Accessibilità dei siti web: un’espressione che probabilmente risveglia diverse immagini nella nostra mente, forse non tutte positive. Da opportunità per chi ha una disabilità a obbligo a cui far fronte, da requisiti complessi che cambiano continuamente a tema a cui bisogna iniziare a pensare entro il fatidico 2025. Proviamo a fare un po’ di chiarezza.
Cosa si intende per accessibilità
L’Agid - l’Agenzia per l’Italia digitale - definisce l’accessibilità come la capacità di sistemi informatici di erogare servizi e fornire contenuti fruibili da parte di tutti gli utenti, senza discriminazioni, permettendo anche a chi necessita di tecnologie assistive o configurazioni particolari a causa di una disabilità, di poter accedere al sistema senza ostacoli.
Rendere un sistema accessibile, come un sito web o una piattaforma, significa dare la possibilità a tutti di accedervi, allo stesso modo di un edificio dotato di rampe o ascensori.
Le dimensioni da considerare nella progettazione sono tante, perché l’accessibilità ha l’obiettivo di includere non solo le diverse tipologie di disabilità, come la disabilità visiva, uditiva, motoria, cognitiva, ma anche altri fattori, come la mancanza di alfabetizzazione o di strumenti adeguati, una disabilità temporanea (come la frattura a un braccio) o limitazioni legate al contesto (come un ambiente molto rumoroso o con un’elevata luminosità).
Come l’ascensore rende accessibile un edificio per chi ha una disabilità motoria, ma anche per chi temporaneamente non può camminare o ha una ridotta capacità motoria, come una persona anziana, così rendere una piattaforma accessibile, più semplice da fruire, è un vantaggio per tutti.
Linee guida per l'accessibilità dei siti web
Per guidare la realizzazione di sistemi accessibili e definire degli standard condivisi di progettazione, sono state introdotte le “Linee guida per l’accessibilità dei contenuti web”, denominate WCAG (Web Content Accessibility Guidelines). Queste linee guida hanno avuto origine nell’ambito della Web Accessibility Initiative (WAI), parte del World Wide Web Consortium (W3C).
Nel corso degli anni ne sono state redatte diverse versioni, con l’obiettivo di rendere sempre più inclusivo il web, considerando gli sviluppi della tecnologia.
La prima versione, la WCAG 1.0 del 1999, è stata poi sostituita nel 2008 dalla versione 2.0, per arrivare al giugno 2018 con la pubblicazione della versione WCAG 2.1, attualmente la più recente. La W3C sta lavorando ad una nuova versione delle linee guida, la release 2.2, che si stima sarà completata nell’autunno 2022.
Allo stesso tempo, è in bozza anche la versione WCAG 3.0, che diventerà lo standard nei prossimi anni e ha l’obiettivo di superare alcuni limiti della guideline attuali:
- facilitando la comprensione delle linee guida e semplificandone l'apprendimento e l’utilizzo anche da parte di chi non ha un background tecnico;
- includendo più bisogni degli utenti, con particolare attenzione alle esigenze degli utenti con disabilità cognitive;
- aumentandone la flessibilità, di modo che siano più adattabili a contenuti web, app, tecnologie e organizzazioni.
I 4 principi dell'accessibilità
Le WCAG si basano su quattro principi, che definiscono i criteri essenziali per rendere un contenuto multimediale accessibile.
Quindi, perché sia veramente accessibile un contenuto deve essere:
- Percepibile: l’utente deve poter percepire gli elementi dell’interfaccia e le informazioni presenti, potendo quindi accedere a qualsiasi suo contenuto.
Ad esempio, un testo poco visibile a causa del contrasto inadeguato o della dimensione del carattere troppo piccola, non è "percepibile" e quindi fruibile da una persona con difficoltà visive. Allo stesso modo, un video senza sottotitoli o senza trascrizione può non è accessibile a tutti. Per questo è importante fornire delle alternative testuali a immagini, icone e video e rendere il contenuto adattabile alle diverse esigenze, strutturandolo in modo tale da non perdere informazioni essenziali se viene fruito in altre modalità (ad esempio utilizzando uno screen reader o ingrandendo molto la dimensione dei caratteri);
- Utilizzabile: l’utente deve poter usufruire a pieno del contenuto e della pagina che lo contiene, utilizzando, ad esempio, i comandi da tastiera (o altre modalità di input, come i comandi vocali), navigando tra le sezioni della pagina in modo chiaro o disponendo di un tempo adeguato per leggere le informazioni.
Su questo aspetto, particolare attenzione meritano le procedure di acquisto o iscrizione “a tempo”: dovrebbero essere progettate in modo da permettere all’utente di completare l’operazione nel tempo necessario, senza perdere i dati già inseriti. È importante, inoltre, considerare le animazioni o gli effetti visivi, evitando tecniche che possono causare convulsioni o attacchi epilettici e permettendo all’utente di interrompere le animazioni se lo desidera;
- Comprensibile: l’utente deve poter capire il contenuto e le operazioni che può fare con l’interfaccia, riuscendo a prevedere i risultati dell’interazione.
Il testo deve essere quindi leggibile e comprensibile e deve essere chiaro quali sono le azioni disponibili. Il contenuto va strutturato adeguatamente, utilizzando titoli e sottotitoli che guidino l’utente nella comprensione della gerarchia delle informazioni e con un linguaggio chiaro. Gli elementi dell’interfaccia che si ripetono nelle schermate vanno collocati e denominati allo stesso modo. È importante supportare l’utente nelle operazioni, aiutandolo a prevenire gli errori e fornendo indicazioni chiare su come risolvere un problema;
- Robusto: il contenuto deve essere sufficientemente robusto da poter essere interpretato in modo affidabile da più programmi, come differenti browser e tecnologie assistive. Se nel corso del tempo la tecnologia si evolve, il contenuto deve rimanere accessibile.
Dai quattro punti chiave derivano poi tredici linee guida che forniscono gli obiettivi di base da considerare nella progettazione o validazione di un sito web veramente accessibile. Per ogni linea guida sono definiti dei criteri di successo, che permettono di verificare il livello di conformità del sistema. I livelli di conformità sono tre e variano dal livello minimo, A, al livello massimo, AAA. Per ogni criterio vengono poi definite delle indicazioni pratiche che consentono di raggiungere l’obiettivo definito dal criterio di successo o migliorare il livello di accessibilità già raggiunto.
Facciamo un esempio: dal principio all'indicazione pratica
Una delle linee guida che deriva dal primo principio ("Percepibile") è “Distinguibile” ed è così definita:
Rendere più semplice agli utenti la visione e l'ascolto dei contenuti, separando i contenuti in primo piano dallo sfondo.
Questa linea guida definisce quindi l’obiettivo da raggiungere per consentire agli utenti di fruire adeguatamente di qualsiasi contenuto, dal paragrafo di testo al video. All’interno di questo tema, vengono poi specificati dei criteri di successo, che indicano in maggior dettaglio gli obiettivi da raggiungere.
Il primo criterio di successo riguarda l’uso del colore ed è associato al livello minimo di conformità (A), e viene così definito:
Il colore non deve essere utilizzato come unica modalità visiva per rappresentare informazioni, indicare azioni, richiedere risposte o come elemento di distinzione visiva.
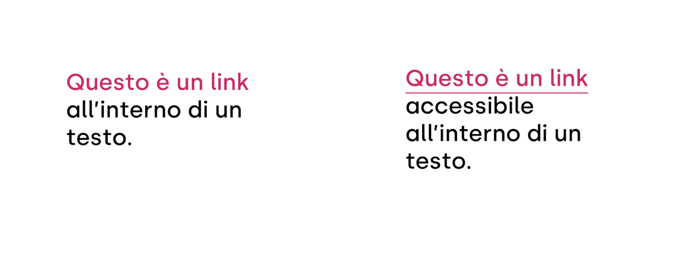
Ciò significa che informazioni come i link all’interno di un paragrafo di testo non dovrebbero essere rappresentati semplicemente utilizzando un colore diverso dal testo, ma vanno associati anche ad un altro elemento visivo, come la sottolineatura, consentendo anche a chi non percepisce correttamente i colori di comprenderne lo scopo.

Questo tipo di indicazione, nel linguaggio delle linee guida, è definita come una tecnica sufficiente per raggiungere l’obiettivo. Adottando questo accorgimento si rispetta il criterio e si rende quindi più accessibile il contenuto. All’interno di ciascun criterio possono essere presenti più indicazioni (denominate tecniche) per rendere maggiormente accessibile il contenuto.
Un secondo criterio di successo che consente di rendere il contenuto “distinguibile” è il contrasto minimo, che corrisponde al livello di conformità AA:
La rappresentazione visiva del testo e di immagini contenenti testo ha un rapporto di contrasto di almeno 4.5:1, fatta eccezione per i seguenti casi (testo grande, testo non essenziale, logotipi).
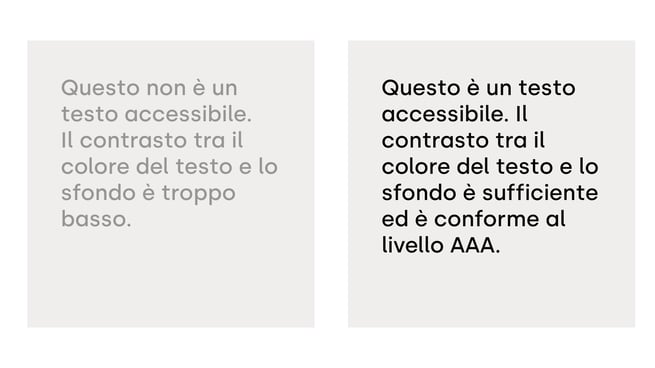
Questo criterio stabilisce il contrasto minimo da impostare tra il testo e lo sfondo perché possa essere accessibile. Quando il contrasto non è sufficiente, il testo può comunque apparire leggibile per utenti che non hanno disabilità, ma diventare inaccessibile per chi ha disabilità visive.

Utilizzare un contrasto adeguato va a vantaggio di tutti gli utenti, basti pensare alla situazione in cui c’è troppo sole, per cui anche un utente che non ha disabilità visive potrebbe trovarsi in difficoltà nel percepire un contenuto con un contrasto troppo basso.
Cosa fare in concreto con i principi e le linee guida per l'accessibilità?
Le linee guida sono uno strumento particolarmente ricco e approfondito, e permettono di valutare moltissimi aspetti di un’interfaccia, fornendo indicazioni per adeguare il sistema o implementare miglioramenti. Non è però immediato comprenderne il funzionamento e applicarle alla progettazione, considerate le numerose sfaccettature che ciascun principio include e i vari livelli di analisi.
Per questo, il primo passo verso la realizzazione di un sito accessibile non è tanto lo studio delle singole linee guida, dei criteri di successo o dei livelli di conformità, ma la consapevolezza che progettare un sistema accessibile porta beneficio a tutti gli utenti, indipendentemente dalla presenza di disabilità.
Bisogna anche iniziare a considerare che l’accessibilità è una responsabilità condivisa all’interno del team e che tocca tanti ruoli diversi: da chi progetta il sito, a chi si occupa dell’interfaccia grafica, a chi lo sviluppa fino a chi scrive i testi, siano questi ruoli interni o esterni all’azienda. C’è quindi un cambiamento “culturale” da fare, prima di arrivare ad analizzare ogni criterio di successo e linea guida.
Acquisito questo mindset condiviso, si può passare operativamente alle linee guida, partendo dagli aspetti essenziali e più semplici da implementare.
Buon lavoro!