6 cose da fare per scrivere un testo web che sia impossibile non leggere
Ben tornato! Se non l’hai ancora fatto, ti consiglio di leggere il mio post precedente sulla leggibilità di un testo web: raccontavo della differenza tra scrivere per il web e per altri mezzi e di come sia importante capire come le persone leggono sul web prima di impugnare la tastiera e buttarci nella scrittura.
Riprendiamo il discorso e arriviamo al punto!
Ecco i miei 6 consigli pratici per scrivere contenuti che non facciano spazientire il tuo lettore web e, al contrario, lo lascino soddisfatto dell’esperienza sulla tua pagina.
1) UNA MAPPA CON LUOGHI E SEGNALI PRECISI

Parlo chiaramente di layout dei contenuti.
Sappiamo che l’utente impiega solo 10, massimo 20 secondi per capire se la pagina su cui è approdato gli darà le risposte che cerca.
Seguendo lo schema a F, di cui ho parlato nel post precedente, risulta indispensabile catturare la sua attenzione con un titolo e un incipit chiari, accattivanti e originali.
Ma questo non basta, dovrai disporre nel testo alcuni “ganci” che attireranno l’occhio del lettore, portandolo a proseguire nel suo percorso di lettura.
I ganci, cioè quello che maggiormente cattura lo sguardo di chi legge, possono essere:
- TITOLI e SOTTOTITOLI (in prima posizione, quindi, e formattati in modo da essere particolarmente evidenti)
- Grassetti e corsivi
- Link
- Numeri in cifre (123)
- Parole tra “virgolette” o tra (parentesi)
- Parole con l’iniziale Maiuscola all’interno del testo
- Parole colorate
- Simboli, come & %
- Parole vicine ai link
- Elenchi puntati, proprio come questo
2) C’È FONT E FONT

“Non esistono font belli e brutti, ma solo font adatti. Quindi non usate a ogni costo il font di cui vi siete innamorati, usatelo solo se adatto per il vostro testo e i vostri obiettivi”
Queste le parole di Daniel Will-Harris, grande esperto in materia.
Direi che il concetto è chiaro, affascinante e assolutamente da seguire. Ma, nella pratica, come parlare il vocabolario dei font?
– Leggibilità prima di tutto
Scegliere un carattere troppo arzigogolato per una parte consistente di testo è controproducente. Quindi meglio concentrarsi su caratteri tipografici chiari e immediati, con lettere dalle forme standard (Arial, Helvetica, Georgia e Verdana) o su font ideali per lo strumento web (Roboto, Open Sans, Ubuntu, Lato ecc) che sono in continua evoluzione.
Se però lo standard ti annoia, su Google Font c’è un mondo fatto di 808 font tutti da scoprire.
– Coerenza tra font e contenuto
Aspetto fondamentale e molto delicato: scrivere, ad esempio, di prodotti innovativi usando il Courier può lasciare negativamente spiazzato il lettore. È necessario mantenere sempre un equilibrio tra contenuto e forma. Qualche esempio?
Georgia e il Baskerville sono font a effetto e dalla presenza solenne, ideali per documenti e comunicazioni aziendali.
Con Helvetica, Verdana, Arial, Calibri, Century Gothic vai sul sicuro: sono chiari, moderni e universali.
E potrei continuare con gli esempi, quindi ti prometto un post ad hoc sul magico mondo dei font 😉
– Coerenza tra font diversi
Affidarsi a font diversi all’interno dello stesso testo può essere la scelta giusta: stimola la lettura e può alleggerire l’occhio, ma attenzione anche in questo caso alla coerenza.
L’effetto pasticcio è dietro l’angolo, quindi il mio consiglio è di scegliere massimo 3 font da suddividere tra titoli, sottotitoli e paragrafi. Possono appartenere anche a famiglie diverse ma devono essere comprimari tra di loro, cioè avere lo stesso stile, mantenendo l’effetto coerente e armonico che vogliamo per il nostro progetto.
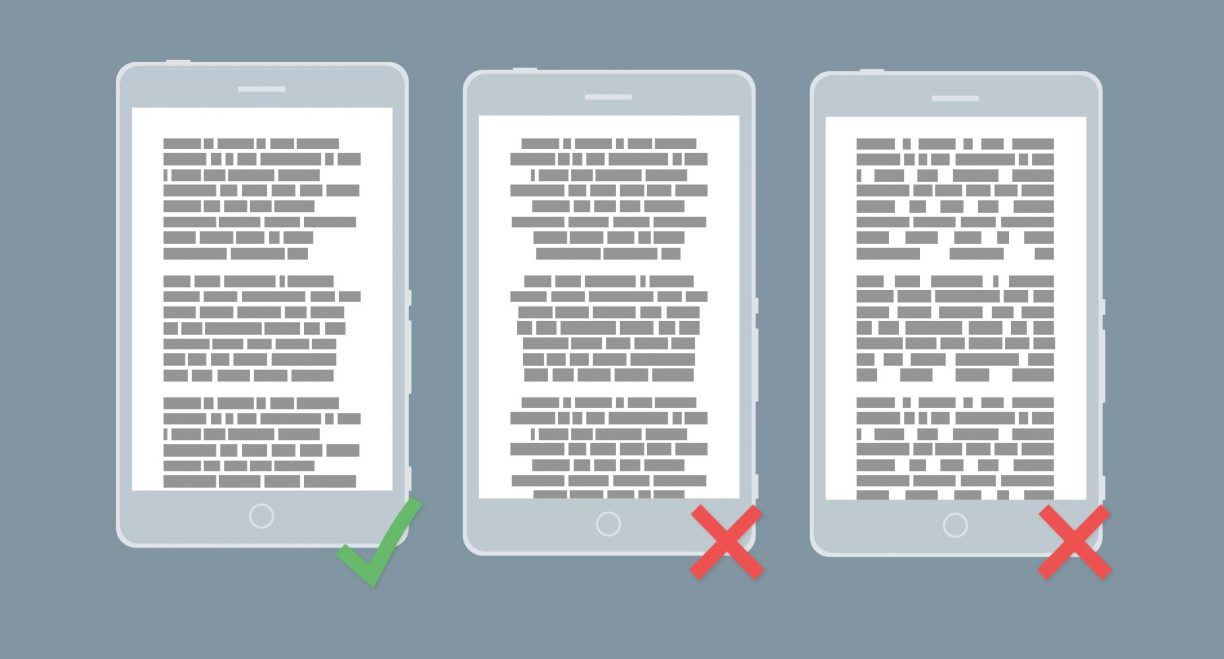
3) BASTA GIUSTIFICAZIONI

(immagine tratta da GSite)
Diciamo insieme e ufficialmente addio a testi centrati o giustificati.
Se la carta stampata predilige il testo giustificato perché rilassa la lettura, i testi sul web richiedono l’allineamento a sinistra perché la lettura a scansione dell’utente necessita di precisi punti di ancoraggio che sono molto piú facili da trovare in un testo allineato in questo modo. Quindi l’allineamento a sinistra è il nostro migliore amico.
Proporre lunghi testi centrati o giustificati stanca la vista e stronca la curiosità del lettore e quindi teniamoci a debita distanza.
Stai torcendo il naso? Capisco, rientri nella categoria “voglio il testo giustificato perché è più carino”: mi dispiace ma la dura verità è che giustificando i tuoi contenuti li fai cadere nell’oblio delle pagine snobbate dall’occhio scanner del lettore digitale.
Quindi stai alla larga dal bottoncino con le linee parallele.
L’interlinea è un altro elemento da non sottovalutare: la distanza tra una riga di testo e la successiva, non deve essere né troppo ridotta (ne uscirebbe un testo così fitto da soffocare la lettura) né troppo generosa. Ma come capire e usare la giusta interlinea?
Una regola generale particolarmente utile riguarda il rapporto tra interlinea e corpo: ad esempio venti punti di interlinea tra due righe in corpo 6 sono eccessive, mentre gli stessi venti punti per un corpo 70 sono troppo pochi.
Si è pensato quindi di proporre un’interlinea di tipo proporzionale, ad esempio il 120% del corpo. Attenzione però, il rapporto del 120% va più che bene per il corpo 10 o 12 ma in caso di corpo 24 o 60 è troppo grande.
Anche se sembrano dettagli, questo è molto importante: tralasciando queste piccole regole l’occhio si perde tra lunghe righe di testo poco distanti l’una dall’altra. E a questo punto si arriva al punto di non ritorno: l’occhio dell’utente si perde e si stanca, e tu perdi il tuo lettore.
4) CI PRENDIAMO UNA PAUSA, MI SERVE SPAZIO
Lo spazio bianco non va considerato come parte inutilizzata ma, piuttosto, come elemento attivo, paragonabile al silenzio del linguaggio verbale: una pausa fra le parole, che ferma momentaneamente il flusso, incanalando meglio il discorso e rendendolo più appetibile e leggibile. Lo spazio bianco va ripetuto nel testo, scegliendo se inserire micro o macro pause testuali in base all’argomento trattato, alla lunghezza del paragrafo, al cambio di argomento.
5) SEMPLIFICA ET IMPERA
Frasi corte, semplici e incisive. Ricorda che devi sempre scrivere per chi ti legge e non per te stesso. Prediligi quindi:
- Periodi brevi
- Sintassi chiara e immediata
- Verbi attivi
- Frasi affermative
- I verbi ai nomi (accettare Vs accettazione)
- Il tu e il voi all’impersonale
6) IMMAGINIAMO
L’immagine cattura l’attenzione dell’utente, rende il contenuto più facilmente utilizzabile e interessante.
Che siano informative, accattivanti o fuori dagli schemi, l’importante è che siano sempre immagini e foto di qualità, ancora meglio se ”home-made” o comunque con qualche modifica o tratto che ricolleghi facilmente il contenuto a te.
Non dimenticare poi che ogni immagine che utilizzi deve essere coerente al paragrafo a cui fa riferimento.
Riassumendo:
- Sfrutta la capacità dei “ganci” di guidare la lettura
- Scegli la font adatta
- Non cedere alla tentazione del testo giustificato e usa un’interlinea equilibrata
- Inserisci spazi bianchi per far respirare il testo
- Prediligi una scrittura semplice e diretta
- Inserisci immagini coerenti che catturino l’attenzione e potenzino il contenuto
Direi che ora hai tutto ciò che ti serve per metterti all’opera!
Buon lavoro 🙂



.jpg)