Spesso quando senti parlare di siti web accessibili potresti subito pensare di doverti adeguare a una normativa o di dover realizzare dei siti meno attraenti dal punto di vista estetico. Non è proprio così! Anzi, fermarsi a queste considerazioni potrebbe essere molto svantaggioso per la tua attività online.
Progettare dei contenuti accessibili conviene a tutti, anche al tuo business e a tutti i tuoi clienti, indipendentemente dal fatto che si trovino in una condizione di disabilità o meno. Ecco perché è importante prestare grande attenzione a creare siti web (ma anche qualsiasi altra tipologia di prodotto digitale) accessibili per tutti. Abbiamo già visto insieme quanto sia importante sviluppare dei siti user-centered e ora sappiamo cosa significa progettare un sito web accessibile.
Oggi approfondiremo ulteriormente il tema dell'accessibilità, concentrandoci sull'importanza del produrre contenuti davvero accessibili per tutti e sul perché sia un passaggio fondamentale (e obbligatorio a partire dal 2025).
Il contenuto di questo articolo è piuttosto strutturato, quindi trovi qui di seguito un elenco degli argomenti per rendere più agevole la lettura:
- Cosa intendiamo per disabilità
- Come rendere i tuoi contenuti più accessibili
- Usa un linguaggio chiaro e piano e un vocabolario comprensibile
- Presta molta attenzione all'uso dei font
- Fornisci contenuti multimediali e curane l'accessibilità
- Usa testi alternativi descrittivi
- Organizza il testo in modo logico
- Progetta contenuti fruibili da tutti
- Inserisci link significativi e descrittivi
- Non usare il colore come unico modo per segnalare l'informazione
- Cura i testi dei form
- Liberati di alcune concezioni sbagliate
Tipologie di disabilità
Secondo i dati dell'Istat, nel 2019 i disabili in Italia erano 3.150.000 (cioè il 5,2% della popolazione). Possiamo distinguere diverse tipologie di disabilità:
- Visiva (in cui rientrano la cecità e l'ipovisione);
- Uditiva (che prevede la perdita totale o parziale dell'udito);
- Motoria (che può essere dovuta a danni organici oppure a patologie);
- Cognitiva (in grado, cioè, di influire sulla memoria e sul pensiero).
Le situazioni di disabilità possono essere di diversa entità e dipendere da vari fattori:
| abilità | permanente | temporanea | situazionale |
| visiva | cecità | cataratta | occhi irritati |
| uditiva | sordità | infezione all'orecchio | trovarsi in un bar affollato |
| motoria | Morbo di Parkinson | braccio ingessato | trovarsi su un treno |
| cognitiva | problemi id memoria | effetto di medicinali | essere sotto stress |
Quello che è importante ricordare è che tutti noi, in diversi momenti della nostra vita, ci siamo trovati o ci troveremo in una situazione di disabilità più o meno grave. Di conseguenza, in quelle date circostanze avremo bisogno di contenuti accessibili.
I tipi di disabilità non permanente
Diversamente da quanto forse siamo abituati a pensare, il concetto di accessibilità è legato non solo alla disabilità in sé ma anche alla situazione in cui la persona si trova. In particolare, la sua condizione di disabilità temporanea può dipendere da:
- Dove si trova: in un bar affollato? All'esterno? In un area con la connessione WiFi instabile o lenta? Circondato da bambini? In una fabbrica rumorosa? Ecc.
- Come sta: è stanco? Ha un braccio rotto? Si sta riprendendo da un infarto o da un'altra condizione debilitante? Ecc.
- Cosa usa: sta utilizzando uno smartphone o un altro device mobile? Naviga su un vecchio browser? Ecc.

Come rendere i tuoi contenuti più accessibili
Fatte queste premesse, ti chiederai come riuscire a produrre dei contenuti davvero accessibili. Per farlo puoi iniziare seguendo alcune linee guida previste da diverse fonti, come ad esempio W3C: qui puoi trovare le loro considerazioni in materia di design, mentre qui puoi leggere le informazioni su come scrivere per l'accessibilità online.
Di seguito abbiamo raccolto e sintetizzato una serie di considerazioni da cui partire per iniziare a progettare contenuti più accessibili.
Usa un linguaggio chiaro e piano e un vocabolario comprensibile
Un linguaggio di facile comprensione ti consente di avvicinarti ancora di più al tuo pubblico, instaurando un rapporto di fiducia. Insomma, devi puntare al massimo grado di leggibilità. In quest'ottica ricordati di:
- Spiegare sigle e acronimi, a meno che non siano a tutti gli effetti entrati nell'uso comune (come GPS o USB);
- Usare frasi brevi con dei costrutti semplici, senza troppe subordinate o incisi;
- Preferire le frasi attive rispetto alle passive;
- Articolare il testo in paragrafi brevi, evitando i "muri i testo";
- Prediligere un lessico che eviti i tecnicismi o il gergo poco comune;
- Sfruttare con intelligenza la formattazione (quindi i grassetti, i corsivi e i titoli dei vari paragrafi).
Presta molta attenzione all'uso dei font
Anche la scelta dei font ha un peso non indifferente in tema di accessibilità dei contenuti:
- Orientati su font grandi e chiari che possano essere facilmente leggibili;
- Cura il contrasto del colore, in modo che i tuoi contenuti siano compresi anche da persone affette da daltonismo;
- Non utilizzare le immagini per mostrare del testo.
Alcuni font sono stati progettati con un'attenzione particolare all'accessibilità: è il caso, per esempio, dell'OpenDyslexic.
Fornisci contenuti multimediali e curane l'accessibilità
Assicurati di fornire delle alternative multimediali ai tuoi contenuti (video, registrazioni audio, trascrizioni testuali, ecc.). E non dimenticarti di renderli accessibili:
- Usa il testo alternativo per descrivere il contenuto delle immagini;
- Inserisci i sottotitoli ai video;
- Permetti di scaricare la trascrizione testuale dei contenuti audiovisivi.
Usa testi alternativi descrittivi
L'alt text consente di rendere le immagini accessibili anche a chi soffre di disabilità visive. È fondamentale però curare in modo adeguato questo elemento, rendendolo il più descrittivo possibile. L'idea è di descrivere l'immagine in modo esplicativo mantenendo comunque una certa sintesi.
Dai un'occhiata a questo approfondimento su come gestire al meglio un alt text descrittivo.
Organizza il testo in modo logico
Il contenuto del tuo sito web dovrà essere chiaro e ben strutturato dal punto di vista logico. Questo significa che dovrai organizzarlo in titoli e sottotitoli (sfruttando i vari livelli di intestazione: i tag H1, H2, H3 e H4), sezioni ed elenchi puntati e numerati. Curare tutti questi aspetti si rivela utile per diversi motivi:
- Consente agli screen reader di leggere con semplicità il contenuto;
- Attrae i lettori impegnati, che fruiscono dei contenuti online in modo rapido e in mobilità, e che decidono in pochi secondi se il contenuti di quella pagina web risponde o meno alle loro esigenze;
- È SEO friendly, perché consente ai motori di ricerca di trovare più facilmente il tuo sito.
Progetta contenuti fruibili da tutti
Ormai siamo abituati all'idea che la navigazione online avvenga spesso su smartphone o tablet. In quest'ottica, seguendo l'idea del Mobile first, progettiamo e sviluppiamo da anni siti web e prodotti digitali responsive. Ma è bene ricordare e sottolineare che alcuni utenti potrebbero navigare sul tuo sito web tramite l'utilizzo di uno screen reader. Quindi, è necessario progettare e formattare i contenuti prestando un'attenzione particolare alla fruizione con tutte le possibili modalità alternative. In questo modo eviterai esperienze utente spiacevoli a una fetta dei tuoi clienti (o potenziali tali).
Quindi, oltre ai soliti accorgimenti per garantire un design responsive (far sì che i bottoni e i link siano abbastanza grandi e riconoscibili anche da schermi di diverse dimensioni; ricordarsi che con il design responsive i tuoi contenuti saranno riorganizzati in modo diverso rispetto alla classica versione desktop e che quindi i riferimenti spaziali saranno da evitare) dovrai assicurarti di progettare anche per persone che stanno utilizzando device specifici per la loro condizione di disabilità.

Inserisci link significativi e descrittivi
Assicurati che i testi dei tuoi link siano descrittivi e parlanti, e cioè che abbiano senso anche al di fuori del contesto in cui li hai inseriti. Solo così potranno risultare comprensibili anche per chi utilizza uno screen reader per navigare online.
Il testo del link dovrà essere conciso e pertinente alla pagina web verso cui rimanda. Per esempio, un testo come "Clicca qui" non dà alcuna informazione sul contenuto della pagina verso cui reindirizzerai l'utente. Un'alternativa pertinente e descrittiva potrebbe essere "Leggi il rapporto dell'Istat sulla situazione della disabilità in Italia".
Non usare il colore come unico modo per segnalare l'informazione
Per le persone che soffrono di daltonismo, distinguere i colori può essere difficile se non addirittura impossibile. Per questo è importante che le informazioni importanti siano sì evidenziate non solo con un colore diverso, ma anche con l'utilizzo di altri espedienti: il grassetto, la sottolineatura, la grandezza del font, i tag title, ecc.
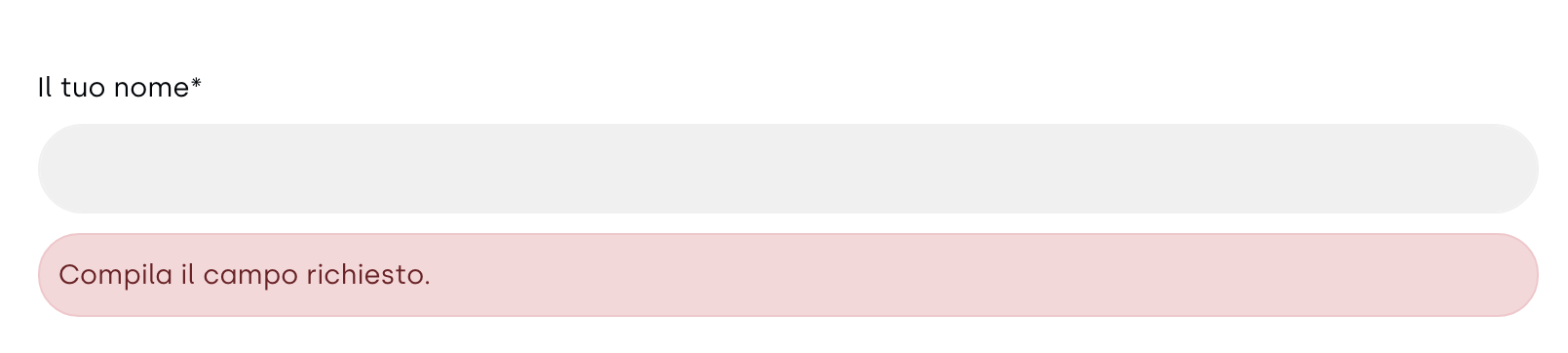
Cura i testi dei form
Anche i tuoi form devono essere accessibili. Scrivi delle etichette descrittive, in modo che sia chiaro cosa si deve inserire nei vari campi di compilazione. Inoltre, sarebbe opportuno prevedere e correggere i probabili errori di compilazione delle persone con i microcopy.

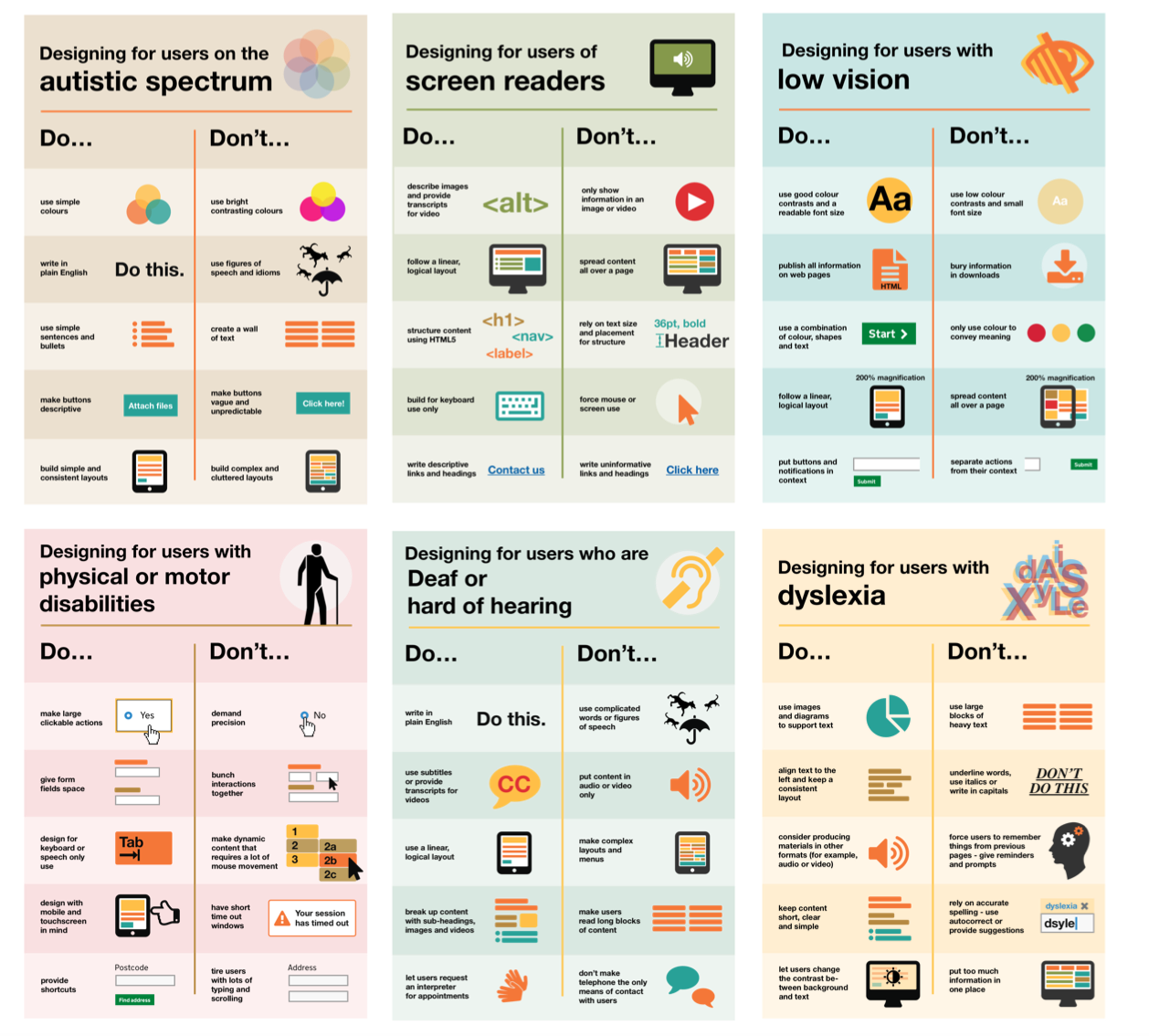
Per approfondire ancora di più il tema, dai un'occhiata a questa infografica che riassume le buone e le cattive pratiche in materia di design:
 Fonte: accessibility.blog.gov.uk
Fonte: accessibility.blog.gov.uk
Liberati delle concezioni sbagliate
Se un sito web accessibile è davvero così importante, perché si fa ancora fatica a entrare nell'ordine delle idee di produrre contenuti che siano davvero accessibili a tutti? Ci sono ancora diversi stereotipi sul tema.
Dobbiamo liberarcene: usare un linguaggio accessibile non vuol dire "far passare tutti", svendere il servizio come se fosse "basso" o di poco valore, abbassare l'asticella del tipo di clienti che si cercano di attirare, ecc. Tutte queste considerazioni, oltre a essere errate, ci limitano enormemente. Se padroneggiamo la materia, saremo in grado di spiegare gli argomenti con semplicità, risultando comprensibili a un pubblico disparato ed eterogeneo.
Ma quali sono questi stereotipi che ruotano attorno al concetto di accessibilità dei contenuti? Eccone alcuni.
1. Non voglio rischiare di "instupidire" il linguaggio
Il timore è di "instupidire il linguaggio" a scapito di un italiano più "appropriato". In realtà, rendere un testo semplice è utile non solo per chi possiede un basso livello di scolarizzazione ma anche, ad esempio, per chi non conosce molto bene la lingua e, più in generale, per tutti. Con un testo di facile comprensione, infatti, si riduce il carico cognitivo e si aiuta l'utente a raggiungere più facilmente l'obiettivo.
L'obiettivo potrebbe essere proprio quello di acquistare un tuo prodotto o servizio. Di conseguenza, ne beneficerebbe anche il tuo business!
2. Quasi tutti capiscono il mio linguaggio, solo in pochi non ci riescono
Ti è mai capitato di pensare che il tuo linguaggio sia chiaro per quasi tutto il tuo target di riferimento e che solo poche persone non riescano a capirlo? Potrebbe trattarsi di una percezione sbagliata. Secondo i dati Piaac-Ocse riportati da TrueNumbers, in Italia gli analfabeti funzionali sono il 27,7%. Questo non significa che quasi il 28% della popolazione italiana non sia in grado di leggere o scrivere, ma che quella percentuale riscontra delle difficoltà nel comprendere le informazioni in cui si imbatte quotidianamente.
Se poi ci focalizziamo sul fenomeno dell'analfabetismo digitale, i dati non migliorano: secondo il rapporto DESI 2020, l'Italia è tra i Paesi europei con il punteggio più basso nel Digital Economy and Society Index.
In generale, quando stai scrivendo un testo o progettando un contenuto di qualsiasi tipo, non dare per scontato che qualcosa che è chiaro per te lo sia anche per gli altri.
3. Se qualcuno non capisce, allora il mio prodotto o servizio non è per loro
Credere che se un utente non capisce il tuo linguaggio allora significa che il tuo prodotto (o servizio) non è adatto a lui è un altro errore in cui si rischia di cadere spesso. La verità è che, semplicemente, non sei riuscito a far passare il messaggio in maniera chiara. Di conseguenza, il rischio è di perdere una fetta più o meno ampia di potenziali clienti.

Tiriamo le fila
Rendere i contenuti digitali accessibili non è un'operazione da fare una sola volta e basta. Si tratta di un processo continuo, quindi sarà necessario fare dei controlli periodici, pianificare delle revisioni e prevedere dei momenti di aggiornamento per rimanere informati sull'argomento e su tutte le novità.
Al termine di tutte queste considerazioni possiamo affermare che di un sito web accessibile beneficiano tutti. L'esperienza utente sarà migliore anche per chi non soffre di disabilità. Di conseguenza, se un contenuto fa bene a tutti, fa bene anche al business.