Cosa significa veramente accessibilità di un sito web o di un sistema? Non è facile capirlo senza aver provato a navigare l’interfaccia con una tecnologia assistiva. O senza osservare un utente con disabilità utilizzare quel determinato sistema.
C’è sempre un gap tra la parte teorica (per esempio: sapere che tutti i link devono avere un rispettivo tag) e l’esperienza concreta che ti fa capire quanto sia importante una progettazione accurata che tenga conto di tutti questi fattori. Se non riesci a cogliere questi due aspetti, il tuo utente non potrà raggiungere il suo obiettivo. Magari hai progettato il tuo sito molto bene per un utente vedente, ma quella stessa interfaccia diventa una barriera insormontabile per una persona con disabilità.
In questo articolo ti racconterò del test di accessibilità per il sito dell'Ordine degli Psicologi del Veneto, svolto insieme a una professionista cieca iscritta all'Ordine.
Il contesto di partenza
L'Ordine degli Psicologi del Veneto è un ente regionale che comprende più di 10.000 professionisti iscritti all'Albo e si occupa della gestione delle funzioni amministrative, deontologiche e di pubblica rappresentanza della categoria.
Abbiamo avviato un percorso per il redesign del loro sito web e la ricerca con gli utenti è stato un tassello fondamentale. Abbiamo coinvolto più di 1100 iscritti nei vari momenti di ricerca: un focus group, il test dell'architettura del sito, i test di usabilità e un test di accessibilità (se vuoi approfondire, puoi leggere il caso studio nel nostro portfolio).
Il sito dell'Ordine ha come target principale gli stessi iscritti, che trovano nel portale documentazione, corsi di formazione, l'albo online con la propria scheda e l'area riservata con i materiali dedicati. È quindi uno strumento fortemente operativo, che necessitava di essere ripensato in modo strutturale per rispondere alle esigenze lavorative degli utenti. Coinvolgerli è stato il primo passo per progettare un sistema che fosse davvero su misura per loro e non basato su ipotesi.
Come abbiamo già visto, il processo di design prevede la partecipazione degli utenti in più fasi, non solo per la ricerca iniziale ma anche nella fase di validazione del sistema. Chiedere quindi a una persona esterna al team di lavoro di testare un'interfaccia è molto utile perché aiuta il designer a comprendere se il sistema è realmente chiaro, se ci sono errori e più in generale se l'utente riesce a trovare quello che cerca senza problemi.
In ambiti molto specifici è essenziale coinvolgere utenti del settore, perché hanno la conoscenza tecnica necessaria per valutare il sistema nel suo complesso. Un utente che non fa parte dell'ambito, invece, potrebbe trovare delle difficoltà già a livello di terminologia e organizzazione generale, fornendo così una valutazione del sistema parziale. Nel caso dell'Ordine, il sito è stato testato principalmente dagli psicologi, ma anche dal punto di vista del cittadino (relativamente alla sezione a lui dedicata).
Il test del sistema oltre l'usabilità
Progettare un sistema fruibile a tutti significa pensare anche a chi utilizza tecnologie assistive per la navigazione, quindi progettare nell'ottica dell'accessibilità e poi, come per il test di usabilità, testare il prodotto.
Testare se il sistema è accessibile non è però semplice per chi non ha familiarità con dispositivi come gli screen reader e difficilmente tutti gli errori di accessibilità emergono con altri test (che siano interni da parte del team di design o test di usabilità). Molti aspetti, infatti, vanno verificati con il sito già sviluppato, perché sono legati al codice e solo una parte può emergere con delle verifiche interne. Sicuramente il team di design e di sviluppo possono verificare più parametri, come la presenza dei tag su tutti gli oggetti, la corretta gerarchia della pagina (H1, H2, ecc.) o i campi del form correttamente etichettati, svolgendo una navigazione sequenziale. Ma questo non è sufficiente per capire se l'esperienza che avrà un utente con una disabilità sia adeguata.
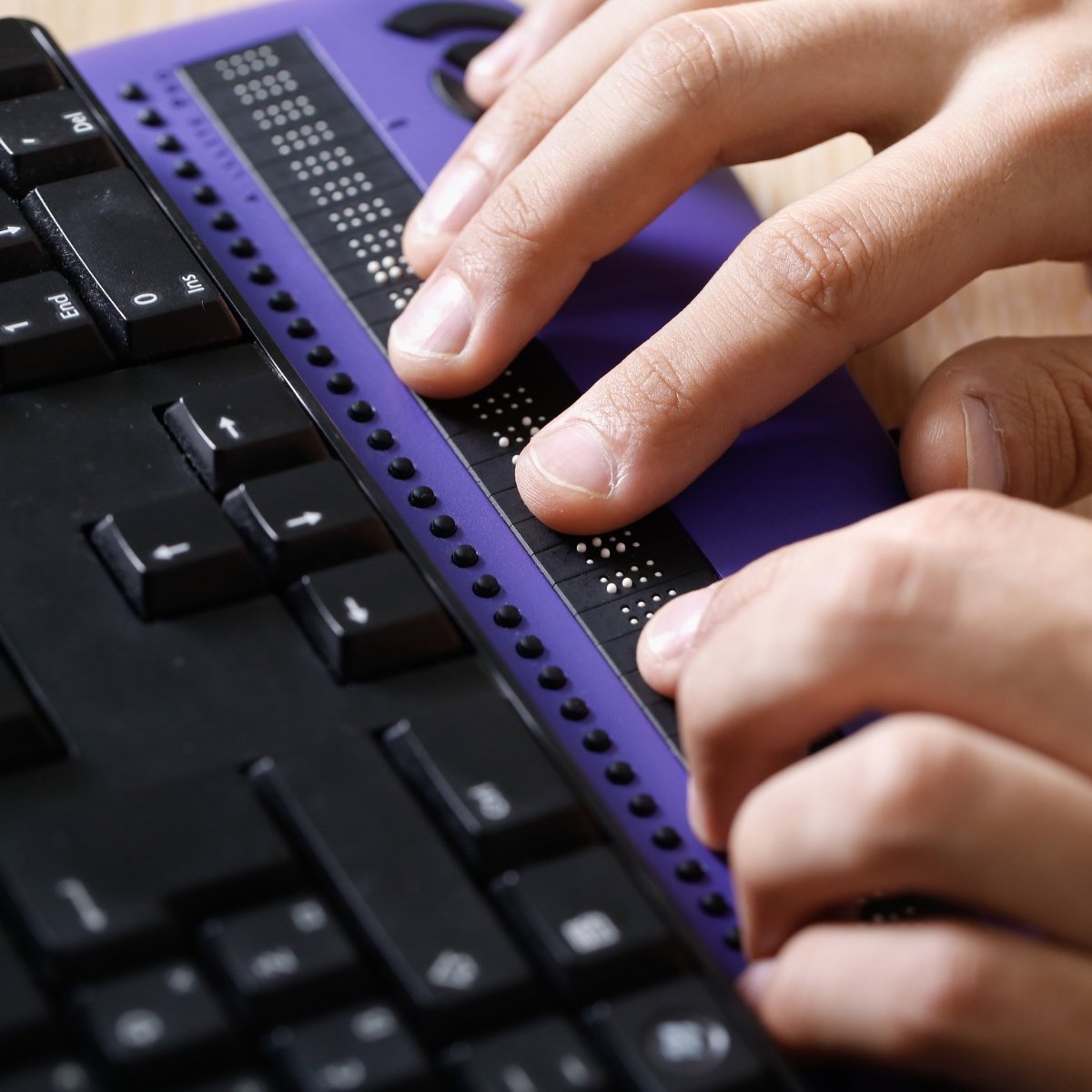
Diventa quindi molto prezioso coinvolgere persone che utilizzano nella loro quotidianità tecnologie assistive per navigare sistemi digitali. Per il test del sito abbiamo quindi coinvolto una psicologa professionista cieca iscritta all'Ordine.
Lo svolgimento del test
Come per i test di usabilità, anche per il test di accessibilità abbiamo definito alcuni compiti che l'utente doveva portare a termine. L'obiettivo del test era far emergere le criticità e validare se gli accorgimenti già adottati in fase di sviluppo fossero adeguati. Durante il test si assegna all'utente un obiettivo e gli si chiede di "pensare ad alta voce" (Think aloud è infatti la tipologia di test), riportando commenti, osservazioni, problemi che incontra durante la navigazione.
Nella gerarchia dei task (che sono comunque un numero limitato per non affaticare l'utente) si parte dai task più complessi per poi arrivare a task più semplici.
Il fattore tempo è significativo come nel test di usabilità: è sì opportuno considerare un tempo più ampio per il test, ma, riprendendo le parole di Sauro Cesaretti, esperto in accessibilità e tecnologie assistive e co-fondatore degli Accessibility Days,
Se un utente esperto nell’uso di tecnologie assistive, impiega il doppio del tempo di una persona vedente a svolgere un determinato task, questo dimostra che vi sono di sicuro problemi di accessibilità di qualche genere.
Al test di accessibilità hanno partecipato il team di design e il team di sviluppo, per capire concretamente che cosa significa fruire di un contenuto utilizzando tecnologie assistive. La navigazione di un utente che non vede, che si affida a uno screen reader per fruire dei contenuti è fortemente diversa dalla navigazione di un utente che ci vede perfettamente e, anche se sembra evidente come osservazione, non è pienamente comprensibile se non si ha la possibilità di osservare come funziona.
Per un utente non abituato, a primo impatto, non è semplice riuscire a seguire la navigazione e la quantità di informazioni che viene letta e restituita dal sistema è molto elevata, per cui risulta molto faticoso. La voce, centrale per questa modalità di navigazione, è infatti un aspetto non indifferente per chi non ha familiarità:
- oltre a essere spesso limitata e non molto elaborata, è molto veloce. Di base l'utente velocizza la voce perché essendo abituato riesce così ad agevolare la navigazione e a muoversi più velocemente nel sito;
- legge tutte le informazioni presenti nel codice della pagina, a meno che non siano "nascoste", perché non necessarie. Se ad esempio un'icona non è etichettata in modo adeguato, il sistema leggerà "icona" e per l'utente diventerà un'informazione irrilevante, che andrà solo ad appesantire la navigazione. Questo tipo di informazione può invece essere "nascosta", se non fornisce un elemento utile, di modo che lo screen reader la salti e possa passare al contenuto successivo;
- legge anche elementi che visivamente sono "impliciti", come il fatto che le voci di menu siano cliccabili. Dal punto di vista dell'utente è indispensabile che le voci cliccabili siano etichettate come tali, sia che si tratti del menu, ma anche di qualsiasi link all'interno di un paragrafo di testo, oppure di link come banner immagini o bottoni. L'utente deve sapere se ci sono altri elementi nella pagina e quali azioni siano possibili. L'elemento inoltre deve essere correttamente etichettato: un generico tag "link" o "clicca qui" non sono sufficientemente informativi e costringono spesso l’utente a tornare indietro, riascoltare una parte di contenuto e provare a capire nel contesto di che cosa si tratta.
Un secondo aspetto che per un utente vedente è sì importante, ma non sembra così centrale come è invece per la persona non vedente, è la gerarchia delle informazioni.
Pensiamo alla navigazione per l'utente vedente: se la pagina è visivamente ben strutturata appare generalmente chiaro quale sia il titolo principale, i titoli delle varie sezioni, il corpo del testo. Se l'utente vuole scorrere e approfondire un contenuto in particolare senza leggere tutta la pagina, può affidarsi alla struttura visiva.
Per l'utente che utilizza un lettore di schermo, invece, la gerarchia dei contenuti è veicolata attraverso il codice, perciò per potersi muovere più velocemente tra una sezione e l'altra utilizza anche i comandi da tastiera. Se però queste informazioni non sono inserite (H1, H2, H3, contenuto principale, ecc.), non ha modo di scorrere rapidamente il testo.
Altri elementi critici sono:
- i form, se tutti i campi non sono correttamente etichettati;
- i pop-up che contengono form, come i modal per la ricerca;
- i campi form a tendina (select), se non viene utilizzata la struttura html standard e si sceglie una libreria personalizzata, perché spesso non viene riconosciuta correttamente dai lettori di schermo.
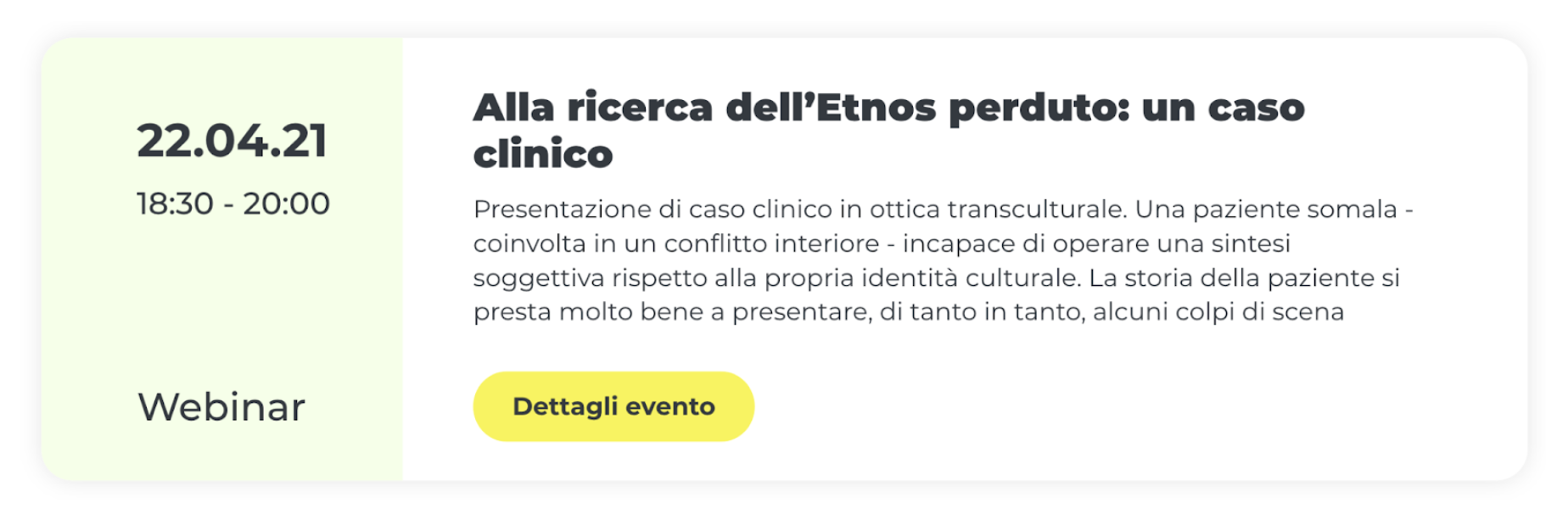
A volte, anche elementi semplici possono risultare problematici per la navigazione tramite lettore di schermo. La data in una news o l’orario di un evento, ad esempio, non etichettati come data e ora, vengono letti come sequenza di numeri e l’utente non ha la possibilità di vedere nel contesto (ad esempio il box che contiene la news con titolo, sottotitolo, bottone, immagine) che si tratta di una news/evento. Si trova quindi spaesato e deve tornare indietro per provare a risalire allo scopo dell’elemento su cui si trova.

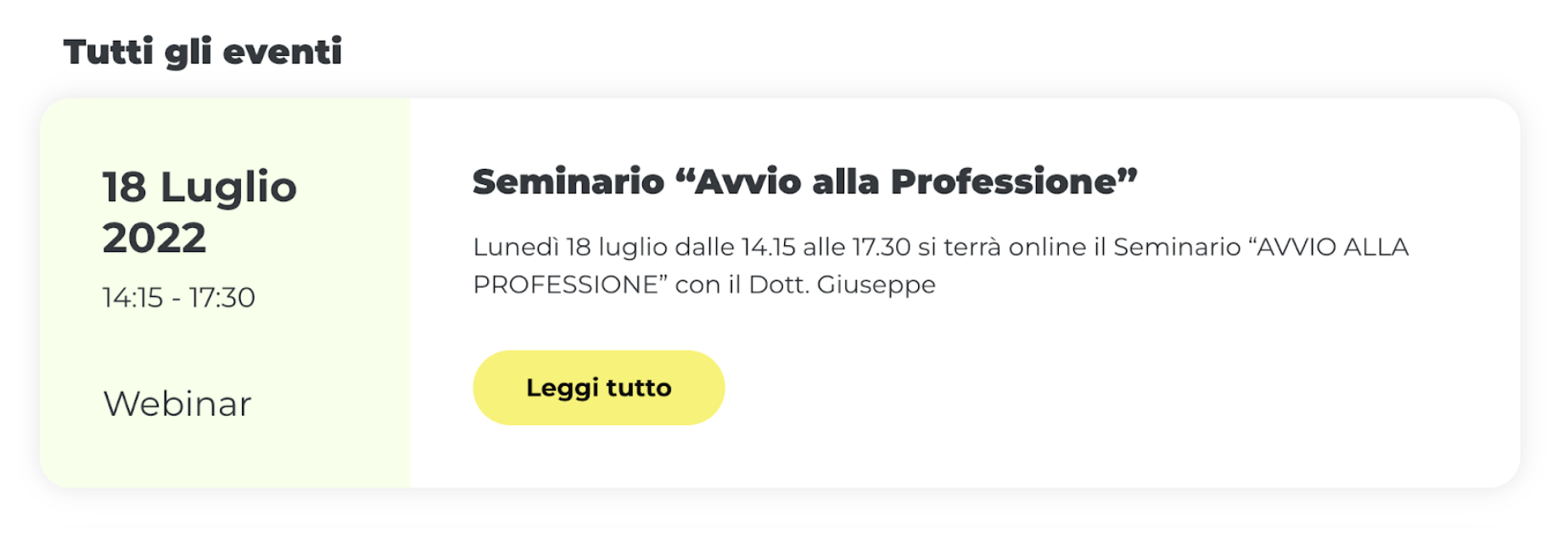
Oltre ad etichettare correttamente gli elementi, anche l’ordine di lettura delle informazioni è cruciale: se in una fascia (come quella nell’esempio) prima viene letta la colonna di sinistra, l’utente potrebbe non capire di cosa si tratta e non comprendere che i numeri si riferiscono a una data, perché il titolo viene letto solo successivamente.
Se invece si inverte l’ordine di lettura (partendo quindi dal contenuto centrale) gli stessi numeri sono più facilmente identificabili come data, visto che seguono un titolo di un evento/ articolo.
In alternativa, adottare una soluzione diversa, come esplicitare il mese, rende più immediata la comprensione dell’elemento. Nel sito abbiamo poi adottato questa soluzione perché preferita dagli utenti.

Per far emergere questi aspetti, osservare l'utente non vedente che naviga è prezioso, perché un test di usabilità o una verifica interna potrebbero non trovarli problematici.
In generale il test è stato positivo, l'utente è riuscita a portare a termine i compiti assegnati e non ha trovato criticità particolarmente gravi che bloccassero la navigazione e rendessero molto difficoltosa la fruizione dei contenuti. Sono emersi, però, alcuni punti da correggere e altri aspetti per migliorare la navigazione (come il tema delle date per news ed eventi), anche non segnalati direttamente dall'utente, ma colti dal team di sviluppo durante l'osservazione (per esempio: l’ottimizzazione dei modal. La ricerca all'interno dei modal infatti spesso non è ben supportata per i lettori di schermo, per cui si è deciso di implementare una pagina ad hoc con il form di ricerca, visibile solo agli screen reader, proponendo quindi una soluzione alternativa, ma più agevole).
Per tirare le fila
Il test di accessibilità ha un grande valore per chi progetta e realizza sistemi digitali, ma ovviamente anche per le aziende e le organizzazioni che si dotano di un sito: aiuta a comprendere che per progettare accessibile l’approccio da adottare è sempre utente-centrico, superando l’idea che sia necessario perché c’è una normativa che lo impone.
Anche se a livello normativo il fatto che ci siano delle indicazioni molto precise impone di adeguarsi in tempi brevi (al momento le pubbliche amministrazioni e le grandi imprese private, ma gradualmente si amplierà la platea), se si cambia la prospettiva e si inizia a progettare con l’obiettivo di rendere già i contenuti fruibili a tutti gli utenti, nel momento in cui entreranno in vigore le normative, il sistema sarà già accessibile.
L'esperienza che offri con il tuo sito/prodotto/sistema a un utente con disabilità visive (o con altre disabilità) deve essere curata con l'obiettivo di permettergli di raggiungere senza difficoltà l'obiettivo e di trovare facilmente le informazioni, così come viene progettata l'esperienza per un utente vedente.
Ragionare in quest'ottica non significa adeguarsi ad una normativa, ma soddisfare i tuoi clienti e far bene al tuo business. In questo articolo abbiamo parlato di un sito con un obiettivo di supporto alla professione: garantire a tutti di poter accedere ai contenuti è essenziale per permettergli di svolgere il proprio lavoro. Se l'utente non riesce a trovare quello che cerca dovrà rivolgersi a un altro canale, come la segreteria, per ricevere informazioni. La stessa cosa potrebbe succedere in un sito che offre servizi on line in un mercato B2C: un sito non accessibile aumenta i costi di assistenza. Se parliamo di un e-commerce, un sito non accessibile significa clienti frustrati e vendite perse.