Perché per scrivere bisogna imparare come (non) si legge sul web
Il tempo della leggibilità
10 secondi per catturare l’attenzione dell’utente: è questo il tempo medio stimato in cui il potenziale lettore decide se rimanere sulla tua pagina o continuare la sua ricerca altrove.
Possibile colpirlo in così poco tempo e soprattutto coinvolgerlo per invitarlo a proseguire l’esplorazione del testo? Assolutamente sì.
Come? Vediamo insieme alcuni accorgimenti per proporre contenuti a prova di lettore del web.
Leggere sul web non è come leggere su carta
Pagina cartacea “statica” VS Pagina web “dinamica”
Lettore seriale VS Esploratore
Carta e inchiostro VS Schermo e font
E si potrebbe andare avanti ancora molto, ma questi esempi chiariscono già bene il concetto, tanto che Jakob Nielsen (il guru dell’usabilità) rispondeva alla fatidica domanda “Come si legge sul web?” con un secco e ironico: “Non si legge”.
In realtà sul web si legge eccome, solo che lo si fa in un modo diverso: selezionando, scansionando, volgendo lo sguardo alla pagina come a un paesaggio visto dall’alto, una mappa che viene visionata alla ricerca di un percorso chiaro, fatto di luoghi e di segnali ben precisi.
Purtroppo, è proprio la disattenzione di fronte a questa nuova modalità di lettura digitale che rende l’esperienza dell’utente più difficoltosa.
E, se questo accade, il tempo che il potenziale lettore impiega per abbandonare i nostri contenuti e dedicarsi ad altri è quello di un semplice click.
Come fare, allora? Come catturare e mantenere attiva l’attenzione selettiva dell’utente esigente?
Andiamo con ordine: lo so, sei impaziente di abbandonarti al flusso creativo e di creare il tuo testo originale e potente, ma nulla potrà essere veramente efficace se prima non sposti le mani dalla tastiera al mouse. Mi spiego meglio: fai ricerca. Leggi con cura i vari studi che sono stati condotti sulla leggibilità sul web, ti assicuro che sono tanti e anche molto interessanti (tra tutti cito quelli del Nielsen Norman Group).
Farlo cambierà di molto il tuo approccio alla schermata bianca di Word, Keynote, WordPress o qualunque altro strumento di scrittura digitale.
Tra i tanti, ecco uno spunto sulla leggibilità di un testo digitale che ritengo fondamentale:
Eye Movement Tracking, imparare dallo sguardo
Sicuramente ne hai già sentito parlare, si tratta di studi che misurano dove l’occhio si rivolge più frequentemente quando osserva una pagina web e come si muove all’interno di questa per cercare informazioni.
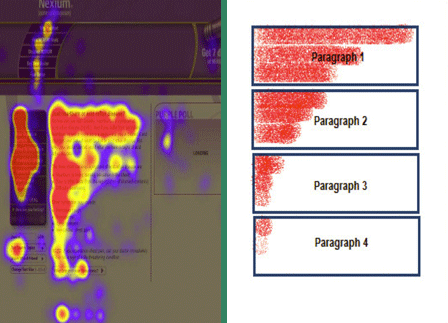
Cosa ci insegnano questi studi? Innanzitutto che esistono dei “percorsi” abituali che l’occhio umano segue quando atterra su un sito, come quello chiamato “FAST”.
Perché FAST? Che gli utenti si rivolgessero al web per trovare informazioni utili nel più breve tempo possibile, già lo sapevamo. Ma c’è di più: studiando i movimenti degli occhi si è scoperto che l’utente, scansionando il contenuto, adotta una modalità di lettura che riproduce la lettera F:
- Inizialmente lo sguardo degli utenti compie un movimento orizzontale che coincide con la parte superiore del contenuto (titolo e incipit);
- Successivamente, lo sguardo si sposta verso il basso, sempre in direzione orizzontale, ma compiendo un percorso più breve rispetto a quanto fatto in precedenza;
- Infine, gli utenti scansionano la parte sinistra del contenuto, seguendo un lungo movimento verticale.
In realtà, questo studio può essere una guida utile non solo per chi crea contenuti ma anche per chi si occupa di web design. Io ti consiglio di dare uno sguardo all’articolo completo di Nielsen, per poi approfondire ciò che ti interessa di più, e a questa infografica di SingleGrain, che riassume alcune buone pratiche che l’Eye Movemente Tracking insegna sul design di una pagina web ma anche sull’organizzazione delle informazioni al suo interno:
Per tornare a noi: l’Eye Movement Tracking cosa ci insegna su come scrivere un contenuto più fruibile per il nostro utente web?
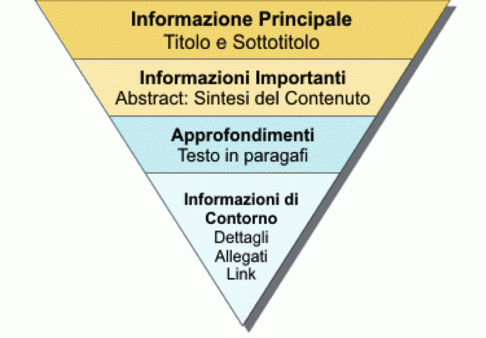
La piramide rovesciata

Nielsen integra la sua ricerca in materia leggibilità consigliando a tutti i copy digitali di applicare ai propri contenuti il modello della piramide rovesciata delle informazioni.
Hai capito bene, il guru dell’usabilità sul web ha costruito una vera e propria traccia, da seguire e sviluppare step by step, che aiuta la leggibilità dei tuoi testi sul web.
Ecco cosa fare:
- “iniziare dalla fine”, comunicando nell’immediato la notizia e i contenuti che il lettore sta cercando;
- aggiungere successivamente i dettagli più importanti;
- concludere con informazioni ancora più dettagliate, inserendo ove necessario uno o più link che permettano al lettore di approfondire l’argomento.
Questo consente di mettere in primo piano l’informazione essenziale che vuoi dare, approfondendo via via l’argomento nelle righe successive.
Un modello fatto a misura di lettore del web che, in questo modo, potrà scegliere fino a “quale livello” arrivare: se leggere solo l’incipit per avere informazioni di base, o scoprire i dettagli giungendo alla fine del testo. Qui spetta a te essere convincente e coinvolgente, portando il lettore a cogliere i “ganci” che hai disposto accuratamente nel testo.
In tutto ciò non va dimenticata l’importanza primaria del titolo: è il primo elemento che viene “scansionato” dall’occhio (la famosa prima asticella della F) e diventa uno degli elementi discriminanti del destino del tuo testo web.
Serve un titolo che urli “leggimi, leggimi, leggimi” e un contenuto che faccia altrettanto!
Questi consigli non ti bastano? Nel mio prossimo articolo sulla leggibilità di un testo web entreremo ancora più nel dettaglio!
A questo punto ti saluto e… al prossimo post!



.jpg)