Lo shadowing è una tecnica di user research che consiste nell’osservare l’utente mentre svolge una certa azione in un contesto reale, in modo da trarre informazioni sul suo modo di agire, sulle sue abitudini, ma anche sui problemi che incontra.
È una metodologia di ricerca che viene utilizzata nella fase esplorativa di un progetto (la creazione di un sito web, di un’app o la riprogettazione di una esperienza fisica, come vedremo più avanti), cioè nelle sue fasi iniziali.
Se vuoi approfondire i vantaggi della user research e i principali metodi di ricerca che adottiamo, ti suggerisco la lettura del post Guida ai metodi di ricerca con gli utenti.
A cosa serve lo shadowing nella user research?
L’aspetto interessante di questa tecnica è che ci permette di raccogliere informazioni su comportamenti che potrebbero essere difficili da verbalizzare.
Se, per esempio, vogliamo capire come gli utenti interagiscono con un totem informativo, con una piattaforma digitale, con una macchina, sarà più facile vedere come si comportano piuttosto che chiedere loro di raccontarcelo.
Nel racconto verbale, infatti, la persona potrebbe semplificare l’esperienza senza soffermarsi su importanti passaggi o problemi che ha riscontrato. Osservare il comportamento ci consente, invece, di cogliere in modo più immediato il problema. Inoltre, questo tipo di approccio permette di rendere esplicite conoscenze o esigenze implicite, di cui l’utente non è consapevole, ma che di fatto ne condizionano l’interazione con il sistema.
Con lo shadowing si cerca di far emergere comportamenti e difficoltà degli utenti con lo scopo di progettare un nuovo servizio o prodotto oppure per riprogettare un’esperienza.

Come funziona?
- L’osservazione prevede che il ricercatore non interagisca con l’utente mentre questi svolge l’azione, se non per chiarimenti o per domande specifiche. Il ricercatore sta in disparte, in modo da non influenzarne il comportamento;
- Mentre si osservano gli utenti, è fondamentale annotare le osservazioni, i problemi riscontrati, documentando anche con immagini e video, se possibile;
- Per una maggiore rappresentatività del campione considerato, è opportuno osservare più utenti all'interno della popolazione di riferimento, così da individuare caratteristiche e abitudini diverse. Diversamente dall'intervista individuale, nello shadowing non siamo noi a scegliere il pubblico, ma osserveremo persone che si troveranno già in un determinato contesto. Per questo motivo, non tutti gli utenti osservati potrebbero rientrare nel target di riferimento.
- È importante anche valutare, in base al problema che vogliamo esaminare, se svolgere l’osservazione in momenti diversi della giornata, poiché si possono notare situazioni differenti;
- La durata dello shadowing può essere variabile a seconda del tipo di progetto.
Quali sono i vantaggi dell’osservazione in un contesto reale?
Lo shadowing risulta vantaggioso per studiare l’interazione in un contesto, soprattutto nei casi in cui è più difficile raccontare a voce l’interazione.
Vediamo perché:
- Lo shadowing si svolge nel contesto reale in cui un prodotto o un servizio viene utilizzato: in questo modo l’utente non verrà influenzato da un contesto simulato, come potrebbe essere, ad esempio, quello di un laboratorio;
- È possibile osservare i comportamenti spontanei degli utenti, senza la mediazione del racconto. Sappiamo, infatti, che non sempre le persone sono coerenti nel riferire azioni e abitudini. Con questa metodologia, invece, abbiamo accesso a un comportamento genuino, veritiero e non mediato da un ricordo o dall’inconscio dell’utente, dal desiderio di rendere il proprio percorso più logico di quella che magari è la realtà;
- È una tecnica molto flessibile che permette di familiarizzare velocemente con il contesto di utilizzo di un servizio o un prodotto;
- Costituisce una fonte di dati molto ricca.
Lo shadowing può essere accompagnato da altre tecniche esplorative, come le interviste individuali o di gruppo (focus group), un questionario o una valutazione esperta, in modo tale che la ricerca sia il più possibile accurata ed esaustiva e consenta di far emergere gli aspetti cruciali, i comportamenti e i bisogni degli utenti.
Con lo shadowing si osserva un campione limitato di utenti, per cui coinvolgere più persone nella ricerca (utenti o esperti) permette di raccogliere maggiore informazioni sul contesto e sul prodotto e, soprattutto, da più prospettive. Nella ricerca è infatti importante la triangolazione, ovvero l’utilizzo di più tecniche parallelamente per ricavare dati da più fonti differenti e rendere di conseguenza più robusti i risultati che ne derivano.
Il caso: la nostra ricerca per APS Parcheggi
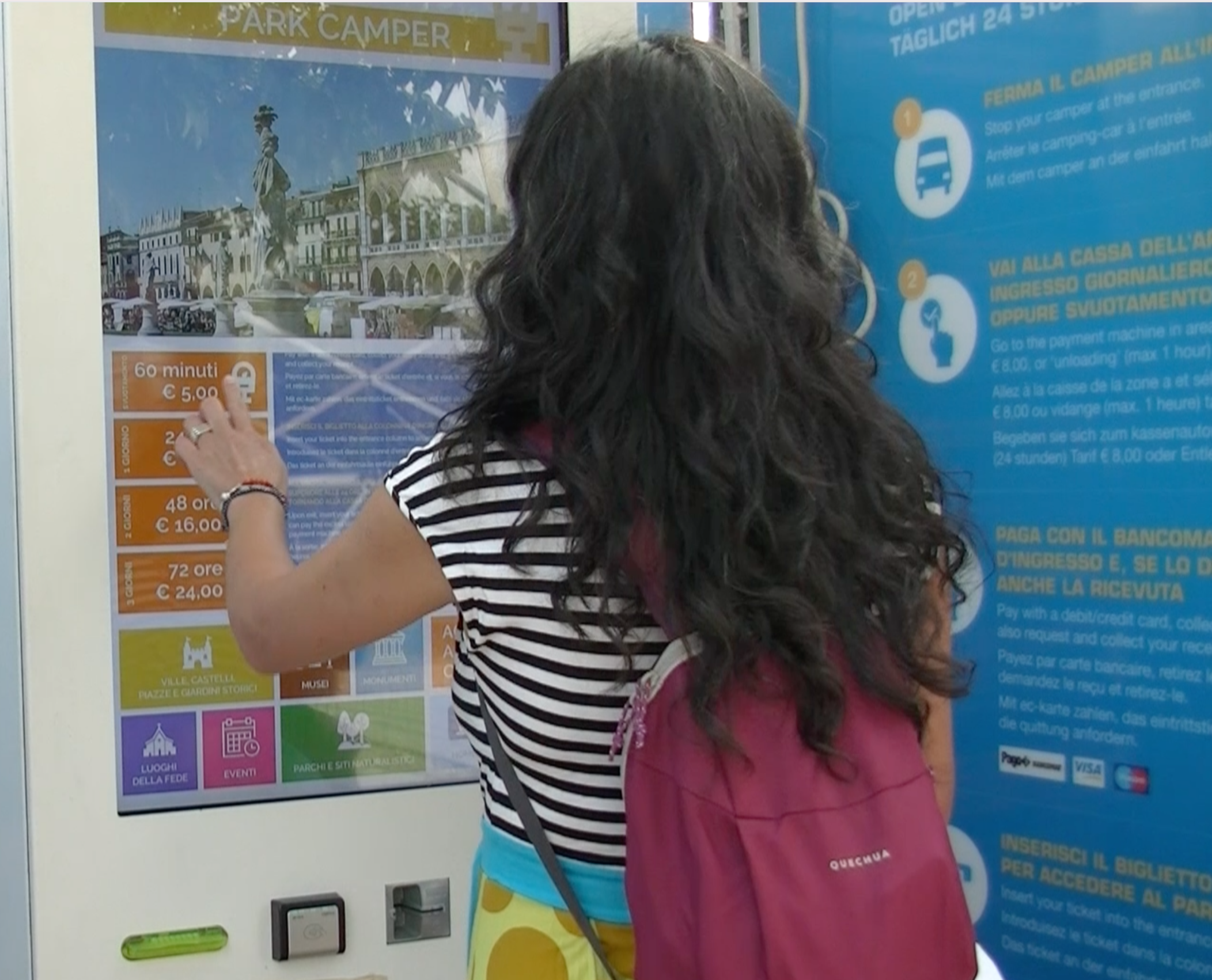
Uno dei casi in cui abbiamo applicato il metodo dello shadowing è stato ad esempio per valutare l’usabilità dell’interfaccia di un totem interattivo. Il nostro committente era APS Parcheggi, società che gestisce i parcheggi pubblici su strada, in struttura e scambiatori della città di Padova.
Lo scopo della ricerca era capire quali difficoltà incontrassero gli utenti durante l’utilizzo del totem, in modo particolare nel processo di acquisto del biglietto per l’accesso al parcheggio, per poter riprogettare l’interfaccia in modo più chiaro.

Prima di coinvolgere gli utenti nella ricerca, era stata condotta una valutazione da parte del team di design nel contesto reale attraverso un Safari ed erano emerse le principali criticità e le possibili aree di miglioramento. Era però importante testare il sistema anche con gli utenti, dove il totem rappresenta solo una parte del processo ed è inserito in un ambiente dove sono presenti altri punti informativi, così da poter valutare nel suo complesso la fruizione del servizio.
Osservare gli utenti durante l’interazione ci ha permesso quindi non solo di valutare gli elementi dell’interfaccia, ma anche di comprendere come il momento di acquisto si inserisca all’interno dell’esperienza più ampia. L’utente, infatti, si guarda intorno, cerca di capire come muoversi, quali siano i passaggi necessari, legge i pannelli informativi, chiede assistenza.
Non tutte le persone si comportano però allo stesso modo: ci sono utenti più esperti, che non incontrano difficoltà, e utenti più insicuri, che impiegano più tempo per raggiungere l’obiettivo o che hanno bisogno di aiuto per riuscire a completare l’operazione. Per questo è importante osservare più persone, anche di età e con caratteristiche differenti, in modo da poter cogliere aspetti diversi dell’interazione. Possono emergere difficoltà segnalate da un solo utente, che vengono valutate nel redesign, ma sono le criticità trasversali quelle che risulteranno prioritarie nel processo di miglioramento del sistema.
Nel nostro caso i problemi principali dell’interfaccia riguardavano i messaggi forniti dal totem, in termini di quantità di informazioni e istruzioni operative, e la mancanza di feedback. L’interfaccia è stata quindi riorganizzata e semplificata per aiutare l’utente a orientarsi, focalizzandosi sull’azione principale. Sono stati poi inseriti dei feedback sulle singole azioni eseguite dall’utente, per guidarlo nel raggiungimento dell’obiettivo.
Per tirare le fila
- Il contesto reale fornisce ulteriori elementi che possono influire sull’interazione, non presenti se si valuta solo l’interfaccia digitale. È l’esempio dei feedback sonori (attivazione del pagamento attraverso carta di credito), la luminosità, che può incidere sulla leggibilità dello schermo, la presenza dei pannelli fisici informativi, la presenza di altre persone o di un operatore;
- È altrettanto importante il ruolo del prodotto all’interno del sistema complessivo: alcune delle informazioni fornite nel totem riguardavano altri momenti del servizio, come l’ingresso e l’uscita dal parcheggio. Abbiamo potuto migliorare i messaggi del totem proprio osservando il contesto nel suo insieme.
Se vuoi scoprire come abbiamo affrontato il redesign del portale web di APS Parcheggi, qui trovi il caso di studio. Ma questa è un’altra storia :)

.jpg?width=1216&name=Untitled%20design%20(1).jpg)


.jpg)