 Puoi vedere il film su Netflix
Puoi vedere il film su NetflixIn questo articolo parlerò, infatti, di come il focus group può diventare un utile strumento utile per la progettazione di un sito web.
Prima di tutto: che cos'è il focus group?
Il focus group si potrebbe definire come un'intervista rivolta a gruppi di persone.
Il moderatore guida nella discussione un gruppo di partecipanti per esplorare opinioni, attitudini, abitudini, esperienze, bisogni, paure, frustrazioni rispetto a un contesto specifico.
Questo strumento non consente di approfondire i temi trattati come nelle interviste individuali (dove il tempo dedicato a ciascuno è di 20-30 minuti) ma permette di far emergere aspetti, grazie all'interazione tra le persone, che individualmente potrebbero non essere evidenziati.
Il gruppo è guidato da un moderatore, si riunisce in uno spazio fisico o virtuale ed è generalmente ristretto (non oltre 10 componenti, 5-6 se si svolge online).
Realizzare un focus group per guidare la progettazione di un sito web è indicato soprattutto quando il target è un gruppo di persone che hanno interessi condivisi, ad esempio se si sta progettando il sito di un'associazione di categoria, di un ordine professionale, di una l'obiscuola o di un'università. Non è indicato, invece, quando i bisogni e gli interessi delle persone che vogliamo intervistare sono potenzialmente molto disomogenei oppure quando le tematiche affrontate sono delicate e private, si pensi ad esempio a temi come la salute o legati all'identità. In questi casi l'intervista individuale e una survey quantitativa sono preferibili per esplorare il contesto e raccogliere informazioni per la progettazione.
Il focus group nel redesign del sito dell'Ordine degli Psicologi del Veneto
Per approfondire come si utilizza questo metodo nella progettazione di un sito web, vediamo il caso del redesign del sito dell'Ordine degli Psicologi del Veneto, per il quale sono stati coinvolti in un focus group alcuni professionisti iscritti all'Ordine.
L'obiettivo del redesign era innanzitutto rendere il portale più fruibile e accessibile da parte degli oltre 10.000 iscritti. Una grande mole di contenuti sparpagliati in un'architettura dell'informazione spesso faticosa da navigare non permetteva ai professionisti di trovare nel sito un utile strumento di lavoro. Questa situazione, come segnalato dalla committenza, determinava la necessità di offrire agli iscritti un continuo supporto in termini di assistenza. Ascoltare la voce degli utenti è stato quindi fondamentale non solo per far emergere le criticità riscontrate nella navigazione, ma anche per stabilire le priorità e gli elementi fondamentali nella progettazione.
Con la ricerca, quindi, si mirava a:
- Indagare bisogni e abitudini degli psicologi nella navigazione del sito attuale (quanto spesso visitano il sito e con quali obiettivi, che cosa cercano);
- Capire in quali contesti e con quali canali richiedono supporto;
- Indagare esigenze e aspettative per il nuovo sito (contenuti e funzionalità, stile e tono di voce);
- Definire l’architettura dell’informazione.
Sono stati coinvolti 5 professionisti di età e specializzazioni diverse in un focus group online di 2 ore, organizzato in Zoom e con il supporto della piattaforma MIRO. Abbiamo scelto il focus group come metodo esplorativo sia perché il target era omogeneo, nonostante le caratteristiche diverse degli psicologi, sia per ottimizzare i tempi della ricerca e coinvolgere in un'unica sessione più partecipanti.
Come abbiamo realizzato i focus group
Il focus group è stato suddiviso in due momenti:
- La definizione dell’architettura del sito con una riflessione sulle categorie tematiche (tramite un card sorting);
- La discussione riguardante le criticità del sito attuale e le esigenze per il nuovo sito.
Entrambe le parti del focus group prevedevano un momento di lavoro individuale e in seguito la condivisione in gruppo. Poter lavorare individualmente è utile per dare il tempo e la possibilità a ciascuno di rispondere alle domande proposte, senza essere influenzato dal parere degli altri partecipanti. Raccogliere le diverse opinioni nello spazio di lavoro (distinguendo tra l’area personale e l’area di gruppo) consente poi di conservare il pensiero dei singoli utenti distinto dall'elaborazione e discussione collettiva.
Per facilitare il lavoro individuale, anche nel caso di difficoltà di interazione con la piattaforma, è utile che ci sia più di un moderatore, che può supportare gli utenti o guidare il dialogo, come se fosse un'intervista individuale. In questo contesto, poter suddividere i partecipanti in piccoli gruppi, tramite le funzionalità delle piattaforme come le “stanze”, è particolarmente funzionale.
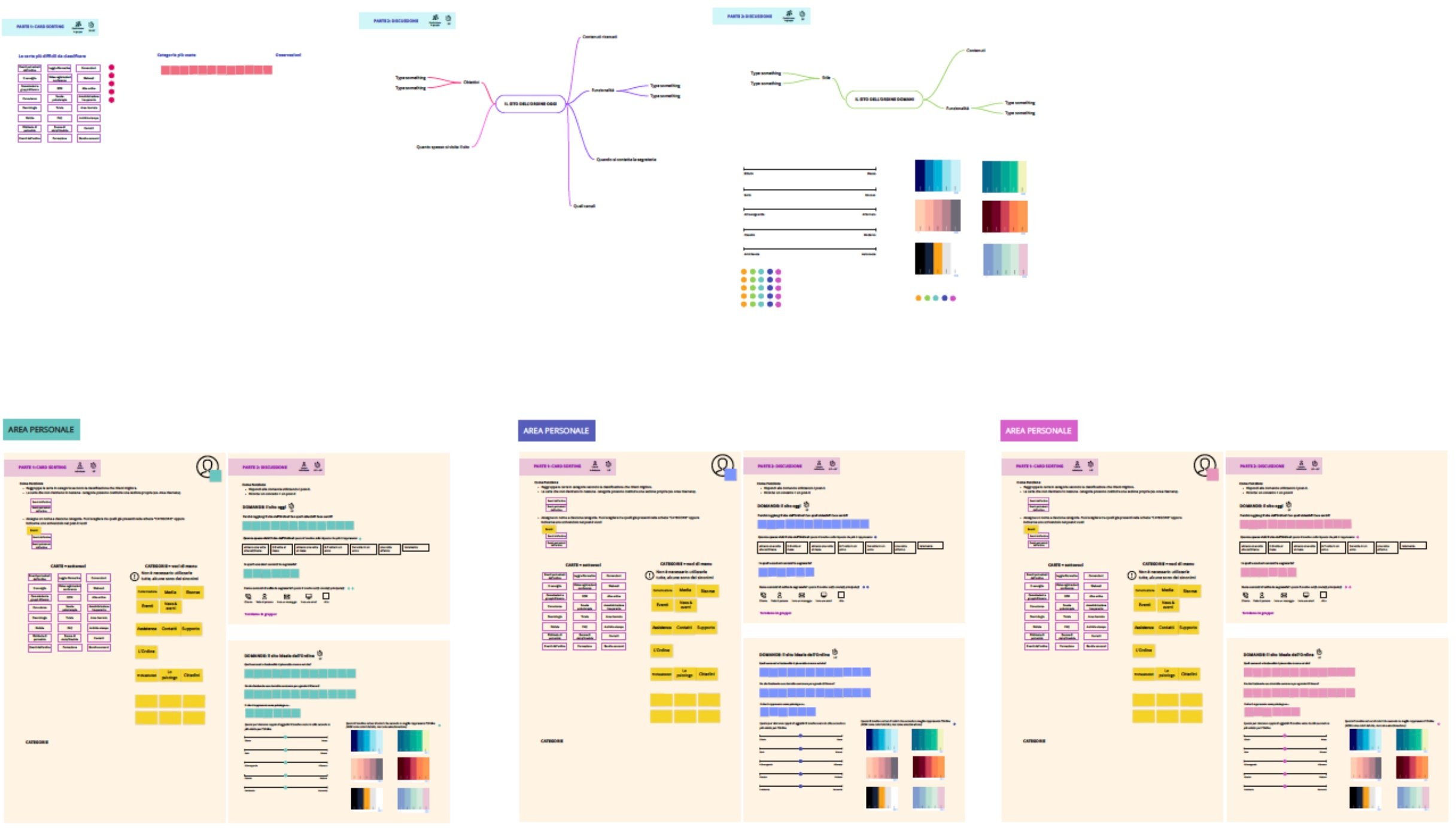
 In questo screenshot si può vedere una panoramica della lavagna virtuale MIRO su cui hanno lavorato i partecipanti.
In questo screenshot si può vedere una panoramica della lavagna virtuale MIRO su cui hanno lavorato i partecipanti.
Card sorting per definire l'architettura
Nella prima parte del focus group ciascun partecipante ha costruito l'architettura del sito partendo dalle voci fornite a priori (definite sulla base del sito iniziale) e da alcune categorie. Non sono state inserite tutte le categorie (le voci di primo livello nel menu), in modo da poter lasciare all'utente la possibilità di aggiungere le proprie denominazioni, in alternativa a quelle proposte, o di creare altre categorie non elencate.
Dal punto di vista metodologico, abbiamo proposto un card sorting ibrido, moderato e non moderato. Alcuni partecipanti hanno lavorato infatti individualmente, altri sono stati guidati dal moderatore in un dialogo one-to-one. Se vuoi approfondire come funziona il card sorting e quali sono le possibilità, puoi leggere il nostro articolo dedicato.

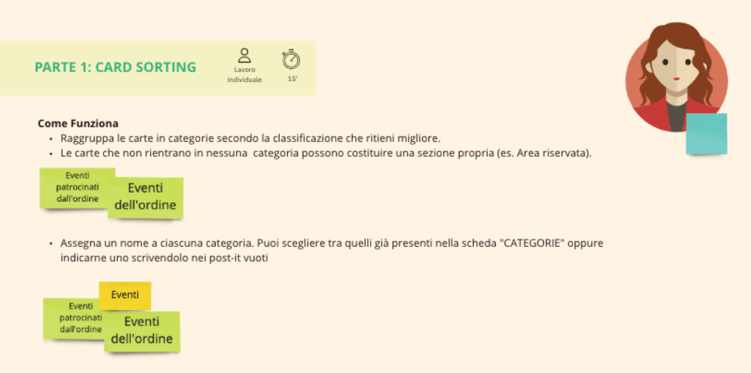
Un altro screenshot della lavagna condivisa di MIRO dove raccontiamo ai partecipanti le istruzioni per completare il lavoro
Discussione per far emergere le criticità del vecchio sito
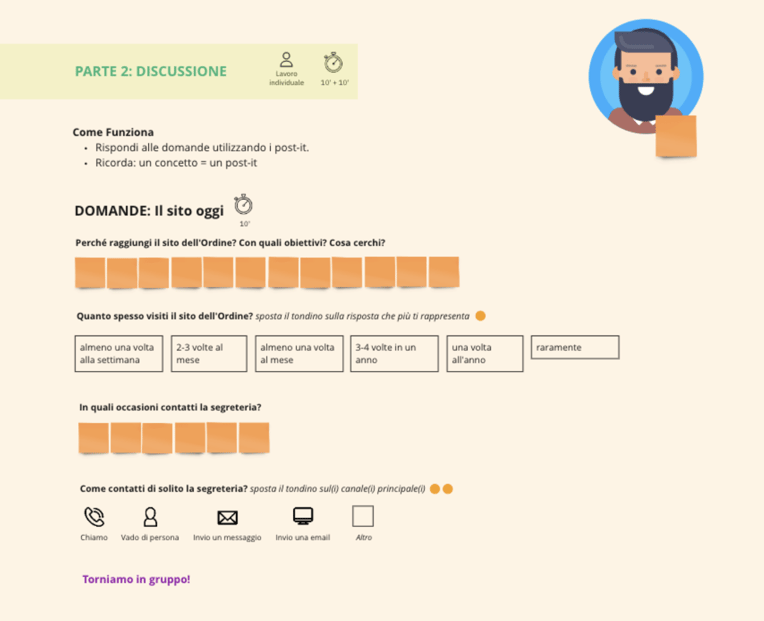
Nella seconda parte del focus group, invece, si è affrontato in modo più discorsivo il tema del sito, facendo emergere non solo le criticità, ma anche le abitudini di utilizzo, le esigenze e le motivazioni che portavano gli utenti a consultare il portale. Anche in questo caso, i partecipanti hanno lavorato in uno spazio personale, rispondendo alle domande proposte nei post-it per poi condividere in gruppo quanto emerso.
In seguito, seguendo la stessa modalità operativa, i partecipanti hanno riflettuto sulle caratteristiche del sito ideale, identificando i requisiti che dovrebbe avere per aiutarli nel loro lavoro quotidiano e allo stesso tempo lo stile e il tono di voce che dal loro punto di vista sarebbe più in linea con l’Ordine.
Si è quindi lavorato su una parte più funzionale, riflettendo sulle sezioni e i contenuti specifici necessari per rendere il sito uno strumento utile allo psicologo e su una parte più ispirazionale legata alla percezione e allo stile generale.
Che cosa è emerso:
- Tutti i partecipanti hanno dato grande importanza al supporto e alle FAQ, manifestando l’esigenza di trovare risposte nel sito a problemi quotidiani e cercando un aiuto per affrontare la complessità dell’organizzazione dei numerosi contenuti. Sottolineano perciò l’importanza di essere guidati nella navigazione, non solo a partire dal menu;
- Gli elementi prioritari che portano gli utenti a raggiungere il sito sono gli stessi per i 5 partecipanti, cioè cercare contenuti legati alla formazione, reperire la modulistica e informarsi sugli eventi;
- La differenza di età e specializzazione dei partecipanti ha portato a riconoscere necessità diverse, come la sezione dedicata a chi si avvia alla professione.

Cosa è successo dopo il focus group?
A seguito del focus group è stata elaborata l'architettura, raccogliendo gli spunti emersi dalle soluzioni proposte dagli utenti e gli aspetti rilevati dalla discussione. Essendo però una struttura particolarmente articolata e complessa, era necessario validarla con un campione più ampio di utenti.
Per questo, con un tree test che ha coinvolto più di 1100 persone abbiamo verificato se la struttura proposta corrispondesse ai modelli mentali degli utenti. Ci siamo quindi accertati che riuscissero a trovare le informazioni velocemente e in modo "naturale": non dovendo esplorare più di una sezione prima di trovare il contenuto ricercato, ma raggiungendo subito la categoria corretta.
Insieme al tree test abbiamo inserito anche una breve survey, per esplorare con un campione più ampio alcuni temi emersi nel focus group, come i requisiti e le caratteristiche che il sito dovrebbe avere per supportarli nella loro professione.
Tiriamo le fila
In generale il focus group si è rivelato uno strumento flessibile per esplorare più temi in una stessa sessione, rendendo dinamica la partecipazione e facendo emergere aspetti che con interviste individuali non sarebbe stato possibile affrontare.
In particolare:
- La riflessione sulle categorie tematiche, tramite il card sorting, ha permesso di revisionare l’architettura in modo da rispondere alle esigenze e ai modelli mentali degli utenti, considerando le differenze emerse per ciascun partecipante;
- La seconda parte del focus group ha evidenziato i problemi più rilevanti del sito attuale, gli elementi prioritari da mettere in evidenza e le caratteristiche fondamentali per agevolare il lavoro del professionista;
- Differenziare le caratteristiche dei partecipanti (come età e specializzazione) ha portato ad ampliare la prospettiva, facendo emergere criticità e bisogni diversi;
- Il focus group ha permesso di definire gli aspetti essenziali per guidare la progettazione e strutturare le fasi successive della ricerca.
Oltre agli aspetti di contenuto, il focus group e più in generale la ricerca con gli utenti, sono strumenti molto utili per coinvolgere il target in un processo partecipativo e collaborativo, dove la voce degli utenti viene ascoltata e guida la progettazione. Il coinvolgimento degli utenti consente perciò di ridurre la distanza con la direzione (dell’azienda o in questo caso con il Consiglio), incoraggiando anche la partecipazione nel miglioramento degli strumenti.




.jpg)