Quando si progetta un sito web, definire l’architettura dell’informazione è il primo passaggio essenziale per garantire una navigazione chiara e permettere all’utente di trovare ciò che cerca, senza perdersi nel sito. Un sito ben sviluppato e progettato graficamente, senza una buona architettura, non è un buon sito.
È quindi molto utile testare l’architettura con gli utenti prima di procedere con lo sviluppo, validando la struttura o identificando le criticità.
Per testare l’architettura di un sito si possono utilizzare principalmente due metodi: il card sorting e il tree test, che approfondiremo in questo articolo.
Il Tree Test nella user experience
Il tree test è un metodo quantitativo non moderato che si utilizza per testare il menu di un sito web e permette di:
- verificare se l’utente riesce a trovare facilmente le informazioni,
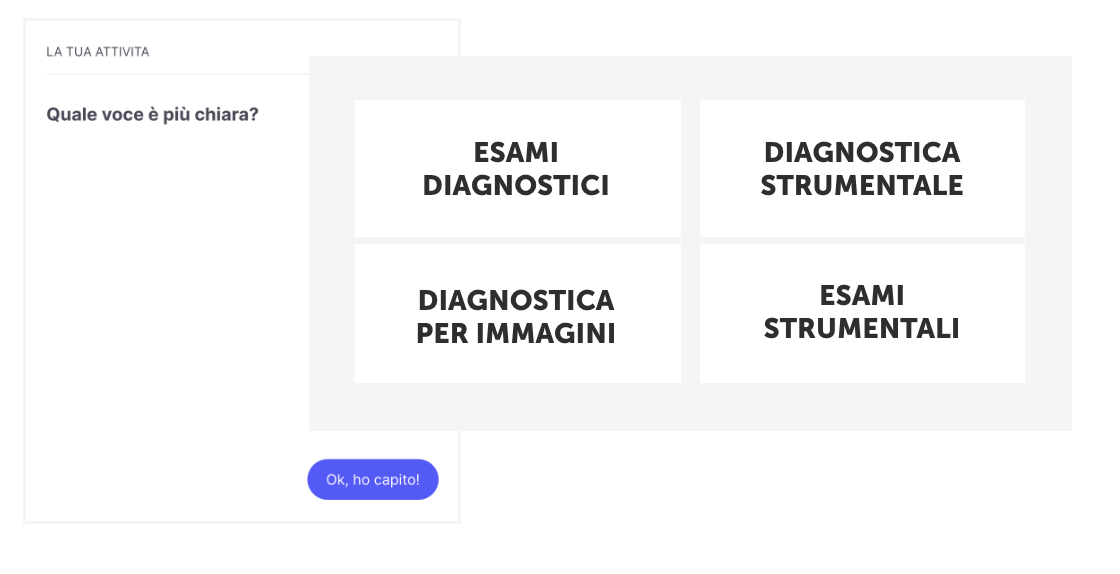
- verificare se le denominazioni sono chiare
- far emergere i percorsi di navigazione alternativi per raggiungere una stessa informazione
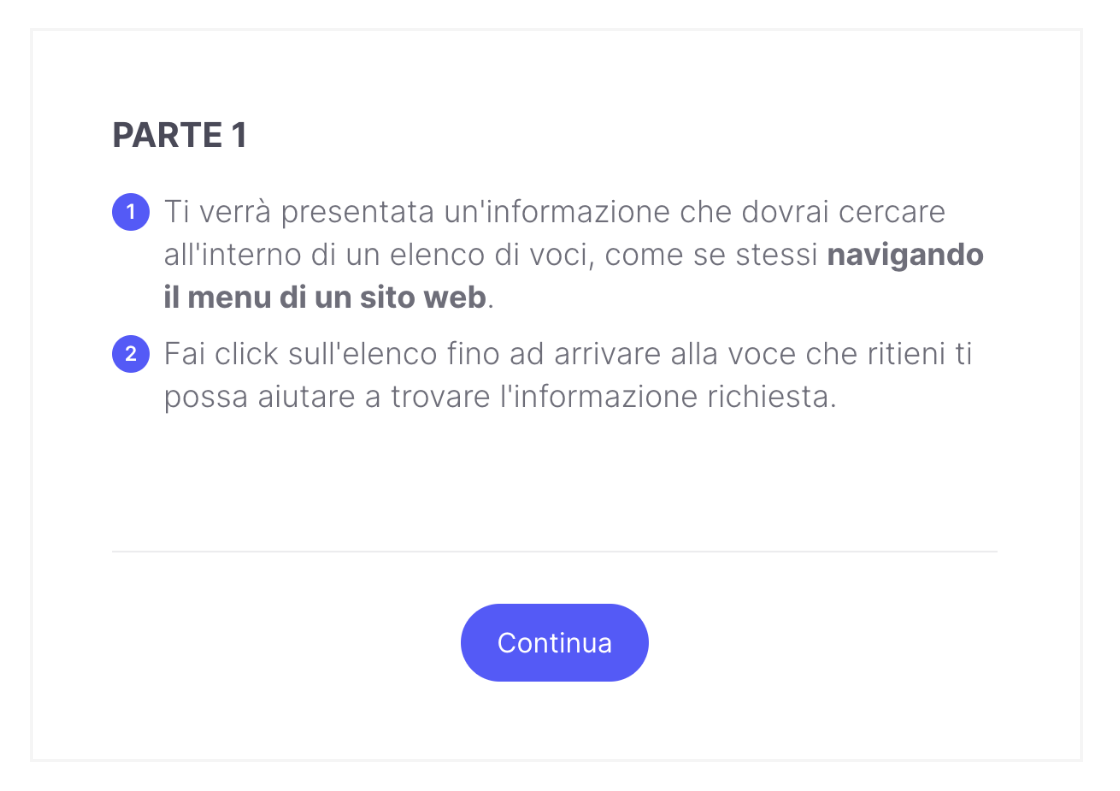
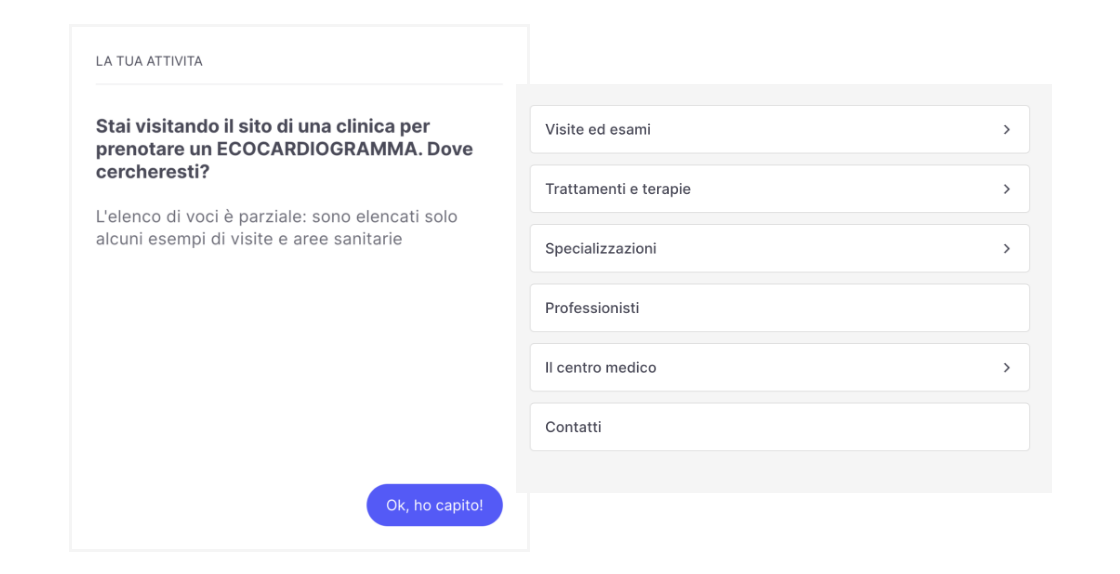
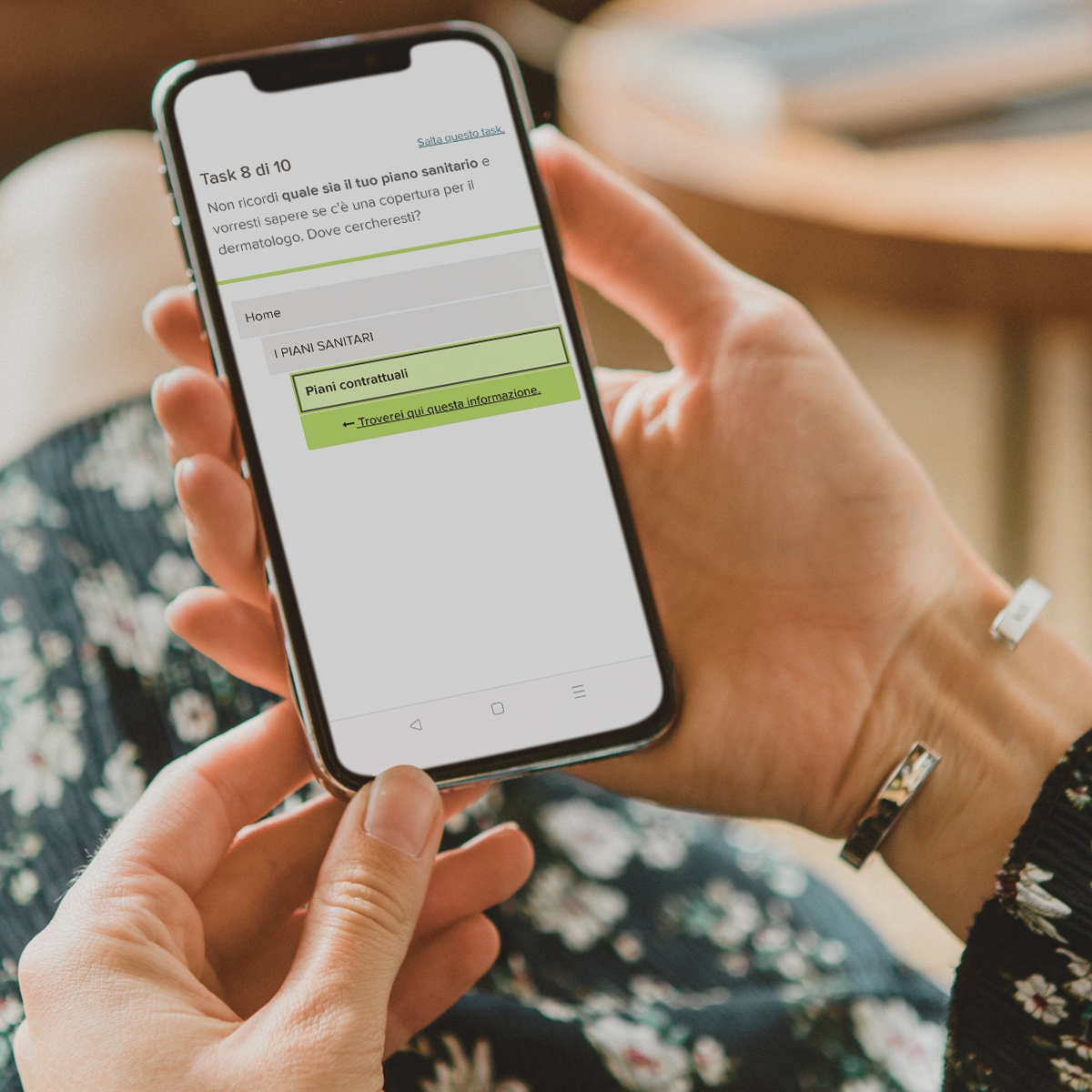
L’utente naviga il menu del sito, totalmente decontestualizzato da una pagina web (non ci sono elementi di grafica o contenuti testuali), con l’obiettivo di cercare una specifica informazione. In questo modo l’utente non è influenzato da altri elementi e si focalizza solo sulla struttura e sulle denominazioni delle diverse voci. È un test online anonimo e piuttosto breve, richiede generalmente 2-5 minuti, e può essere svolto da qualsiasi dispositivo, soprattutto da mobile.

Come funziona un tree test
Prima di costruire il tree test nel software dedicato è necessario definire l’architettura con tutte le voci e sottovoci, strutturandola ad albero (ad esempio utilizzando un foglio excel). Dopodiché vanno identificati i compiti per l’utente, ovvero le domande del test, considerando sia contenuti più complessi e potenzialmente più problematici, sia gli elementi più strategici per l’ambito di riferimento. Generalmente non è particolarmente interessante chiedere all’utente di cercare i contatti o il chi siamo, ma ad esempio un servizio particolare, piuttosto che un prodotto o un’applicazione, a seconda del caso specifico.
Complessivamente è meglio rimanere entro le 10 domande: un numero eccessivo di domande aumenta la probabilità di abbandoni del test e, d’altro canto, porta l’utente a conoscere l’architettura (avendo esplorato le diverse sezioni più volte), rischiando di falsare i risultati. L’utente infatti potrebbe trovare un contenuto non tanto perché lo cercherebbe in quella sezione, ma perché potrebbe averlo già visto navigando l’architettura nelle domande precedenti.
Essendo un test quantitativo e non moderato, il campione deve essere abbastanza ampio, in modo da ottenere almeno 50 risposte per considerare validata o meno l’architettura.

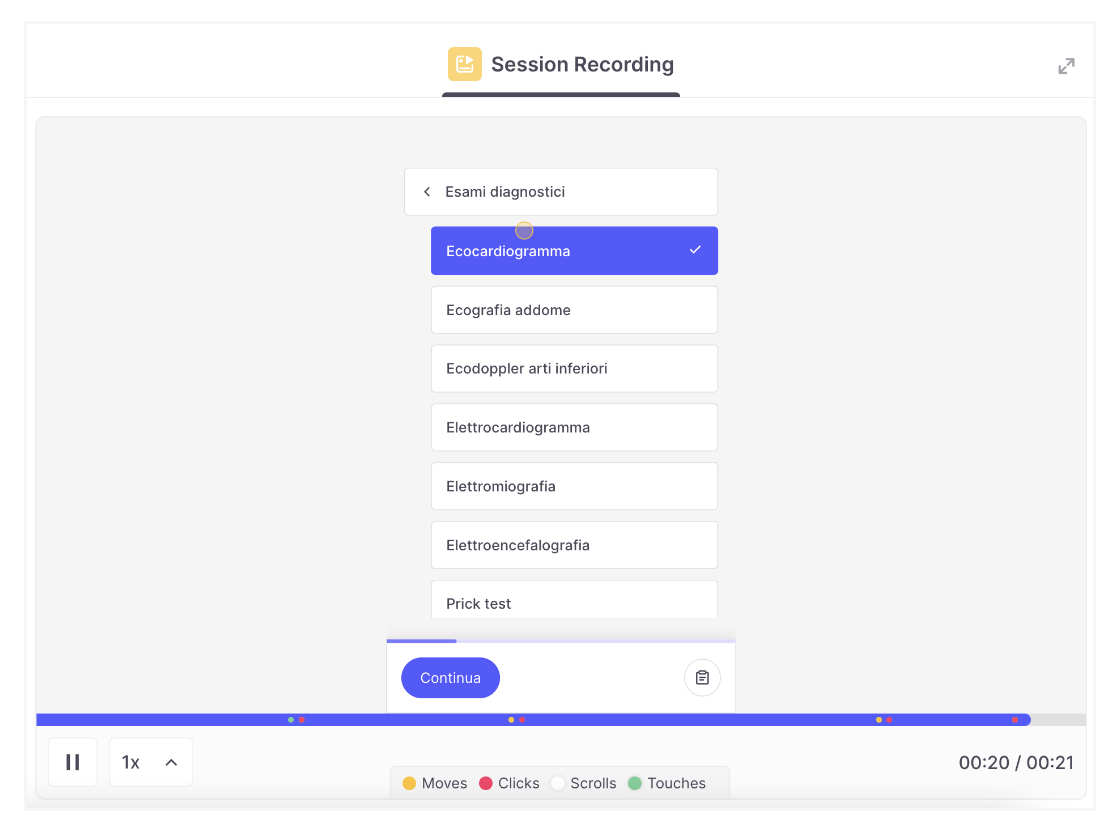
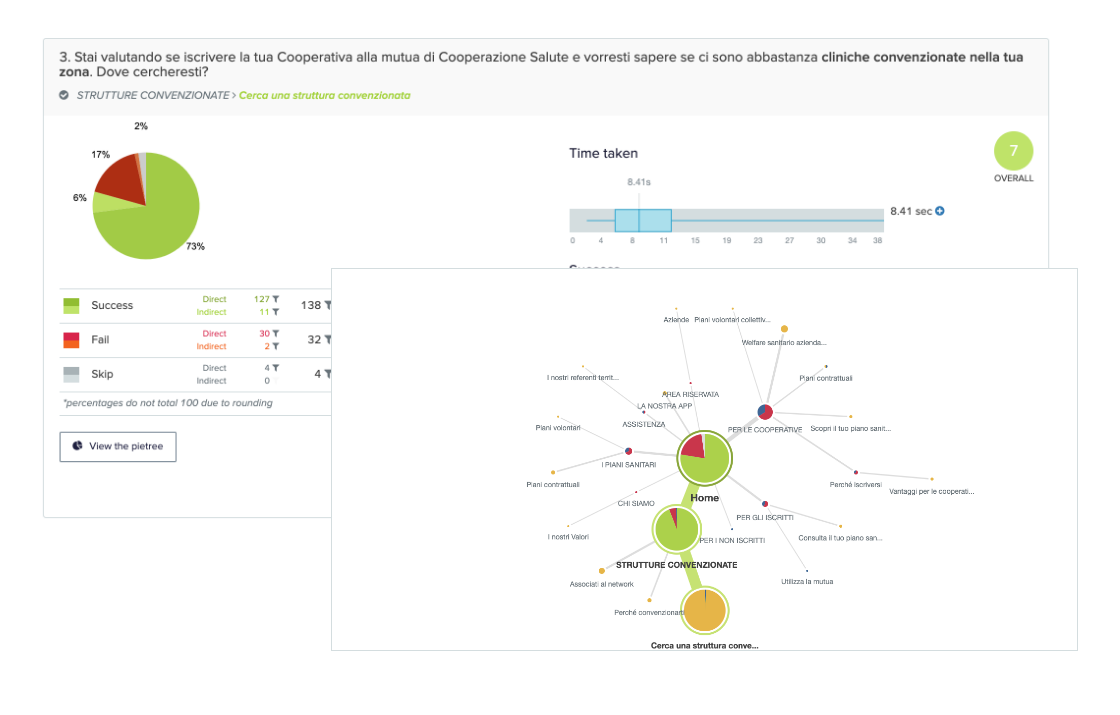
Una volta ottenute le risposte, i software restituiscono più tipi di analisi, dalla percentuale di risposte corrette, al numero di utenti indecisi lungo il percorso, (chi ha esplorato più sezioni prima di confermare una risposta), dal tempo medio alla prima voce cliccata, il numero di abbandoni e le domande saltate. Analizzando complessivamente i dati è possibile individuare i percorsi dei visitatori, soprattutto se alternativi al percorso principale, le categorie e le voci poco chiare, le pagine più difficili da raggiungere.
Oltre alle domande specifiche del tree test, è possibile aggiungere anche una breve survey, sia come screening dei partecipanti sia per approfondire alcuni aspetti, ad esempio per valutare proposte alternative di etichette o per raccogliere altri insight, come il settore di appartenenza del partecipante, preferenze o abitudini rispetto al contesto di riferimento. Poter integrare il test con alcune domande aggiuntive (sempre in numero limitato) è molto utile specialmente nei casi in cui non si ha la possibilità di effettuare una ricerca con gli utenti più ampia, ad esempio attraverso interviste o inviando un questionario dedicato.

Il tree test per una società informatica
Per una società informatica italiana che si occupa di digital transformation e innovazione tecnologica, abbiamo progettato il nuovo sito partendo dalla revisione dell’architettura. La struttura iniziale presentava alcune terminologie simili (soluzioni, servizi, prodotti e brand) che rendevano poco chiara la navigazione. Nella nuova proposta è stato dato maggiore peso ai servizi, separandoli dalle business unit ed eliminando le due terminologie prodotti e soluzioni, introducendo invece le industries. L’area dedicata alle risorse umane è stata notevolmente ampliata, dandole una posizione centrale nell’architettura.
L’architettura è stata quindi testata con alcuni contatti dell’azienda, con particolare attenzione ai nuovi contenuti inseriti e alle sezioni riorganizzate.
A seguito delle domande relative all’architettura, abbiamo inserito anche una breve survey esplorativa per ricavare anche alcuni insight dal punto di vista qualitativo.
I software per i tree test
In Sinfonialab utilizziamo principalmente due strumenti per i tree test: Optimal workshop quando lo scopo è testare l’architettura in modo molto approfondito oppure Useberry, quando l’obiettivo del test è raccogliere insight più ampi rispetto all’architettura, potendo inserire più tipologie di domande nello stesso test. Entrambi sono strumenti molto validi che forniscono più tipologie di analisi, dai percorsi ai first click, dalle ramificazioni (Optimal workshop) alla registrazione della sessione (Useberry).

I vantaggi
- Il tree testing permette di testare l'architettura dell'informazione in una fase iniziale del progetto, prima di realizzare la struttura delle pagine e definire la veste grafica. In questo modo, si possono far emergere fin da subito eventuali problemi legati all’organizzazione dei contenuti e alla denominazione delle voci
- Il tree test è particolarmente adatto ai siti complessi, con un’architettura ampia, molte pagine e contenuti, ad esempio nel caso di siti di prodotto, come gli e-commerce
- È uno strumento trasversale che può essere applicato sia ad ambiti B2C sia B2B e in qualsiasi settore, dal turismo a prodotti industriali, dalla salute alla formazione
- È semplice da strutturare e può essere ripetuto più volte, se si svolgono revisioni successive
- È meno impegnativo per l’utente rispetto ad esempio al card sorting, è anonimo, richiede poco tempo e può essere svolto da più dispositivi
Il tree test nell’ambito dell’assistenza sanitaria
Per il restyling del sito di Cooperazione Salute, il tema dell’architettura informativa era cruciale, data la complessità dell’ambito e la ricchezza dei contenuti da veicolare alle diverse tipologie di utenza. Il sistema mutualistico è infatti particolarmente articolato, dispone di più soluzioni a seconda delle caratteristiche e delle esigenze degli assistiti. Si rivolge ad aziende, privati e strutture sanitarie, per cui l’organizzazione generale è piuttosto ampia. Testare la proposta di architettura diventava quindi necessario per verificare se terminologie e categorie proposte facilitavano l’accesso alle informazioni da parte dei diversi target. L’architettura è stata quindi testata separatamente da privati ed aziende, con domande differenziate. Raccolti e analizzati i risultati, il menu è stato revisionato e testato nuovamente da entrambi, questa volta in un unico test. Le oltre 4.300 risposte raccolte hanno permesso di arrivare a una mappa del sito definitiva e testata, riformulata rispetto alla proposta iniziale sulla base delle terminologie e i percorsi di navigazione familiari agli utenti.

Tree test vs. card sorting
Tree test e card sorting condividono lo stesso obiettivo, ovvero indagare l’architettura informativa di un sito web, ma si differenziano nelle modalità.
Mentre nel tree test l’architettura viene già proposta all’utente e, chiedendogli di trovare un’informazione, si verifica se è ben strutturata o se ci sono criticità, nel card sorting è l’utente a definire l’architettura. Gli vengono fornite alcune voci, le “carte”, che dovrà raggruppare in categorie libere (stabilendo un nome per ciascun gruppo) o distribuirle nelle categorie proposte. A differenza del tree test, è più complesso per l’utente e richiede più tempo per essere completato, anche perché è più utile quando le carte da classificare sono molte (come per il tree testing, è adatto a siti più articolati e ricchi di contenuto). Può essere svolto online, utilizzando gli stessi software del tree test, oppure dal vivo tramite carte fisiche. Può essere guidato da un facilitatore, potendo quindi raccogliere anche commenti e motivazioni dell’utente o, nel caso del test online, svolto in autonomia dal partecipante.
I risultati del card sorting sono più complessi da analizzare rispetto al tree test perché le possibili classificazioni degli utenti possono essere molto variabili e non c’è un’indicazione a priori di risposte corrette o classificazioni errate, proprio perché l’obiettivo è vagliare uno spettro più ampio di possibilità. Dal tree test è più semplice far emergere i percorsi di navigazione degli utenti, osservando passo passo quali categorie esplorano per trovare un'informazione. Dal card sorting, invece, appare in modo più chiaro come gli utenti raggruppano i concetti, per cui solo indirettamente il percorso che compirebbero per trovare quel contenuto.
Il card sorting è più adatto del tree testing nel caso di classificazioni dei contenuti dove potrebbero esserci più soluzioni alternative oppure quando non è semplice identificare le denominazioni più chiare e immediate. Per questo motivo è più esplorativo rispetto al tree test e maggiormente efficace se moderato.
Tree test e card sorting non sono necessariamente uno alternativo all'altro, possono infatti essere utilizzati nello stesso progetto: in fase esplorativa è utile studiare con gli utenti le categorie, definendo quindi la struttura da testare successivamente con il tree test. Per l'Ordine degli Psicologi e Psicologhe del Veneto, dove l'architettura informativa era particolarmente articolata e complessa, abbiamo coinvolto alcuni utenti in un card sorting moderato per far emergere possibili categorizzazioni, definendo poi la struttura e testandola con un ampio gruppo di utenti tramite il tree test.
Puoi approfondire tutte le caratteristiche e le modalità del card sorting in questo articolo del nostro blog.
Tiriamo le fila
Il tree test ci permette di ricavare molte informazioni rispetto all’architettura informativa di un sito:
- aiutandoci a utilizzare terminologie chiare
- organizzare i contenuti in modo coerente e in linea con i modelli mentali dell’utente
- strutturare le pagine e in generale la navigazione del sito in modo da supportare percorsi alternativi
È uno strumento flessibile e applicabile a qualsiasi contesto, soprattutto dove è necessario validare strutture complesse e articolate. Per l’utente è meno faticoso rispetto ad altri metodi richiedendo anche un tempo limitato. È semplice da preparare, ma richiede un’analisi attenta dei risultati. Il tree testing, come più in generale i test quantitativi, è molto utile se affiancato anche ad altri metodi, specialmente qualitativi.




.jpg)