Ogni mattina un Responsabile Marketing si sveglia e sa che dovrà rispondere a domande come:
"Il sito nuovo, lo facciamo come quello di Apple?" 😱
E magari l'azienda vende macchinari industriali, offre servizi alla persona o ha un e-commerce di surgelati.
Il principio così semplice da essere sottovaluto è che un sito web dovrebbe essere progettato per parlare ai suoi utenti e soddisfare i loro bisogni (di prodotti, di informazioni, di servizi).
Abbiamo trattato l’argomento durante il nostro webinar dal titolo “Il sito web con gli occhi del cliente” e in questo post ne riprenderemo i punti fondamentali.
Cosa sono i contenuti, per cominciare
Quando pensiamo ai contenuti, a cosa ci riferiamo? Ai testi, ma anche a video, foto, infografiche, microcopy, icone, e così via. Occuparci di contenuti significa tenere insieme tutto questo mondo.
E quando noi - responsabili per la realizzazione o aggiornamento del sito web - ci dovremmo occupare di contenuti?
Durante tutto il loro ciclo di vita. Quindi prima, durante e dopo la messa online del sito (lo so, la messa online sembra il punto di arrivo, ma non lo è). È importante che, nel corso di queste tre fasi, il nostro cliente o utente sia sempre coinvolto e considerato. Non vogliamo realizzare contenuti autoreferenziali, che servono solo i nostri obiettivi e non quelli di chi li leggerà.
Il punto di partenza: cambia la tua prospettiva
Nella progettazione del sito è importante tenere conto di due esigenze:
- i bisogni delle persone;
- gli obiettivi di business.
Per coinvolgere in modo efficace le persone a cui ci rivolgiamo, infatti, dobbiamo sapere perché la nostra azienda esiste e quale obiettivo si prefigge. Una volta fatta chiarezza su questi aspetti “interni”, è necessario cambiare prospettiva. Quindi passare dalla nostra soluzione al problema delle persone, focalizzandoci su di esso.

Perché è importante fare questo cambio di prospettiva? Occuparsi di contenuti significa soddisfare bisogni e risolvere specifici problemi. Ma le persone non restano ferme: con i contenuti del nostro sito le intercettiamo in più momenti del loro viaggio.
Il percorso di ciascuno di loro, non sarà mai lineare ma, al contrario, molto complesso: si informeranno sul nostro sito, visiteranno una pagina social, chiederanno consiglio a un amico, verranno in negozio, magari poi torneranno sul sito, e così via. Starà a noi, come designer di contenuti, rendere questo viaggio positivo e soddisfacente in tutti i touch point in cui incontreremo il nostro cliente.
3 fasi in cui mettere il cliente al centro del contenuto
Come dicevamo, è fondamentale adottare il punto di vista del nostro cliente durante tutte e tre le fasi di realizzazione dei contenuti del nostro sito. Vediamo meglio cosa intendiamo.
1. La fase di ricerca e scoperta
Nella fase di ricerca iniziale, possiamo ricorrere a diversi strumenti di ricerca che ci danno indicazioni su quello che il nostro cliente sta cercando:
- strumenti quantitativi, come le analitiche del sito o l’analisi SEO per analizzare le ricerche effettuate online;
- strumenti qualitativi, come le interviste o i sondaggi.

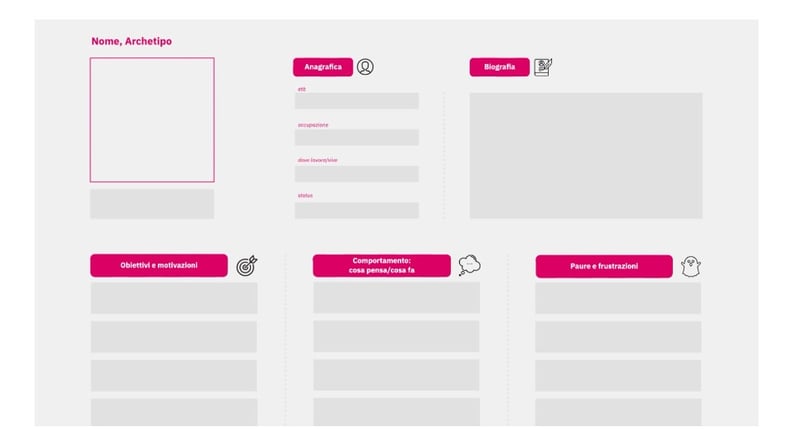
Uno strumento molto importante in questa fase sono le Personas: degli archetipi dei nostri clienti ideali, dei personaggi fittizi che li rappresentano e che ci permettono di entrare in empatia con loro. Abbiamo scritto un articolo dedicato alle Buyer Personas che approfondisce l’argomento e da cui puoi scaricare un template per costruire le tue, quello che però non bisogna dimenticare è che le Personas servono solo se sono:
- Poche;
- Azionabili (che contengono informazioni che servono davvero a chi deve scrivere, sviluppare, illustrare, progettare, etc);
- Condivisibili facilmente con il resto del team.
Ricorda: comprendere davvero i bisogni delle persone è difficile. Bisogna parlare con loro, e anche quando ci riesci non è detto che te li rivelino. Come diceva Henry Ford:

Che significa: non basta chiedere, bisogna “leggere” dietro alle parole il vero bisogno implicito. In questo caso: spostarsi più veloce e più lontano.
2. La fase di progettazione e sviluppo del contenuto
Dopo la fase iniziale di analisi e ricerca, ci avviciniamo alla produzione vera e propria del contenuto.
Pensare a un format adeguato per rispondere al bisogno dell’utente è un primo passo, ma non basta. Dobbiamo fare in modo che il nostro contenuto sia “trovabile” e rintracciabile all’interno dell’architettura del sito.
Per entrare nel modello mentale dei nostri clienti possiamo usare strumenti come il card sorting (ne avevamo scritto qui) e il tree testing. È importante, infatti, staccarsi dal nostro modello mentale per capire come ragionano gli utenti che navigheranno il nostro sito.

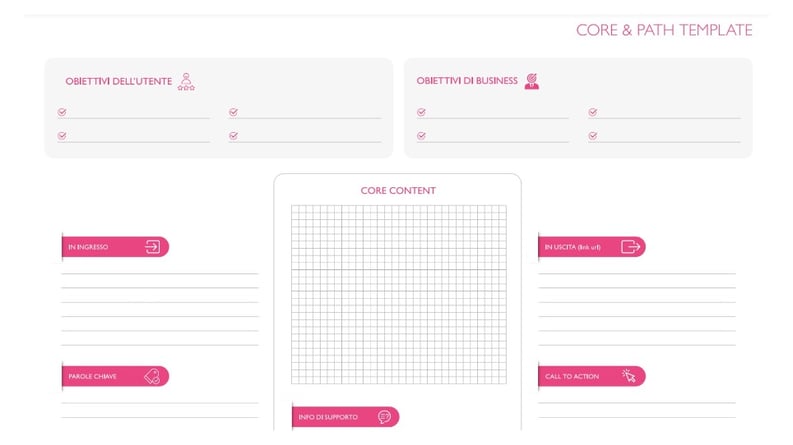
Siamo arrivati alla progettazione del contenuto delle singole pagine del sito. Uno strumento molto utile in questa fase è il template Core & Path, che possiamo riprodurre per le pagine più strategiche del nostro sito. Al centro andremo a scrivere il core content, cioè il contenuto cardine della pagina presa in considerazione. Poi lo arricchiremo con i link in ingresso e in uscita, con le parole-chiave e la call to action principale.
Ma la parte più interessante di questo strumento sono le sue premesse, e cioè quello che sta in alto: gli obiettivi dell’utente e quelli del business per quella specifica pagina.
Per esempio, nella pagina il mio obiettivo di business potrebbe essere quello di far compilare al cliente un form per scaricare una brochure, ottenendo così i suoi dati. Dall’altro lato, il mio cliente sarà invece interessato a raccogliere le informazioni necessarie per decidere se rivolgersi alla mia azienda invece che a un’altra. Non gli interessa certo la compilazione del form in sé, né la brochure.
Avere per chiaro questi due aspetti all’interno di ogni pagina che progetteremo ci aiuta a non dimenticare né l’una né l’altra parte dell’equazione.
Ricorda: mettere al centro il cliente significa anche produrre dei contenuti che siano accessibili a tutti. Non scrivere contenuti basandoti sulla persona media, ma prendi in considerazione anche chi presenta disabilità o ha un livello base di scolarizzazione. Insomma, scrivi davvero per tutti.
3. La fase di manutenzione e monitoraggio del contenuto
Una volta che il sito sarà online, dovremo continuare con la manutenzione e l’aggiornamento dei suoi contenuti. In questa fase possiamo testare l’effettivo funzionamento di un contenuto. Come? Con strumenti vari, sia quantitativi sia qualitativi:
- il test di usabilità (anche con prototipi fai da te);
- il test dell’evidenziatore;
- il cloze test;
- l’A/B test;
- i sondaggi;
- le richieste di feedback.

Si può fare da soli?
La domanda potrebbe sorgere spontanea: è necessario appoggiarsi a un’agenzia o si possono gestire queste fasi da soli? Si può fare da soli, perché non è necessario fare tutto. È sicuramente importante, come dicevamo, partire dagli obiettivi di business e dei clienti. Poi sarà necessario pensare a cosa misurare e con che strumenti. Inoltre, la ricerca di best practice e di studi online possono aiutare.
Ci sono però casi in cui essere affiancati da un team di esperti può fare la differenza. Uno sguardo esterno può infatti aiutare a portare l’approccio human-centered all’interno dell’azienda. A maggior ragione nel caso di progetti complessi.

Sarà fondamentale condividere con l’agenzia tutto il materiale utile a conoscere i clienti e l’identità aziendale.
Come parlarne con il capo?
Abbiamo trattato l’importanza di ideare e sviluppare i contenuti con gli occhi dei nostri clienti, per coinvolgerli ed empatizzare con loro. Ora, quale può essere il giusto approccio per parlarne a chi prende decisioni all’interno della tua azienda? Anche se il buonsenso potrebbe spingerti a rimarcare gli errori dell’attuale strategia mostrando i numeri raccolti all’interno di un report, è meglio agire in modo diverso.
Questa è la perfetta occasione per applicare il metodo di cui abbiamo parlato finora: passa dalla tua soluzione ai suoi bisogni. In che modo?
- studiare il processo di decision making per capire in che modo le decisioni sono prese all’interno dell’azienda;
- empatizzare e capire in che modo puoi aiutare a risolvere i problemi, diventando un alleato;
- non parlare di “filosofia” ma scendere nel dettaglio e nella concretezza: quali azioni proponi? Che risultati porteranno?
- non focalizzarsi su cosa non si sta facendo, ma partire da quanto si sta al momento facendo (che può essere migliorato);
- iniziare dalle priorità esistenti per poi sviluppare il resto della strategia.
Tiriamo le fila
A conclusione di tutto il nostro discorso, cosa abbiamo imparato?
- L’importanza di cambiare la nostra prospettiva e progettare un sito con gli occhi delle persone a cui ci rivolgiamo;
- La necessità di monitorare e aggiornare i contenuti durante tutto il loro ciclo di vita grazie a specifici strumenti e metodologie user-centered;
- La possibilità di “fare da soli”, anche se in alcuni casi il supporto di professionisti esterni può fare la differenza;
- L’opportunità di utilizzare questo stesso approccio per parlarne in modo efficace con il capo.
E non dimenticare: un sito web costruito per migliorare la vita delle persone fa bene anche al fatturato.




.jpg)