In un recente workshop abbiamo trattata il tema dell’accessibilitá digitale con Cristina Luciani e Simone Dal Maso dell'Unione dei ciechi e ipovedenti di Padova.
Grazie alla loro competenza in materia di tecologia e accessibilitá, abbiamo potuto toccare con mano che cosa significa fruire di un sito web e di un contenuto digitale da parte di una persona con una disabilità visiva.
Ecco 5 consigli che i partecipanti al workshop si sono portati a casa:
1. Dire "cieco" o "ipovedente" non è la stessa cosa
Nel corso del tempo i termini "cieco" e "ipovedente" sono diventati due sinonimi, come se dire "ipovedente" fosse il termine politically correct, mentre dire "cieco" fosse da evitare perché più offensivo. In realtà, però, è sbagliato.
"Quando mi danno dell'ipovedente, rispondo: magari!" - scherza Simone Dal Maso
La persona cieca - non vedente - può essere cieca assoluta, riuscendo in alcuni casi a percepire luci e ombre o il moto della mano, oppure cieca parziale, con un residuo visivo che permette di percepire la forma di un oggetto. La persona ipovedente, invece, ha un residuo visivo superiore al cieco parziale, per cui riesce a percepire maggiormente forme e colori anche se con una variabilità molto ampia: si va dall'ipovisione grave all'ipovisione medio-grave a lieve. Non esiste inoltre un solo tipo di ipovisione, possono esserci livelli molto diversi e di conseguenza anche necessità differenti nella fruizione di un contenuto.

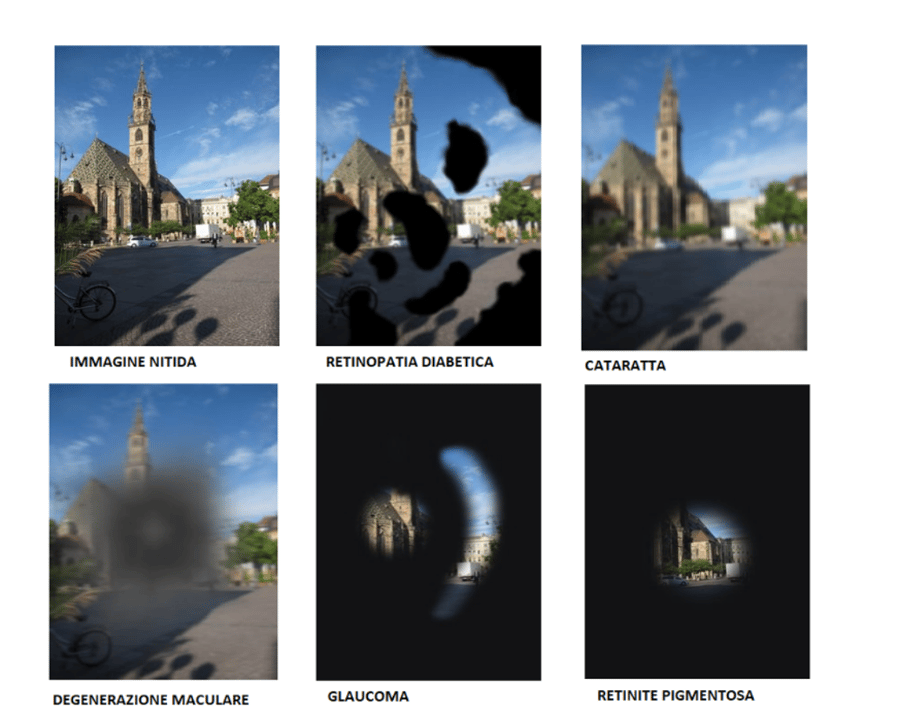
Simulazione visiva dell’ipovisione
2. I business virtuosi vengono premiati dagli utenti
Facciamo un esempio:
Immagina di voler acquistare online un biglietto per un viaggio in treno per il prossimo mese. Apri il portale della compagnia, trovi il box di ricerca e digiti la stazione di partenza. Dopodiché procedi, ma non puoi inserire né la destinazione né cambiare la data, che è impostata sul giorno corrente. Cosa fai?
A) ti affidi al caso e prendi un biglietto da spendere oggi per destinazione ignota
B) Abbandoni il sito e cerchi un altro portale che ti permetta di acquistare realmente un biglietto

Per quanto possa sembrare paradossale, si tratta di un caso concreto. Simone infatti ci ha mostrato il caso di due portali, uno accessibile e uno molto difficile da navigare con lo screen reader.
Il primo portale ha lavorato per rendere il sistema accessibile, accogliendo nel corso degli anni anche le segnalazioni e i consigli dell'unione dei ciechi e ipovedenti, strutturando il form di ricerca biglietto in modo da essere navigabile anche utilizzando gli screen reader. L'utente viene guidato nella compilazione tramite indicazioni ad hoc, non visibili nell'interfaccia, ma disponibili per i lettori di schermo, come "Digita la stazione di partenza e seleziona dall’elenco con i tasti freccia e conferma con il tasto invio", in corrispondenza del "da".
L'altro portale, invece, non ha ottimizzato il sistema, che risulta inaccessibile: per l'utente non vedente è molto difficile acquistare un biglietto. Spostandosi con lo screen reader, infatti, i campi non vengono sempre descritti correttamente (“campo di testo” invece di stazione di partenza, ad esempio) e alcuni vengono saltati, risultando per l’utente inesistenti. Acquistare in autonomia diventa quindi complicato, se non impossibile, e l'utente si ritrova a chiamare l'assistenza o chiedere a qualcun altro di acquistare al suo posto o abbandonare direttamente il portale in cerca di una portale alternativo accessibile.
3. L'intelligenza artificiale è utile ma non risolve tutti i problemi (in futuro magari sarà fondamentale)
In questi anni sono stati sviluppati molti sistemi automatizzati che possono essere integrati in un sito per renderlo più accessibile. Ci sono barre molto ricche, che prevedono numerose funzioni dall'ingrandimento del testo alla scelta di colori e caratteri, dalla rimozione delle animazioni ai link in evidenza, con la possibilità di adattare tutto il sito secondo un profilo specifico (es. profilo adatto all'ADHD o alla navigazione da tastiera). Ci sono poi altre barre, più essenziali ma allo stesso tempo complete che permettono di migliorare la fruibilità del sito senza aggiungere complessità per l'utente.

Esempio di barra di accessibilità presente nel sito dell'Università Bocconi
Questi sistemi sono spesso più utili per gli ipovedenti che per i ciechi, intervenendo direttamente sull'interfaccia e rendendo il contenuto più semplice da navigare. Le barre non risolvono i problemi di accessibilità di un sito, ma possono colmare alcune lacune, inserendo ad esempio dei tag nei bottoni o descrizioni delle immagini se mancanti. È importante tenere presente che le barre di accessibilità possono non comparire se l'utente disabilita i cookie o dispone di adblocker piuttosto rigidi, per cui rimane essenziale intervenire sul sito in modo che abbia comunque un buon livello di accessibilità.
4. Non tutti i contenuti e i formati sono facilmente accessibili
I pdf scaricabili nei siti sono spesso problematici, perché non adatti alla navigazione con il lettore di schermo. Escludendo i pdf derivanti da scansioni, che risultano quindi immagini (e non testo), anche i pdf costruiti a partire da un documento possono non essere accessibili. In termini di contenuto, i grafici e le tabelle sono spesso problematici. I lettori di schermo utilizzano una modalità sequenziale per navigare e si basano quindi su una struttura lineare, che può risultare problematica per la lettura della tabella in righe e colonne, ma anche per i grafici che si basano su un insieme di immagini e testo.
Facciamo un esempio:
Immagina di voler consultare gli orari degli autobus per una data linea. Apri il sito della compagnia, cerchi la linea di interesse e scarichi il pdf. Fin qui tutto bene. Il lettore di schermo inizia quindi la lettura e quello che senti è qualcosa del tipo: ore min min min feriale sabato fest 567891011... 45 02 17 32 42 55 02 12 32 50. Che cosa hai capito?
Come potrai immaginare, gli orari dell'autobus sono organizzati in tabella. Il problema qui non è tanto che le informazioni sono raccolte in un pdf o visivamente in una tabella, ma che la navigazione avviene per colonna e non per riga. Il lettore legge prima tutte le ore e poi tutti i minuti invece di leggere per ogni ora i minuti corrispondenti (se avesse quindi una struttura lineare). Si tratta quindi di prevedere una navigazione sequenziale e di strutturare la lettura anche secondo questa modalità.

Ad oggi ci sono sistemi che possono aiutare nel realizzare documenti accessibili. Due esempi:
- gli strumenti della suite Microsoft come Word e PowerPoint ti permettono di verificare se stai realizzando un contenuto accessibile e ti forniscono indicazioni su come correggere gli errori. Puoi inserire un testo alternativo non solo per le immagini, ma anche per i grafici, indicando un testo apposito visibile solo ai lettori di schermo che descrive il contenuto del grafico. Se le immagini non hanno uno scopo essenziale per la comprensione del contenuto, possono essere ignorate e indicate quindi come decorative. Puoi inoltre testare il documento in scala di grigi, per verificare che sia correttamente fruibile anche per chi ha difficoltà nella percezione dei colori, soprattutto nella visualizzazione delle infografiche dove colori troppo simili potrebbero diventare difficilmente distinguibili.

La barra multifunzione di PowerPoint ha una scheda dedicata all'accessibilità con più strumenti disponibili
- Adobe Acrobat Reader PRO ha un tool integrato che permette di correggere l'accessibilità di un pdf inserendo automaticamente dei tag, modificando l'ordine di lettura degli elementi, escludendo elementi decorativi come immagini di sfondo o foto

Esempio di impostazione dell'ordine di lettura di un pdf utilizzando gli strumenti integrati in Adobe Acrobat PRO
5. Per rendere un sito accessibile si può iniziare da piccoli accorgimenti
Le modalità di fruizione di un contenuto per una persona cieca e per un ipovedente possono essere molto diverse. Il non vedente naviga un sito in modo del tutto sequenziale utilizzando la tastiera e un lettore di schermo che legge il codice: l'aspetto grafico non ha nessuna rilevanza, mentre la struttura e la gerarchia sono prioritarie.
L'ipovedente, invece, naviga il sito affidandosi a strumenti come l'ingrandimento, utilizzando anche il mouse e il monitor. In questo caso l'aspetto grafico diventa rilevante, come il contrasto colore e la disposizione degli elementi nella pagina.
Essendoci diverse tipologie di disabilità e più livelli di gravità non è possibile realizzare un sito totalmente accessibile e allo stesso modo da parte di tutti gli utenti. Si possono però adottare degli accorgimenti per migliorarne almeno in parte la navigazione. Ecco alcuni consigli:
- la gerarchia dei titoli: H1, H2, H3.. permette all'utente non vedente di capire come è strutturata la pagina e il peso di ciascun testo, muovendosi più velocemente tra le sezioni
- inserire il link "salta/Vai al contenuto principale" permette all'utente che utilizza uno screen reader di passare direttamente al corpo della pagina, saltando la lettura del menu (che avviene per tutte le pagine) o altri contenuti come slider a inizio pagina
- etichettare correttamente i campi editazione (es. il "da" "a" nella maschera di ricerca del treno, ma più in generale tutti i form), consente all'utente di capire che cosa sta compilando. Se non vengono descritti, i campi vengono letti dal lettore semplicemente come "campo editazione", senza possibilitá di sapere che cosa scrivere, ad es. è il campo per il nome o per il cognome?
- strutturare il contenuto con uno sviluppo più verticale che orizzontale, nell'ottica di una navigazione con la pagina ingrandita (diventa molto faticoso continuare a spostarsi a destra e sinistra piuttosto che scorrere in verticale)
- descrivere il contenuto dei caroselli (slide), etichettando correttamente ciascuna slide, altrimenti il sistema dirà soltanto "slide 2 di 5" e diventerá un elemento di disturbo più che un contenuto utile, oltre al fatto che l'utente non può usufruire di quel contenuto, come una promozione se si tratta di un portale e-commerce
- disabilitare di default l'audio in un video in autoplay (ad esempio nei video in homepage), perché si va a sovrapporre al lettore di schermo
In questo articolo del nostro blog abbiamo raccolto altri consigli per rendere i contenuti accessibili.
Per tirare le fila
- Persone non vedenti e ipovedenti hanno capacità visive molto diverse e di conseguenza il tipo di navigazione può variare molto
- i software automatici non risolvono tutti i problemi di accessibilità digitale, ma possono contribuire a rendere l'esperienza migliore
- alcune tipologie di contenuto, come grafici e tabelle, e di formati, come i pdf, possono essere un problema significativo, ma ci sono strumenti che permettono di renderli più accessibili
- se rendere un sito totalmente accessibile è difficile, iniziare da piccoli accorgimenti è del tutto fattibile
- il miglior sito accessibile è quello pensato da zero come tale: è un mindset da acquisire




