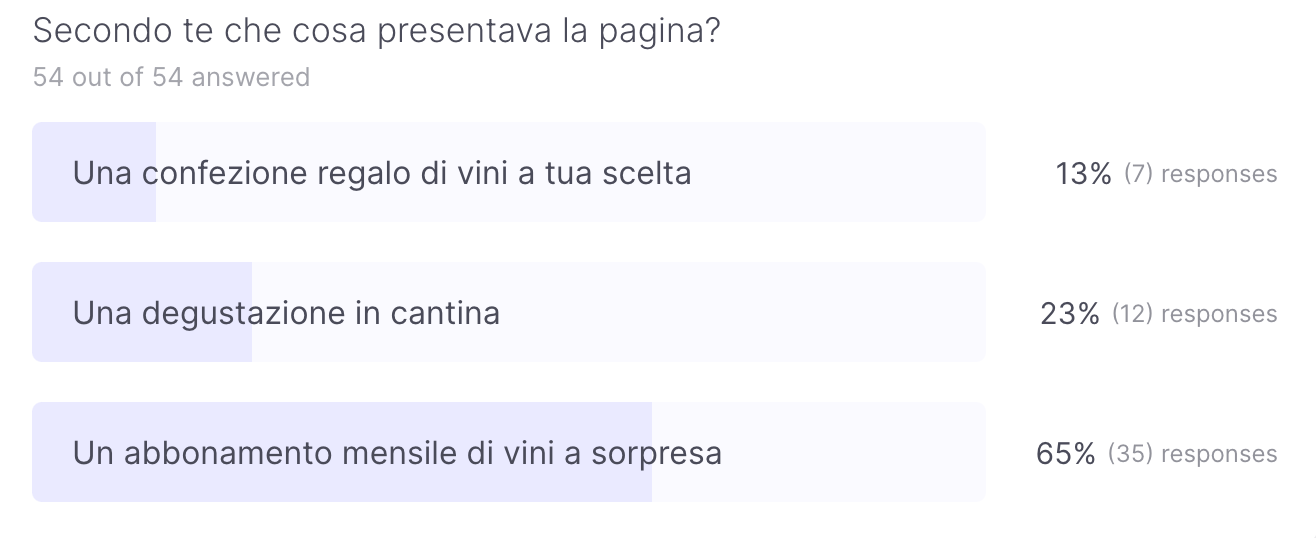
Secondo te che cosa presentava la pagina?
Nel test di Sommelier wine box il 65% delle persone ha dato la risposta corretta, indicando “Un abbonamento di vini a sorpresa”:

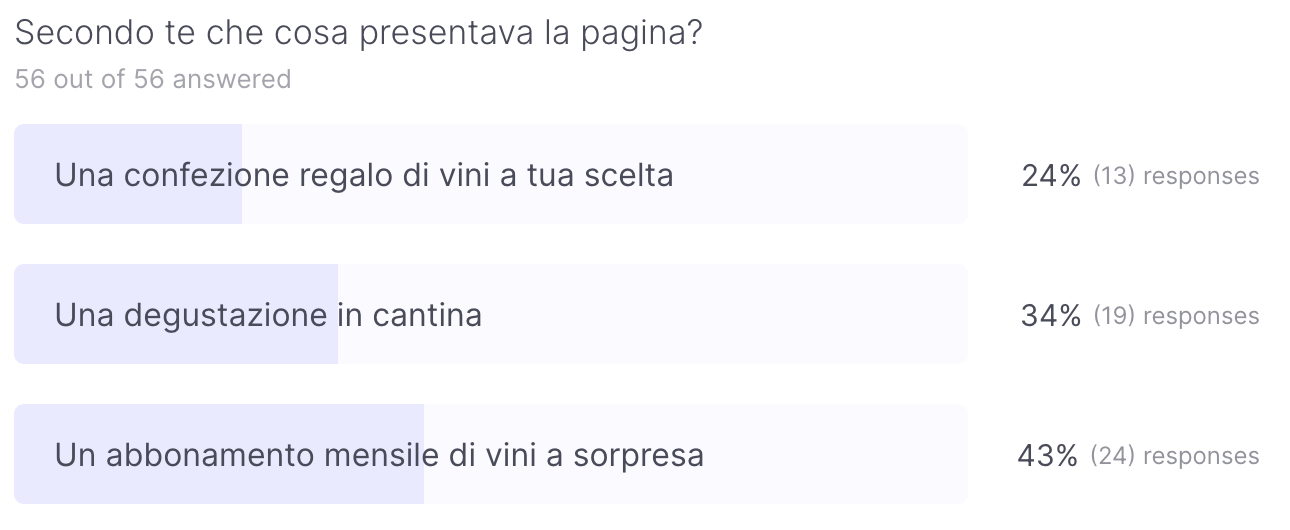
Invece, nel caso di Winey, solo il 43% ha compreso correttamente lo scopo della pagina:

Abbiamo posto anche una seconda domanda:
Quanto costa il pacchetto?
Con Sommelier wine box il 43% degli utenti ha ricordato correttamente la fascia di prezzo, mentre con Winey, solo il 5%: il 95% delle persone non aveva visto il prezzo o non se lo ricordava.
Perché? Nell’interfaccia di Winey, navigando da mobile, il prezzo era riportato in fondo alla pagina e si raggiungeva solo dopo aver scrollato molto. È importante, quindi, valutare bene dove inserire le informazioni più rilevanti per l’utente, in modo che possa arrivarci facilmente, soprattutto se la navigazione del sito è principalmente da dispositivi mobili, come nel caso del tempo libero.
C’è un’altra nota su cui vale la pena soffermarci: anche nel caso dell'interfaccia che ottiene il risultato migliore, quella di Sommelier wine box, il 45% delle persone non ha ricordato il prezzo. Questo perché in pochi secondi non è possibile incamerare molte informazioni. Bisogna, quindi, prestare attenzione al carico cognitivo a cui si sottopone l’utente. Anche se il tempo di navigazione reale è superiore rispetto ai secondi dedicati in questo test (e in generale nel five second test), possiamo osservare come la struttura della pagina possa già veicolare le informazioni cruciali, senza richiedere all’utente una lettura più approfondita prima di comprendere lo scopo generale della pagina o del sito.
Tiriamo le fila
Il first click e il five second test sono due metodi di ricerca rapidi e poco dispendiosi da svolgere, che permettono di far emergere aspetti importanti per ottimizzare o guidare la progettazione di una piattaforma o di un sito. Anche se non hanno lo stesso livello di profondità di un test qualitativo, ci permettono, osservando un maggior numero di utenti, di far emergere le criticità più rilevanti di un’interfaccia, verificando che:
- Non tutti gli utenti seguono lo stesso percorso per raggiungere un’informazione. Vanno strutturati percorsi di navigazione alternativi per raggiungere lo stesso contenuto (es. l'acquisto del biglietto per il Museo Egizio);
- L’homepage dovrebbe contenere gli elementi salienti di un sito o indirizzare l’utente ai contenuti principali, fornendo un’alternativa alla navigazione da menu (come l’acquisto del biglietto);
- Strutturare adeguatamente i contenuti è essenziale per guidare l’utente nella comprensione di una pagina ed è un elemento cruciale per la navigazione da smartphone, dove lo spazio ridotto dello schermo incide sulla gerarchia delle informazioni;
- È fondamentale progettare un’interfaccia mobile first, soprattutto per gli ambiti in cui la consultazione da telefono è più frequente (ad esempio per il tempo libero).




.jpg)