Cosa fare se hai tante informazioni e non vuoi far scappare i visitatori
Oggi parliamo di come progettare un’interfaccia che dovrà accogliere molto contenuto.
Lo sai bene, non è così semplice e scontato.
Una pagina o un intero sito che ospita una grande quantità di informazioni, se non sono ben strutturate, rischiano di creare confusione e insoddisfazione nel visitatore che, con alte probabilità, uscirà dal tuo sito per non farci più ritorno.
Parliamo proprio di questo caso: quello in cui il tuo lettore rischia di perdersi in un mare di informazioni se non gli offri una "mappa" che orienti il viaggio nel contenuto.
Prima di iniziare pensa: cosa faccio quando mi trovo di fronte a un'interfaccia web ricca, ricchissima, di contenuti?
Probabilmente cerchi dei "salvagente", degli strumenti, cioè, che ti aiutino a barcamenarti tra le ondate di informazioni che ti possono travolgere.
Ma come fare? Qui sotto trovi 5 linee guida che possono aiutarti a trasformare un insieme caotico di tante informazioni in una risorsa che risulti comprensibile e "affrontabile" agli occhi dell’utente. Buona lettura :)
1. IL COLPO D’OCCHIO DEI CONTENUTI

Pensa a un utente che atterra su una pagina che non ha mai visto prima: dovrebbe trovare subito, a portata di sguardo, qualcosa, grafica o testo, che attiri per primo la sua attenzione, confermando che è approdato nella pagina giusta. Dal momento che la visita media dura meno di un minuto, è necessario facilitare l'utente nella sua ricerca. In che modo?
Cerca di far capire velocemente al visitatore come è organizzata la pagina e come funziona. Avrai fatto un buon lavoro se, a colpo d’occhio, l’utente è in grado di farsi un'idea di ciò che lo aspetta proseguendo nella lettura.
A riguardo, l’eye movement tracking di Nielsen parla chiaro, ricordando che gli utenti osservano una pagina in base a precisi movimenti oculari che determinano la selettiva scansione di particolari sezioni di pagina.
Pensa alla forma della lettera F: è così che si muove lo sguardo dell’utente da sinistra a destra e dall’alto verso il basso. Per approfondire l’argomento, questo articolo sulla leggibilità può esserti molto utile.
Quindi ricorda sempre: disponi le informazioni più importanti in alto e lungo il lato sinistro dello schermo.
In questo modo il visitatore non si perde tra molteplici informazioni, risparmia tempo perché la navigazione diventa intuitiva e veloce e il compito viene completato con facilità.
2. PIACEVOLE ALLA VISTA, INTUITIVO AL CLICK
La forma è sostanza quando si tratta di progettare una pagina contenente una grande quantità di informazioni.
La scelta dei colori e delle immagini, l’impaginazione dei contenuti e la distribuzione del testo ricoprono un ruolo da non sottovalutare.
Ogni elemento grafico del layout, se coerente e ben strutturato, diventa il tuo miglior alleato: mantiene attiva l’attenzione dell’utente, lo aiuta nella fruizione, facendolo al contempo "respirare" tra un contenuto e l’altro, scongiurando così l’effetto soffocamento/smarrimento dato da tante informazioni.
Una regola utile quando progetti interfacce che ospiteranno tanto contenuto?
La One-Click Rule.
Un’evoluzione della regola dei 3 click (secondo cui la pagina è ben costruita solo se il visitatore è in grado di trovare il contenuto che sta cercando nell’arco di 3 click) di cui hai sicuramente già sentito parlare.
La One-Click Rule afferma che l’utente, in realtà, non abbandona immediatamente il sito allo scoccare del quarto click, ma solamente quando non riesce a trovare quello che cerca.
Chas Grundy definisce questa regola come il metodo migliore per una navigabilità user-friendly. Ma nel dettaglio cosa suggerisce questa regola d’oro?
Dichiara che è fondamentale e necessario affidare ad ogni click un valore positivo in modo che ciascuna interazione avvicini l’utente ai suoi obiettivi, rendendolo al contempo consapevole della strada che sta percorrendo.
Come nel caso della procedura di prenotazione di un volo, non è detto che meno click siano sempre la risposta giusta. Può essere più sensato, con lo scopo di mantenere i compiti semplici per gli utenti, fargli fare più passaggi con cui andranno a completare un compito più complesso.
Ricorda, quindi, che non esistono numeri magici a cui affidarti ma che è l’esperienza di navigazione dell’utente che deve essere al centro della progettazione di un sito web.
3. MOSTRA DETTAGLI SU RICHIESTA
Esporre ogni dettaglio su una pagina già ricca di molto contenuto crea disordine e un surplus di informazioni che stanca l’utente.
È preferibile, in un primo momento, dare all'utente abbastanza materiale per capire premessa e informazioni principali, fornendo solo successivamente ulteriori dettagli su richiesta.
Come fare?

(immagine tratta da The UX Blog)
Un esempio potrebbe essere l’utilizzo di ellissi per abbreviare lunghi corpi di testo oppure abilitare sempre l’opzione ricerca e filtro all’interno del sito, facilitando il movimento dell’utente tra molteplici pagine, innumerevoli contenuti o lunghi elenchi di dati.
4. RENDI LA NAVIGAZIONE OVVIA

(immagine tratta da Webdesignerdepot)
L'utente deve sempre sapere dove si trova, come ci è arrivato e come tornare a casa base.
Vuoi qualche dritta per tracciare percorsi chiari e agevoli per il tuo visitatore?
- utilizza le briciole di pane capaci di rendere la navigazione del tuo sito molto tangibile;
- inserisci un menu di navigazione chiaro ed esaustivo;
- segnala sempre, differenziando dagli elementi statici, quando testo, icone o immagini sono cliccabili e quindi contengono un altro contenuto che può essere acquisito. Se vuoi usare una modalità diversa e più sottile che non preveda il mettere in risalto sin da subito questi elementi, puoi semplicemente far cambiare lo stile del contenuto cliccabile al passaggio del mouse;
- prevedi un feedback per ogni azione compiuta dall’utente. Ad esempio, nel caso sia richiesta la compilazione di un modulo dovrai fare in modo che il visitatore si senta accompagnato in ogni step, mostrando se il testo inserito è stato accettato, è in fase di caricamento, o se invece si è verificato un errore di input.
5. ARMA L’UTENTE CONTRO GLI ERRORI

(Immagine tratta da Mailchimp)
C’è sempre la possibilità che il visitatore cada in alcuni errori, in questo caso dovrai farti trovare pronto e dimostrare di saperti muovere su due fronti:
- segnalare all’utente la possibilità di fermarsi prima di compiere l’errore;
- offrire all’utente la soluzione per uscire dall’errore compiuto.
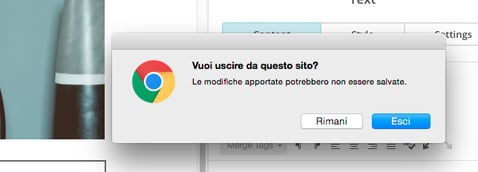
Per la prevenzione degli errori, un consiglio utile può essere quello di inserire un testo descrittivo molto chiaro che supporti la conseguenza di ogni azione. Ad esempio, prediligi pop-up dalle call to action esplicite come “Salva" e "Non salvare” piuttosto che il classico “Ok" "Annulla ".
Sempre sulla prevenzione degli errori, scegli finestre di dialogo in grado di verificare l'azione dell'utente, mettendolo in guardia sugli effetti che avrà.
Ad esempio, se accidentalmente la navigazione porta l’utente fuori dall’area di lavoro, prima di abbandonare quella sezione è bene far comparire la richiesta di conferma dell’uscita dalla pagina d’interesse.
Lo stesso principio va applicato anche per le situazioni in cui una azione crea un effetto valanga. Ad esempio, se l'utente sta per eliminare un file condiviso con altri, il sistema dovrebbe avvertirlo prontamente che l'eliminazione di questo contenuto interesserà i collaboratori.
Le precauzioni che prende MailChimp quando decidi di eliminare una campagna sono un esempio perfetto di questo principio:

Oggi abbiamo parlato di alcune linee guida che aiutano a progettare interfacce che seppur ricche di contenuto rendono facile e agile l’esperienza dell’utente.
Ma il tema della user experience è ampio e interessante, quindi seguici per restare sempre aggiornato!


