In uno degli ultimi webinar ho raccontato come applicare lo User Experience Design per migliorare la vita delle persone e incrementare le performance del business.
In questo post ne ripercorro i punti fondamentali, compresi due casi di studio in cui abbiamo applicato l'approccio human centered alla progettazione di un'esperienza cross mediale.
Cos’è lo User Experience Design?
Le persone nella vita di tutti i giorni, anche quando entrano in relazione con i servizi e i prodotti del nostro brand, mettono in atto delle strategie cognitive e dei comportamenti, spesso inconsci, per semplificarsi la vita.
Un buon designer dovrebbe progettare considerando non solo i comportamenti più ovvi e razionali degli utenti, ma anche le scorciatoie intuitive che vengono prese.
Prima ancora, un designer dovrebbe progettare per risolvere i problemi delle persone.
Lo User Experience Design è un approccio che pone al centro della progettazione l’utente, con lo scopo di realizzare un’esperienza che rispetti e superi le sue aspettative, lasciando un ricordo gratificante e positivo. Si tratta, ascoltando e osservando le persone, di individuare abitudini e bisogni per tradurli in obiettivi di progettazione.
Far incontrare gli obiettivi di business con quelli delle persone rafforza il legame tra il brand e i propri clienti, portando valore all’azienda.
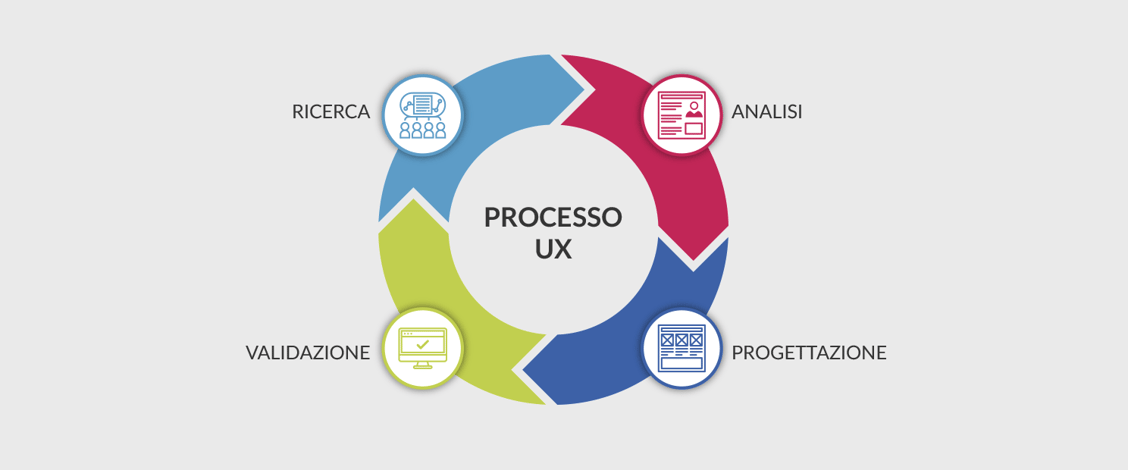
La metodologia in 4 fasi
L’esperienza utente gratificante si realizza attraverso un processo iterativo volto al miglioramento continuo diviso in quattro fasi, che i nostri due protagonisti, cliente e organizzazione, affrontano insieme.

1. La ricerca con gli utenti
La prima fase, quella della ricerca con gli utenti, è la più importante, perché grazie all’osservazione dei comportamenti e all’ascolto dei bisogni delle persone siamo in grado di raccogliere fondamentali informazioni e preziosi insight per la progettazione.
Saltare questo passaggio significa progettare solo sulla base di assunti, conoscenze teoriche o di buon senso, che possono però non interpretare correttamente le reali esigenze delle persone.
I metodi per fare ricerca sono molti. Possiamo:
- Usare interviste qualitative, survey e questionari quantitativi;
- Basarci sull’osservazione di come le persone interagiscono con servizi e prodotti (shadowing);
- Utilizzare dei test per esplorare i modelli mentali degli utenti come il card sorting;
- Fare riferimento ai dati che abbiamo a disposizione, come per esempio le web analytics.
Per approfondire
- Suggerimenti e tecniche per identificare gli obiettivi della ricerca
- Quante persone coinvolgere per la ricerca e come sceglierle
- Come usare la ricerca con gli utenti prima di aprire un e-commerce, e in particolare le interviste qualitative
- Come usare la User Research per progettare un evento
2. L'analisi
Si passa poi all’analisi, con lo scopo di trasformare i bisogni che abbiamo collezionato in obiettivi di progettazione.
Questa è una fase che porta i migliori risultati se realizzata a quattro mani con il committente. Per questo proponiamo dei workshop di co-design con la committenza e in queste sessioni applichiamo strumenti e canvas che aiutano nell’elaborazione delle informazioni: Elevator Pitch Agreement, Empathy Map, Value Proposition Canvas, creazione delle Personas, della Journey dell’utente, degli scenari e dei contesti d’uso, ecc.
3. La progettazione
A questo punto si può passare alla vera e propria progettazione attraverso l’architettura dell’informazione, i wireframe, i percorsi di navigazione o i percorsi fisici fino ad arrivare alla costruzione di un prototipo fisico o digitale.
4. La validazione
Tutto ciò che abbiamo progettato va infine testato dagli utenti, per vedere se le aspettative sono rispettate e se sorgono nuove difficoltà.
Per la validazione di un prototipo si possono utilizzare User Testing di vario tipo, A/B test, analisi dei dati raccolti su Analytics, ecc. Si tratta, come dicevo, di un processo iterativo, quindi i test andrebbero ripetuti in più fasi del processo: se parliamo ad esempio di un sito web potrò testare l’architettura, i wireframe, l’interfaccia, il prodotto sviluppato e continuare a raccogliere dati e feedback anche successivamente alla messa on line.
🛠️ Un consiglio per evitare l'80% degli errori
Spesso le fasi più importanti, la ricerca e la validazione, vengono saltate pensando che abbiano costi elevati o che sia necessario interpellare molti utenti o dotarsi di strumentazione particolare. In realtà ricerca e test qualitativi possono essere fatti con budget davvero bassi, pochi utenti e nessuna strumentazione e sono in grado di prevenire l’80% degli errori di progettazione. Un incredibile risparmio se ci pensate!
Oltre l’interfaccia: UX non vuol dire UI
Chi conosce già questo approccio avrà spesso sentito accostare la UX (User Experience) alla UI (User Interface), quasi in un binomio imprescindibile. Lo studio dell’esperienza utente è ovviamente fondamentale per progettare interfacce piacevoli e usabili, ma è limitante sovrapporre lo User Experience Design alla mera progettazione di esperienze digitali o tanto meno al concetto di usabilità.
Di recente ho proposto una survey ad alcuni dei nostri clienti che negli ultimi anni hanno realizzato con noi progetti di User Experience Design.
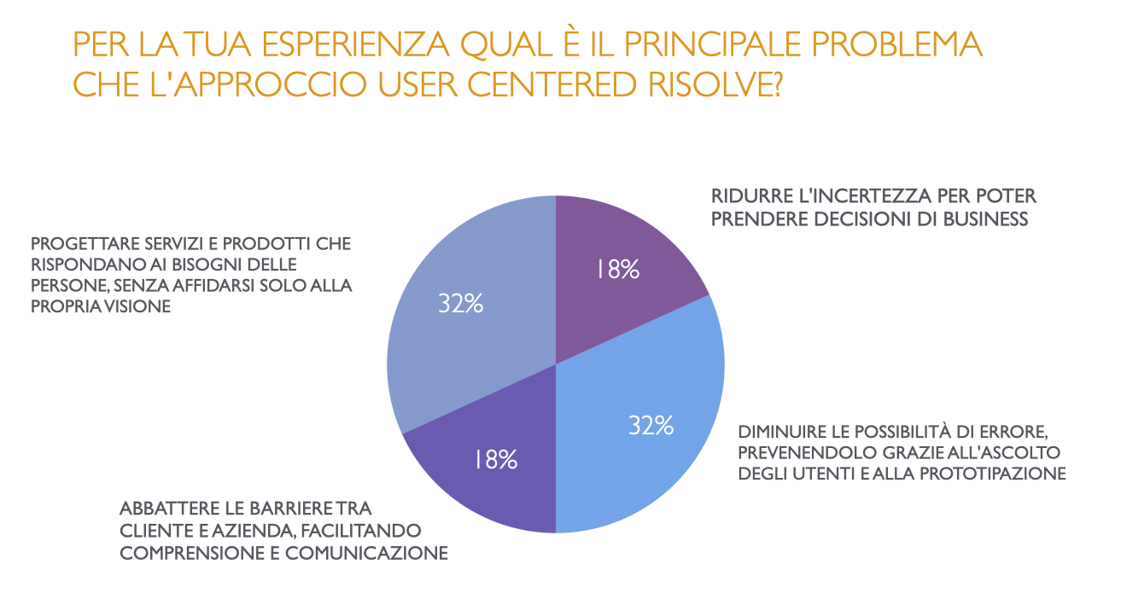
La prima domanda che ho posto è quale fosse il principale problema che l’approccio human centered aveva risolto nella loro organizzazione.
Si trattava di una domanda aperta, ma per semplicità di lettura ho raggruppato le risposte nei quattro macro problemi emersi.

È interessante notare come in nessun caso i nostri clienti facciano riferimento a un problema di interfaccia, ma si focalizzino invece su temi legati al loro business o alla relazione con la propria clientela.
Per questo vorrei raccontare con alcuni casi di studio della nostra agenzia come abbiamo risolto dei problemi di business attraverso l’applicazione dello User Experience Design.
L’approccio human centered nella nostra esperienza: 2 casi studio
Ho scelto due casi che raccontano rispettivamente la progettazione di un’esperienza digitale e di una crossmediale, proprio per condividere la possibilità di utilizzare questo approccio non solo per realizzare buone interfacce.
1. UX per sviluppare piattaforme performanti
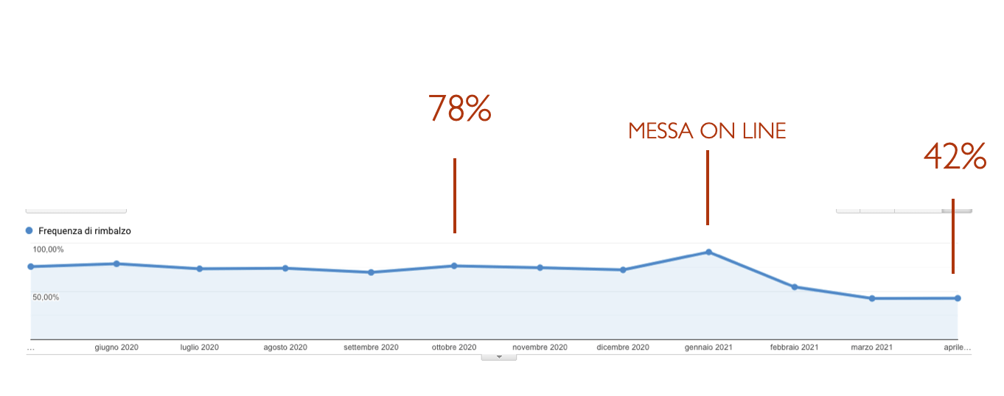
Nella realizzazione del nuovo sito di NATO SP COE, il Centro di Eccellenza della Polizia di Stabilità della NATO con sede a Vicenza, ci siamo imbattuti in un problema di elevata frequenza di rimbalzo (quasi dell’80%), rilevato attraverso le analitiche del sito.
Significa che nell’80% dei casi gli utenti entravano e rimbalzavano velocemente fuori dal sito (anche il tempo di permanenza rilevato era molto basso).
Incrociando i dati e la valutazione euristica, emergeva che la causa prevalente era da ricercarsi in una problematica fruizione di un muro di contenuti non gerarchizzati, non strutturati e formattati per facilitare la lettura, alla mancanza di percorsi di navigazione interna e a un’esperienza non ottimizzata per la fruizione mobile.
Per analizzare il problema abbiamo utilizzato due test sottoposti a due gruppi differenti di utenti:
- Il Card Sorting per capire come i visitatori categorizzano i contenuti del sito. Se vuoi saperne di più abbiamo scritto un articolo su cos’è e come si fa un card sorting;
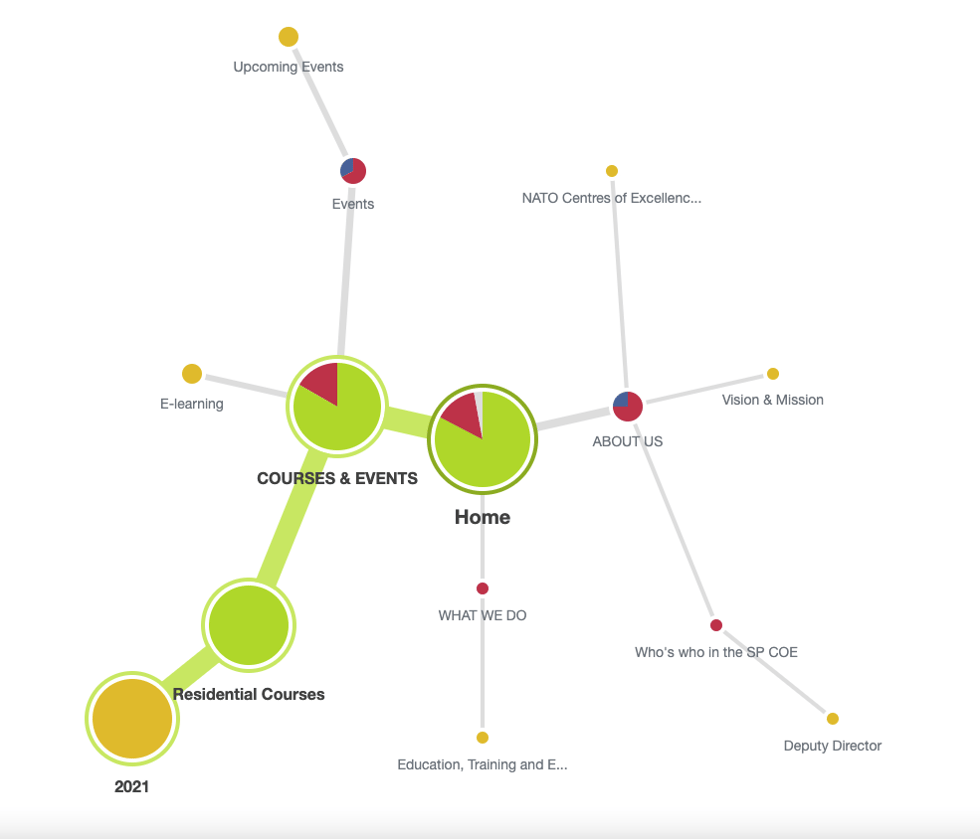
- Il Tree Test per validare l’architettura del sito e capire se i contenuti sono organizzati coerentemente e se vengono supportati diversi percorsi di navigazione.

I risultati ottenuti ci hanno aiutato a identificare i punti di frizione dell’utente con l’architettura proposta e i percorsi di navigazione per andare incontro ai diversi modelli mentali degli utenti.
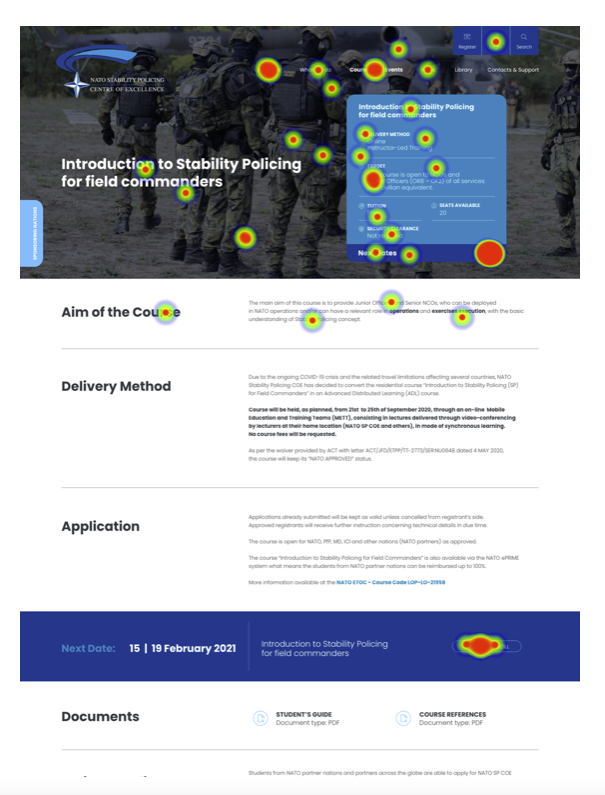
Nella fase poi di validazione, grazie ai test di usabilità qualitativi (think aloud) e quantitativi (first click test e five second test) non solo abbiamo potuto ulteriormente verificare la trovabilità dei contenuti proposti, ma abbiamo potuto identificare un ulteriore pain del visitatore, riguardante la posizione dei bottoni per l’iscrizione ai corsi di formazione.

I risultati del redesign del sito, fatto basandosi sugli insight ottenuti, sono stati altamente positivi: la frequenza di rimbalzo è stata dimezzata dal 78% al 42%.
L’esperienza dell’utente è migliorata nettamente e, di conseguenza, anche la performance del sito.

Puoi approfondire l’argomento leggendo il caso di studio completo sul redesign di questo sito web centrato sugli utenti.
2. UX per creare esperienze cross mediali che semplificano la vita delle persone e riducono la necessità di customer care
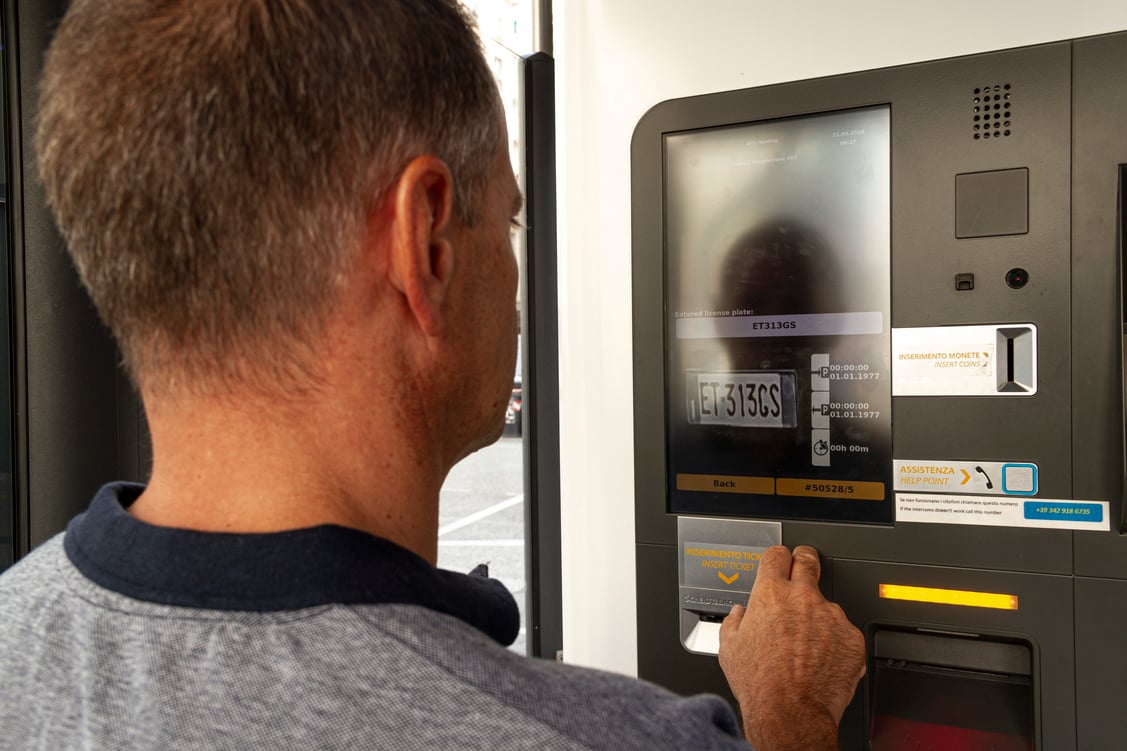
APS parcheggi aveva necessità di digitalizzare alcuni servizi, tra cui un’applicazione mobile per la ricerca e prenotazione di parcheggi in città, il sito web e il portale per gli abbonamenti.
L’esperienza offerta agli utenti è di tipo crossmediale dal momento che l’interazione avviene sia attraverso gli strumenti digitali che i touchpoint fisici dei parcheggi (parcometri, casse, segnaletica, ecc.) e si realizza anche in mobilità, tipicamente guidando l’auto per trovare posteggio e parcheggiare.
Il nostro obiettivo era quello di progettare un’esperienza che semplificasse il più possibile la vita del turista e del cittadino.
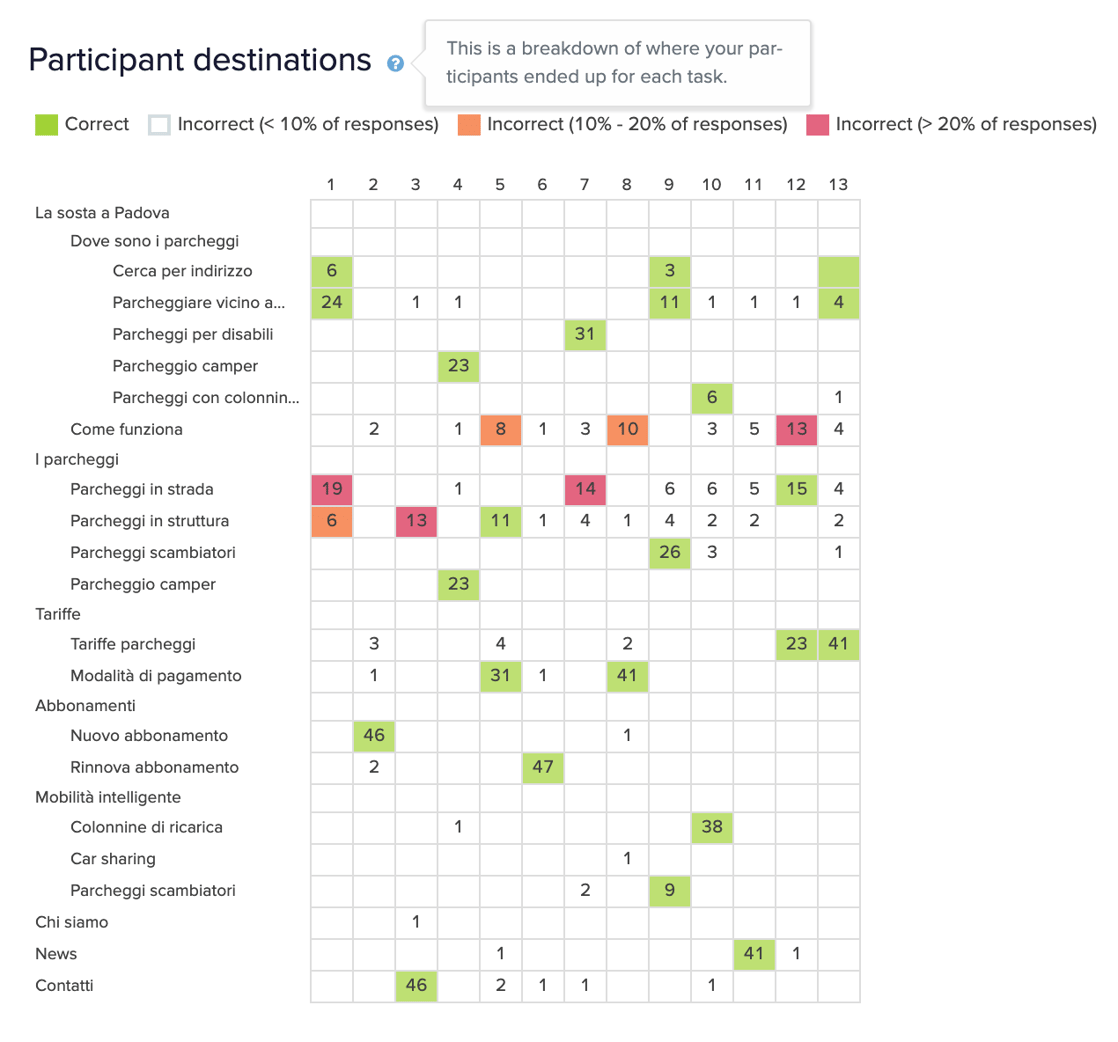
La user research condotta attraverso il Safari, una tecnica in cui è possibile sperimentare l’esperienza dell’utente in prima persona (cerco, prenoto, parcheggio, pago, ecc.), ci ha permesso di costruire l’intera journey e di conseguenza i flowchart di navigazione.

Il Tree Test ci ha aiutato invece a costruire percorsi di navigazione alternativi corrispondenti a diversi contesti di utilizzo (il turista che viaggia in camper o il cittadino che conosce la città; chi naviga da casa e chi in mobilità, ecc.) e a progettare ad esempio la funzione di ricerca dei parcheggi sia da un punto di vista geografico per punto di interesse turistico o per vicinanza a un punto in cui mi trovo, sia ragionando per tipologia di parcheggio (parcheggio camper, strisce blu, scambiatore, ecc.).

I prototipi dei diversi strumenti digitali sono stati validati grazie alla valutazione euristica e ai test di usabilità, che ci hanno permesso di rilevare ulteriori spunti per il miglioramento dell’esperienza, differenziando maggiormente tra fruizione desktop e mobile, a testimonianza del fatto che l’approccio user centered si basa su un processo iterativo di miglioramento continuo.
Con questo progetto speriamo non solo di aver semplificato la vita delle persone, ma ci siamo anche posti l’obiettivo di ridurre le richieste all’assistenza, che ogni anno supporta 172 milioni di utenti con un importante risparmio economico per il committente, che in questo caso si traduce in risparmio per la città.
Puoi approfondire l’argomento leggendo il caso di studio completo dedicato al redesign del sito web dei parcheggi.
Casi di successo
Se vuoi scoprire più nel dettaglio come si traduce concretamente lo UX Design, ti invitiamo a leggere questi due casi studio, dove abbiamo utilizzato più metodi di ricerca nelle diverse fasi di progettazione:
- Dalla user research al redesign del sito dell'Ordine degil Psicologi del Veneto
- Restyling del sito e dell'identità per Cooperazione Salute
Conclusioni: l’impatto di una buona esperienza sul business
Per riassumere quindi perché investire in una buona esperienza utente porta valore al business, vorrei rifarmi alla survey di cui vi parlavo all’inizio dell’articolo.
In una successiva domanda ho chiesto ai nostri clienti di spiegarmi come l’utilizzo di un approccio human centered ha portato valore alla loro organizzazione.
Ed ecco cosa mi hanno risposto:
“Ascoltare le parole dei propri clienti è un’esperienza estremamente potente che stimola una profonda consapevolezza e comprensione dei bisogni e ingaggia una forte motivazione a progettare prodotti e servizi di successo che rispondano e possibilmente superino le aspettative delle persone.”
“Generare esperienze gratificanti significa avere clienti felici e fidelizzati, che tornano a comprare.”
“La metodologia proposta permette di mettere ordine all'interno dell'organizzazione, creare allineamento aziendale e focalizzazione del team all’obiettivo.”
“Centrare l'obiettivo significa risparmiare: non sprecare budget, ridurre le chiamate all'assistenza, ridurre i costi di insuccessi, ecc.”




